
It’s not enough to be good, in order to be FOUND. You have to be FINDABLE. -Austin Kleon
Yes, very true.
I hope you remember that fascinating research presented by the Conference Executive Board a few years ago, which demonstrated that in the realm of B2B (business-to-business), more than 60% of the sales decision-making comes a time before the purchase is completed.
Whether you personally agree with the figure or not, it has heightened awareness of the significance of understanding the buyer’s persona, which has become a critical competence for every business. You need to figure out first— What is the most common way your consumers are preferring to learn about your company? That’s crucial!!!
The first step in acquiring prospective consumers or the ideal audience is to type terms into a search engine, implying that your organization should focus on discoverability rather than awareness.
Here, arises a question—
What Is DISCOVERABILITY???
The capacity of a piece of information to be “within reach” on the web when needed is known as discoverability. In the cutthroat world of online business, being more visible than your competitors can mean the difference between success and failure.
From a commercial standpoint, awareness refers to the knowledge that something exists. Because the universe of search allows us to find something even if we are unaware that it exists, that clearly proves—-Discoverability triumphs over Awareness.
You might think—What does it mean for MARKETING if DISCOVERABILITY is the first step?
Becoming discoverable is only the first step in assisting customers on their journey. You’ll need to know what material, touchpoints, and channels are most desirable as customers proceed from the investigation stage to the identification and assessment stages, and finally to decision and buy.
While we believe it is Marketing’s responsibility to create a buying climate and develop customer-centric, data-driven strategies that locate, keep, and expand the value of customers, it is also vital for Marketing to make your company discoverable.
Wanna Learn– How to Setup an Efficient Sales Funnel Strategy for Your Business??
Most of the time experts say that—For maximum conversions, a good User Experience (UX) i.e. ease of website navigation is required. That’s true. But, still making your web presence i.e. your WordPress website as simple as possible for customers to locate you is also a necessary step to that. If your company has many physical locations, you’ll need to make sure your clients can quickly find the one nearest to them.
Although it is feasible to display your addresses directly on your website, the UX value is limited once again. A responsive Google Map can aid your WordPress website in this situation. Including a Google Map within your website could save you time and effort while also allowing your clients to quickly find the best route to your company’ location.
So, why wait…. Let us go hiking!
What Wonders Does a Google Map Do on Your WordPress Site?
Almost all of us consider maps to be nothing more than a tool for getting from point A to point B. Or as what we had to pay more attention to in geography class and then ignored about for the rest of our lives. Although, Maps on the other side, can imply a lot more to web designers. Designers can use maps in WordPress in a variety of unique ways to create eye-catching websites.
Some peeps be like—- What???
Yes, Maps have evolved a lot from being those dull diagrams in your geography class to becoming an element of engagement and collaborative aid. Maps can now be filtered, sorted, and explored.
You might have heard of Google Maps…… quite popular… might use that also many times…. right??? Yes, that one is capable enough to assist you with your WordPress website’s easy discoverability.
How??
Geolocation, street views, tooltips, pop ups, directions, and cluster labeling are all useful for enhancing your website’s functionality that a Google Map can single handedly manage and provide..
Despite Google Maps being primarily used for navigation, it is also an excellent tool for marketing your small or medium-sized organization.
Why Not Large Businesses, You Might Ask?
The reason for this is that large firms typically have a presence everywhere and have amazing street exposure for their products. When driving, it’s nearly difficult to avoid them.
If you’re a small or medium-sized business on WordPress, looking to expand your market, using Google Maps can be way more outstanding effort you can make towards engagement.
Discover 47 Reasons….. Why Choosing WordPress for Your Online Business Is GOOD for You???
Google Maps is your greatest bet if you operate a small and medium business and want to attract people, probably one of the most effective marketing strategies for acquiring local clients in your area. Obtaining a listing on Google Maps is advantageous for any businesses that currently have a website. Furthermore, it is useful for those businesses too that do not own a website. Let’s checkout some benefits that a Google Map can offer your WordPress website—
1. Ease in Online Discoverability
You will acquire an unrivaled digital presence when you add your local business to Google Maps. It will help your audience learn your company’s physical address and where they can get your services or products. If people spend time on Google Maps hovering over the streets and places where your business is located, they will invariably know where it is.
Allowing your business to be found on Google Maps, which is compatible with smartphones, is a great idea. Having your business listed on Google Maps is an excellent way to attract attention.
2. Let You Stay Ahead
Your competitors might rage against you, when they found out your presence more than their business. Yes, this can also let you one step ahead from them. People can use multiple google services and can locate your business i.e. your WordPress website with Google maps only… Isn’t that an achievement?? Yes, it is more than that actually…..
3. Miraculously Improves Your Local SEO
For brick-and-mortar businesses to obtain internet presence, local SEO has become a crucial marketing strategy. As a result, using a Google Map on your website might be a valuable addition to your local SEO strategy.
Visitors will spend more time on your website if you use a Google Map since they won’t have to leave it, open a new tab, and look for directions on Google. This extra time spent on site by each visitor, along with a lower bounce rate, adds up over time and improves your website’s Google exposure.
4. Can Blend Your WordPress Website With Google Places
Another major benefit of listing your business on Google Maps or integrating Google Maps in WordPress website is that you will gain easy access to Google Places. Google Places is a terrific tool for listing your business on Google Maps. Thanks to Google Places, when a potential consumer searches for a service or product that you provide, your company will appear in both the organic web listings and in Places.
According to one survey, 97% of buyers look for local companies on the internet. As a result, it’s only natural for companies to be there when these customers utilize Google Places to locate them. Adding your business to Google Places has a lot of advantages.
Google Maps & WordPress— How Can This Duo Wonderfully Work in Unison???
Adding a map to your website is a far superior option to just displaying an address. With a map, people can get a quick idea of which street you’re on, what’s nearby, and how to find you.
Deciding what type of map to add is a little more challenging. Some people just include screenshots taken from online sources. However, that’s an inferior alternative when you have options such as Google Maps available to use for free.
Here are a few of the ways of integrating Google Maps in WordPress site that can improve your site-
- They’re interactive, so visitors can move the map around until they get a better idea of where you’re located.
- You can use Google Maps to highlight any location you want, even multiple ones.
- Visitors can switch between map and street views, which enables them to see what your location looks like from the outside.
- Users can quickly send maps to their phones, where they can get instructions on how to navigate to your location.
Of course, there are other online map services aside from Google Maps. However, Google has the advantage of being a household name. So most people who visit your site will likely be used to how Google Maps works, and will trust its reliability.
The bad news is that WordPress doesn’t include any built-in features to add Google Maps in WordPress website out of the box. However, that’s something you can easily fix using plugins, themes, or even Google Maps’ own built-in functionality.
Then, How do you proceed with the integration of Google maps in WordPress???
Don’t stress, we’ll explain that…. but, Before that— Learn a mere prerequisite….
How to Get a Google Maps API Key?
Below are steps on how to get your Google Maps API key.
STEP 1
Go to the Google Cloud Platform Console If you don’t have an account yet, create one, it’s free.
STEP 2
Select or create a project.
STEP 3
Set up your billing account. Even though they will require you to put a credit card on file, you should never be charged, unless you go over the high usage limits.
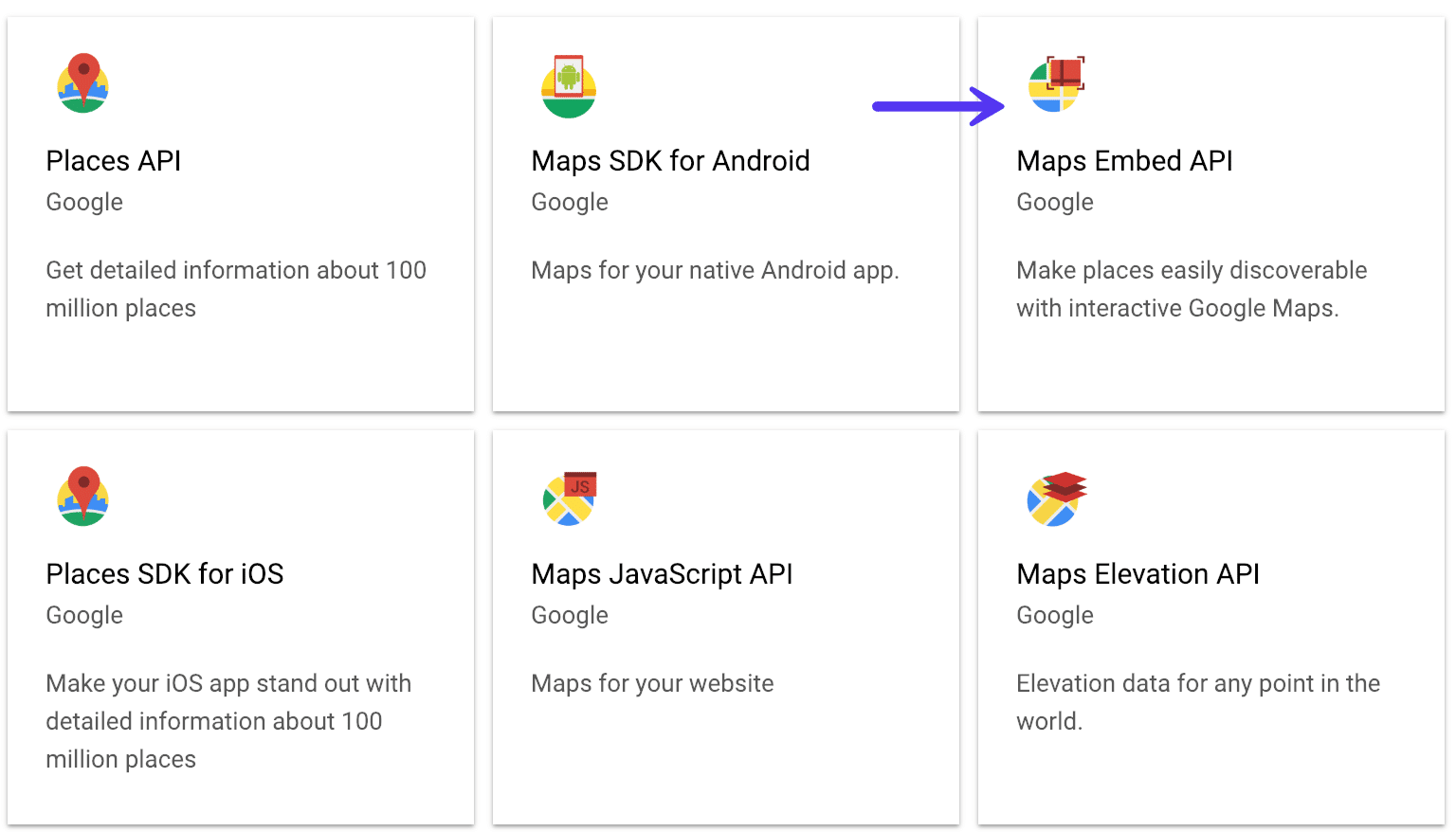
STEP 4
You will be asked to pick one or more products. This depends on the type of map you’re using. For example, if you are embedding a map on your WordPress site without a plugin (as shown in the steps further below), then you would pick the Google Maps Embed API.
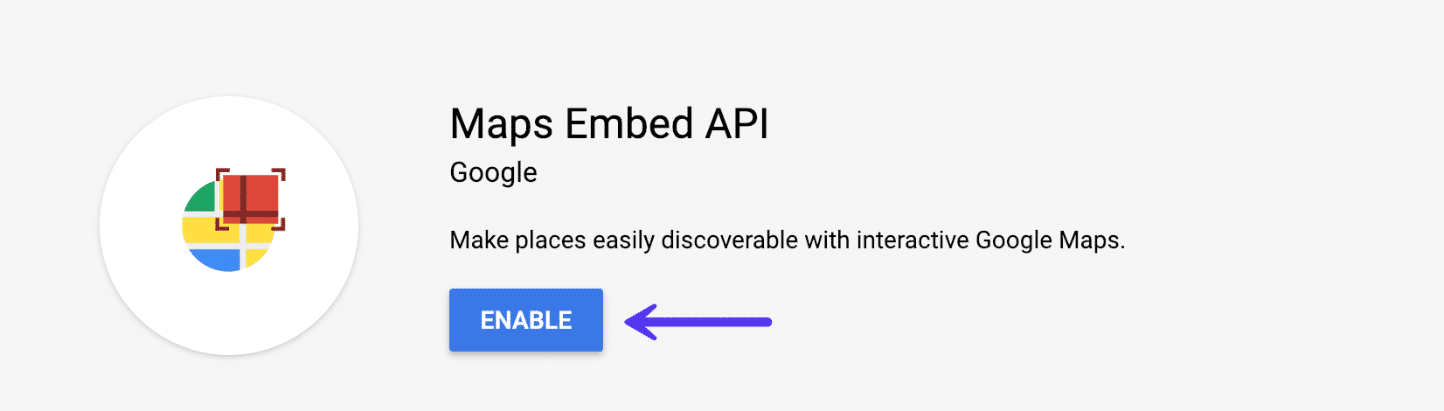
STEP 5
Click “Enable.”
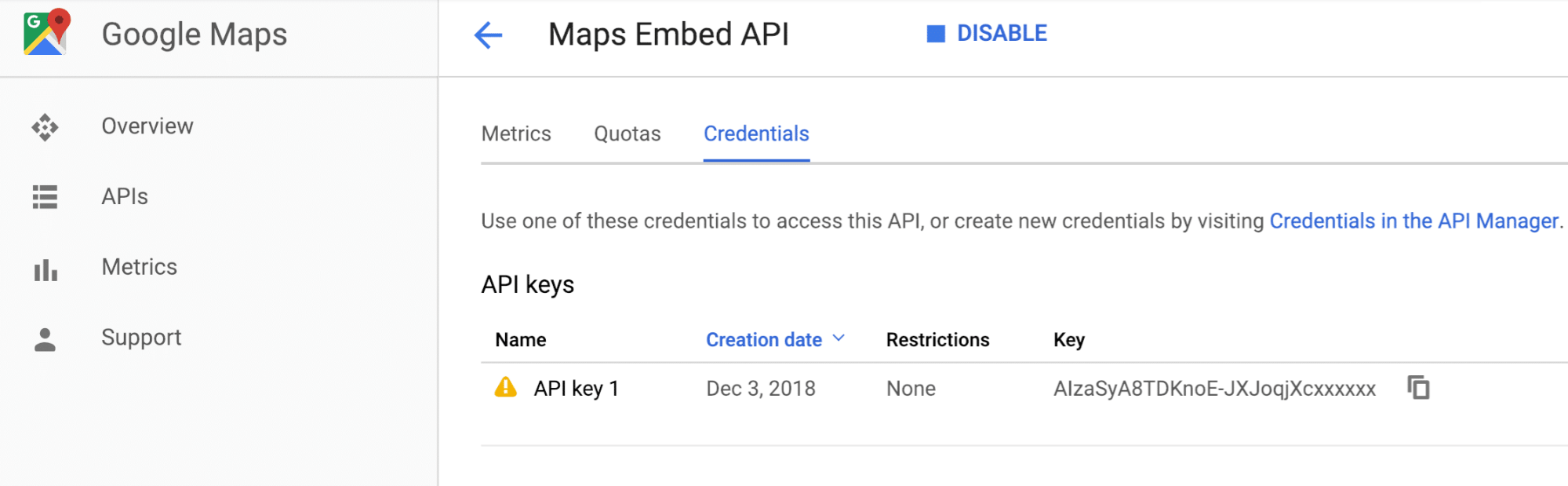
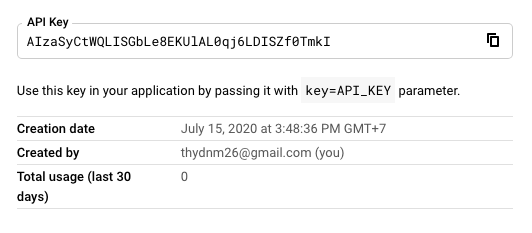
STEP 6
Click on “APIs” and then under “Credentials”, you will see your API key.
STEP 7
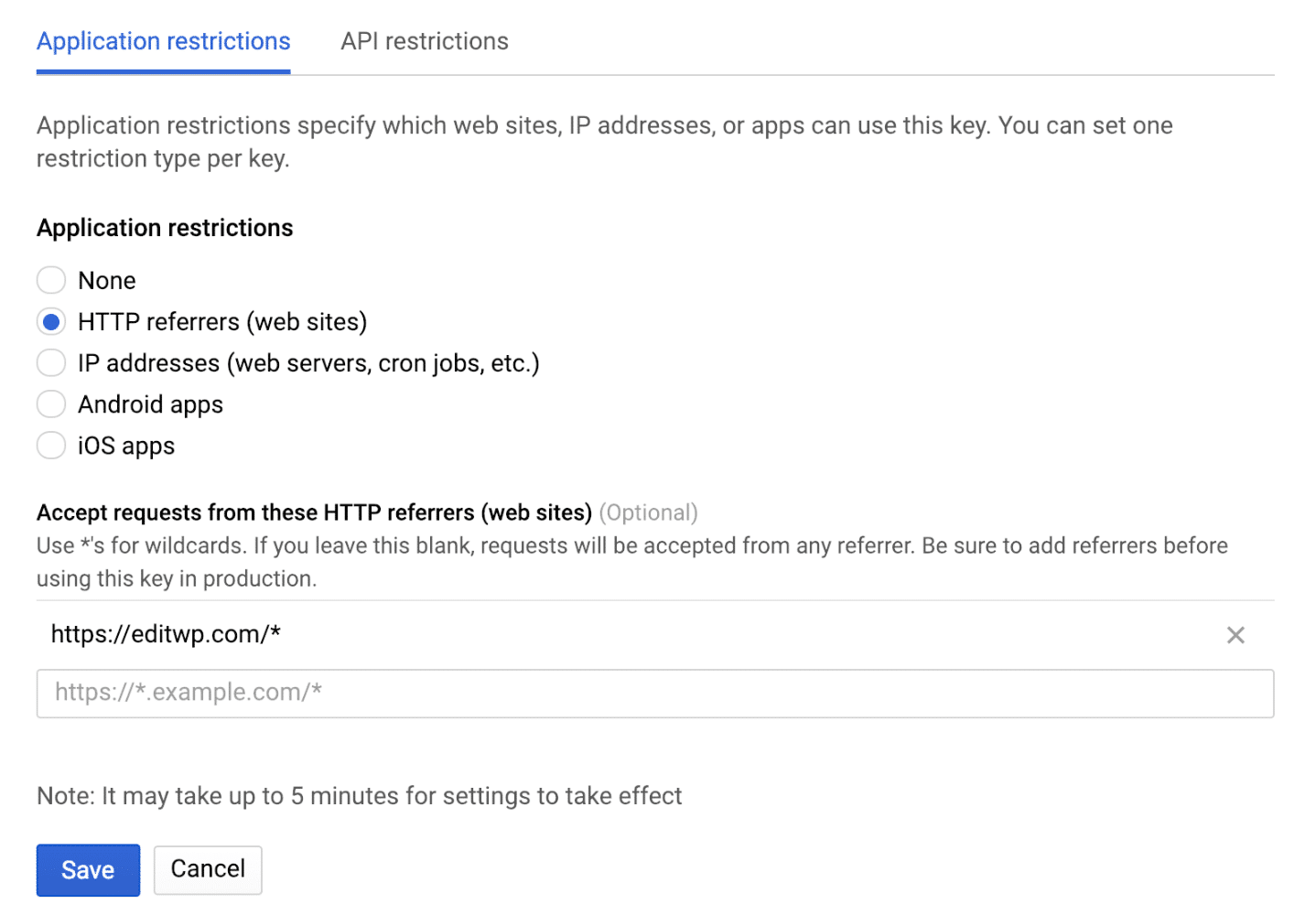
If you’re simply embedding your Google Maps API key it will show in plain text in your source code. Therefore you should restrict this, otherwise, people could use your API key on their WordPress site or projects and rack up your usage.
To do this, simply click on your API key’s name and it will allow you to add a restriction. For your WordPress site, simply adding an HTTP referrer should be good enough. Such as https://yourdomain.com/. This will allow it to only make calls on your website.
What’s left now, let’s learn— How to Integrate Your WordPress Website in Google Maps?
BUT WAIT…… Before jumping straight with Google maps for your WordPress website, check this out too…
While Google Maps’ interactive maps provide you with a lot of fascinating features, they come at a performance cost because they require a lot of scripts to support all of that interactive capability.
To make a long story short, incorporating dynamic Google Maps can slow down your website. In order to deal with this, you have a few options.
First, if visitors to your website aren’t required to be able to interact with your map, there’s a quick approach to speed things up that doesn’t require the use of any third-party tools:
1. Take a screenshot of the map to use on your website—When a user clicks on the screenshot, a lightbox popup with an interactive map from Google Maps will appear. As your site will only load a regular image instead of the entire Google Maps code in this approach.
Note—Embedding Google Maps on your official website is an essential for those who run a business with real locations.
Even though it is simple to add, it is possible that an unexpected problem will occur. “This Page Can’t Load Google Maps Correctly” is one of these problems, which is occasionally phrased differently.
2. Always make sure you’ve entered an activated and correct API key, as it might also become a reason for the map not loading on time.
3. Time to time update your API key and also check on your pending billing over Google Maps in order to avoid map loading issues.
4. Caching issues might also occur, that can be avoided refreshing the page or utilizing an efficient cache cleaning support.
5. Console related issues if occur frequently, refer to the console setting or get assisted with an expert.
Get started with the integration of Google Maps in WordPress website. So, this can be done readily in many ways… yes…. heard that right. For your ease, I’ve tried to list out almost every aspect with clarity here… hope you gel-well with that.
Refer the Outstanding Guide On— Reasons of High Traffic but Low Conversions???
Without a Plugin
Considering the two type of people i.e. Techie’s and Non-Techie’s. I’ve segmented the process workflow in two ways possible. The one that includes lil bit of technical understanding to proceed is this i.e. Without a plugin.
So, here we learn—integration of Google Maps in WordPress website without involvement of a plugin support.
WAY 1: Integrate Google Maps Manually
This is the easiest and fastest method to integrate Google Maps in WordPress. Even though it is quite easy to display the map on your website with this technique, you’ll need some basic HTML and JAVA Script knowledge to customize it to your liking. So, if you are confident with your HTML skills, or just need a basic map without any customizations, this method is a great option for you.
Step 1 Go to Google Maps
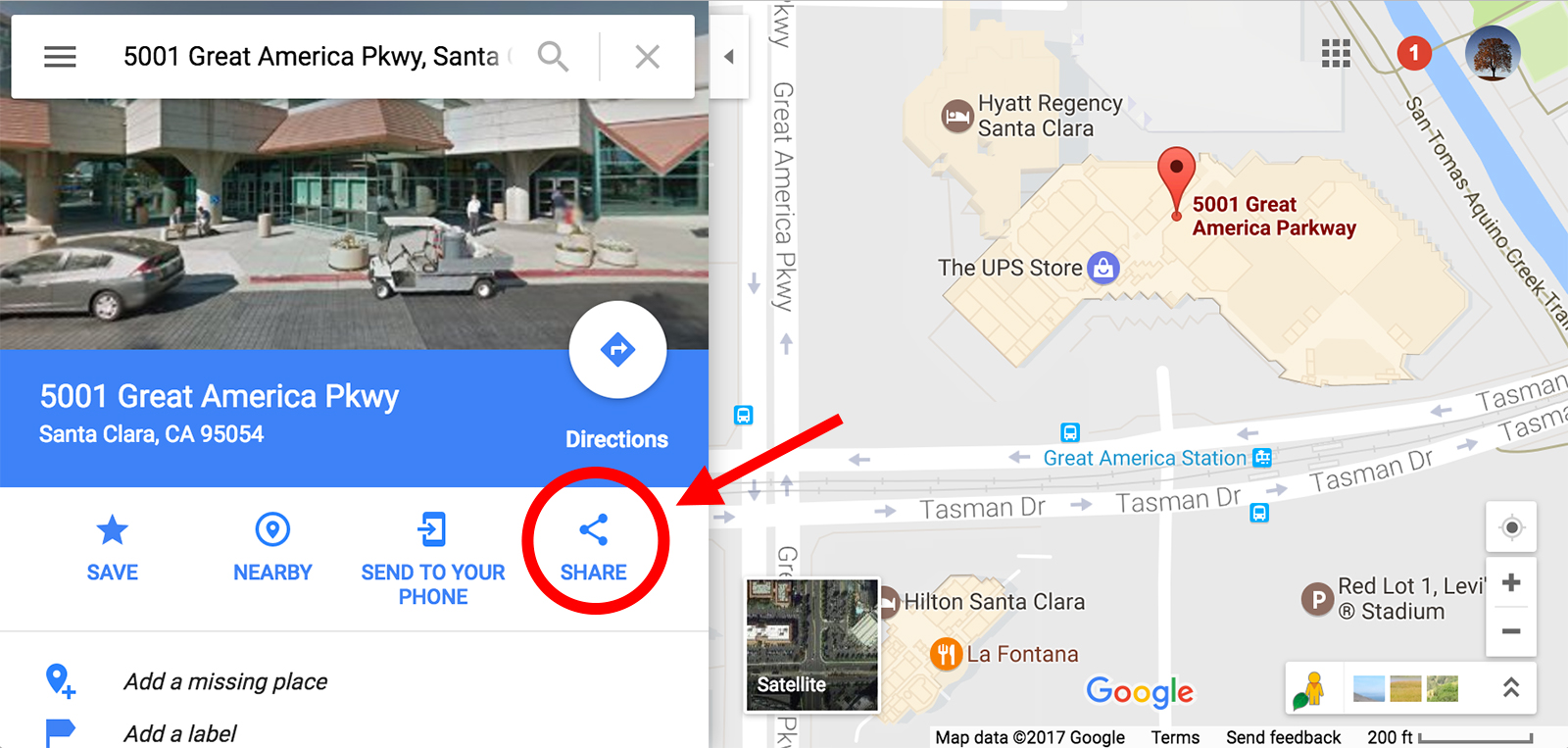
In this step, I will assume that Google Maps already has the location you want to embed. If you want to share your business location, for example, make sure you have submitted it to Google Maps. As you have it on Maps, simply type the location and choose the type of display you want (map, satellite, or terrain).
For example, if the location you want to display is Times Square in New York and you want to show the satellite view, all you need to do is click Share.
Step 2 Get the HTML Code
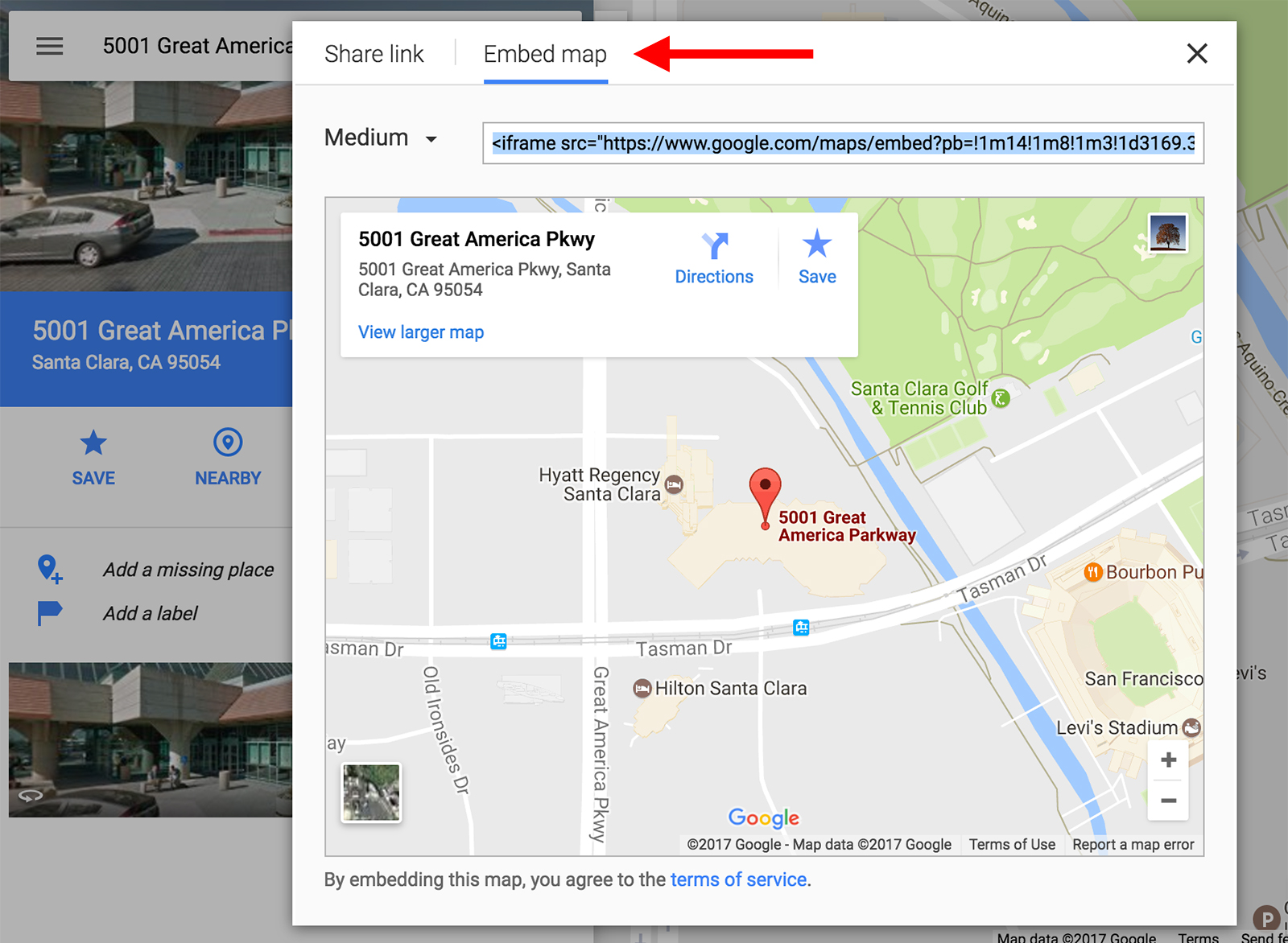
After clicking Share, you will see a box with two tabs. Switch to the Embed a Map tab and copy the HTML code.
In this step, you can also choose the size of your map. As you can see from my example, the default setting is Medium size but you can change it to small, large, or even custom size.
Step 3 Embed the Code to Your Page/Post
Once you have the HTML code, go to your WordPress admin dashboard and decide where to embed the map. In our example, we will insert the code in a new post.
So, we’ll click Add New and go to the customizer interface. Depending on your page builder, you might see a different-looking screen but the options will be similar. Here, we’ll name the post and insert the map into the available block.
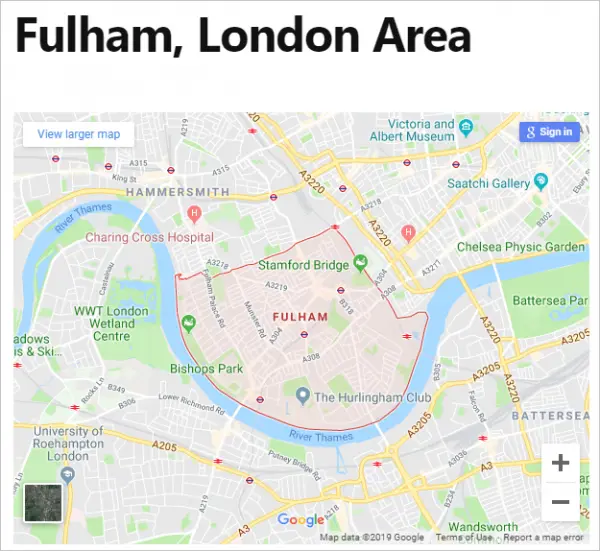
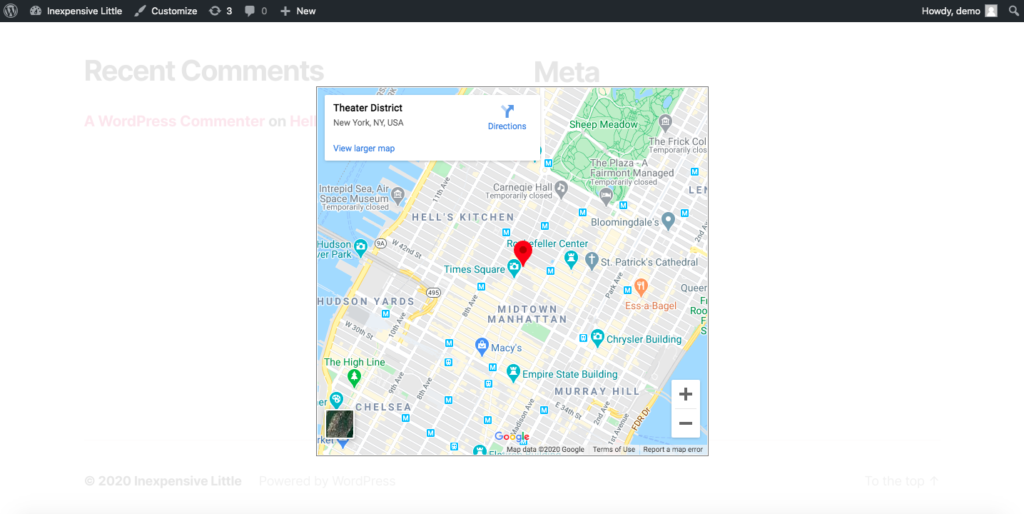
Then, we have to publish the post and what we get is this:
Short and sweet, isn’t it? This method is one of the most common ones because it’s very fast and beginner-friendly. You can also add some customizations to the map with a bit of coding but even if you don’t customize it, you get a good-looking and functional map on your site.
WAY 2: Utilizing Theme Features
Google Maps are popular enough that there are even some best themes that enable you to add them to your site using built-in functionality. This means that with the right theme, you won’t need to use a plugin or add HTML code to your site.
However, finding a theme that supports this feature can require a bit of work. In most cases, only premium themes will include this option, so this approach may require you to spend a bit of money. However, if you’re buying a premium theme, you’re probably not doing it solely because it supports WordPress in Google Maps.
If you don’t know where to start looking, multipurpose WordPress themes should probably be your first stop. These types of themes pack as many features as possible, so you can use them to build any type of site you can imagine.
Wanna Refer, Tips to Opt for a Perfect Theme for Your Online Business??
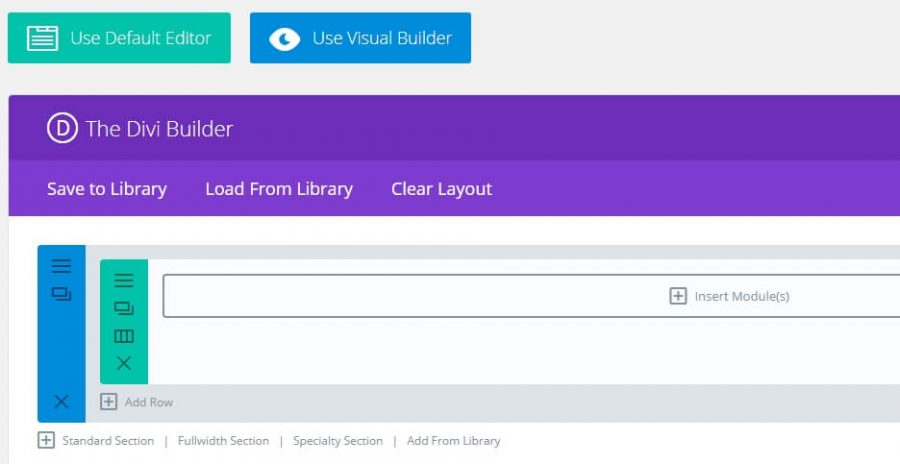
One of the most popular multipurpose themes is called Divi. This theme offers a number of advantages, including its own built-in visual page builder.
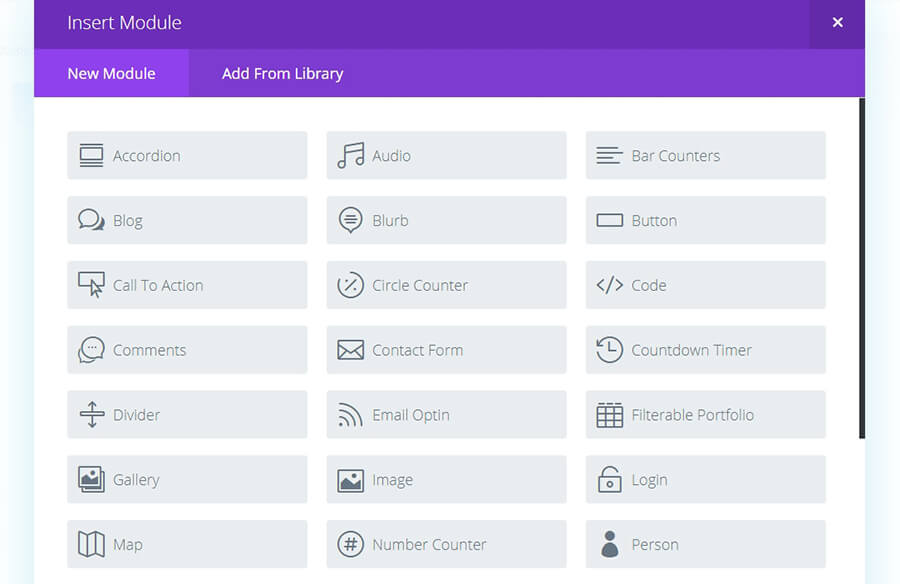
When you create pages using the Divi Builder, you can divide them up using rows and columns. Then, you can add specific modules within the resulting spaces.
One of the modules in the above screenshot is called Map. Click on it, and the theme will ask you to enter your Google API key. In case you don’t have one, we covered the process of generating it within the first method in this article.
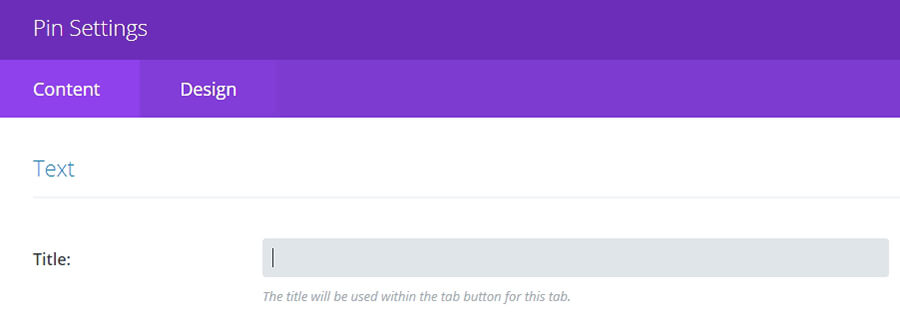
Once you paste your API key in, you can choose where to position your map, and add as many markers as you want to it.
Other examples of themes that support Google Maps in WordPress out of the box include Travelmatic, Estato, and Reales WP. It’s a very popular feature among travel-centric and real estate themes, but you can find it available for other types of themes if you look around.
With Plugin
The very next criteria that assists the techie’s to get their Google maps and WordPress integrated with ease is utilizing the assistance from plugins. Some of the popular one’s, I’ve demonstrated here—
WAY 1: With Shortcodes
WP Google Map Plugin is one of the most customizable solutions in the space — it allows you to place high-quality, interactive, responsive, branded Google Map embeds on your website using shortcode.
The free version alone gives you a ton of options. For each map, you can pick the map type, place unlimited locations, add info window pop-ups for your locations, choose from a library of over 500 markers, and much more.
Taking WP Google Maps on instance, we’re here detailing you the process to embed a google map into your WordPress website—
Embed Google Maps with WP Google Map Plugins
- Install and activate the plugin by searching for it in the plugins directory.
Configure the WP Google Map Settings
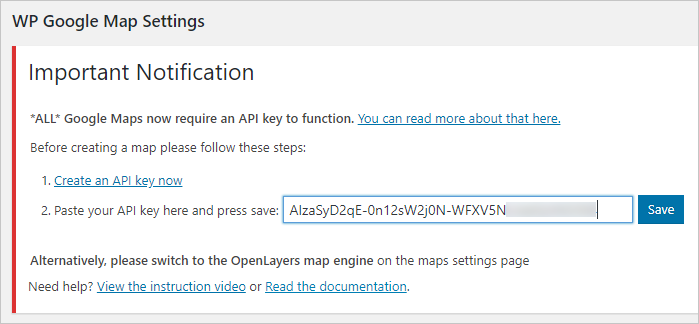
- For the plugin to work, you must first create and add an API key before you begin constructing a map.
- Select “Settings” from the sidebar menu under “Maps.”
- Click “save” after copying and pasting the API key into the space provided.
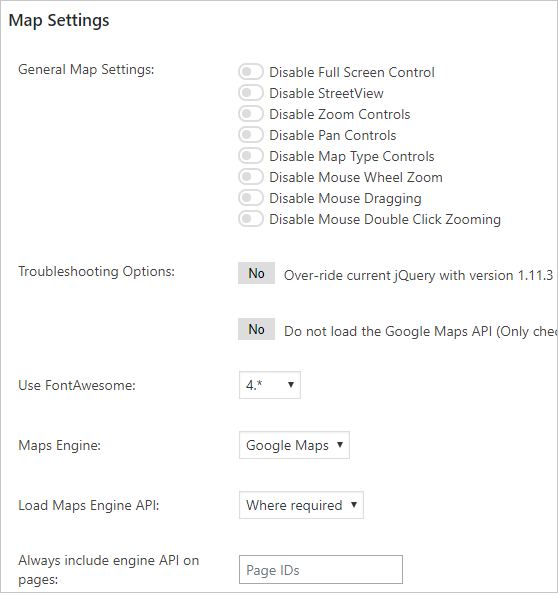
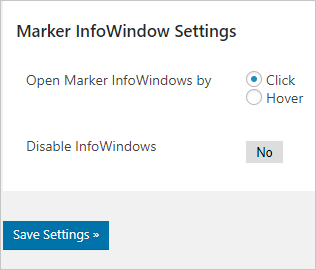
- To enable/disable various map features, adjust the access level, and so on, scroll down the map options under the “Maps” tab.
- You may also use the other tabs to customize settings for the map’s many components and functions.
- Scroll to the bottom of the tab and click “Save Settings” once you’ve made any changes.
Creating a Custom Map
- To launch the map maker, go to the sidebar menu and choose “Maps.”
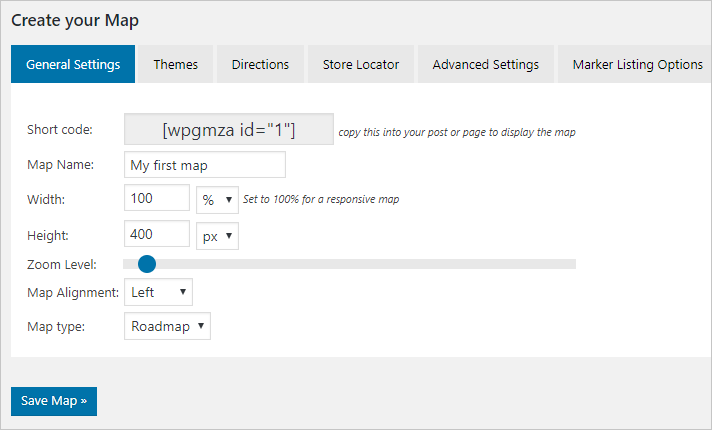
- By selecting the proper option on the first section of the maker page, you can change the map’s general settings, map theme, and other advanced settings.
- Edit the map title, size, and alignment, as well as the zoom level, in the “General Settings” section.
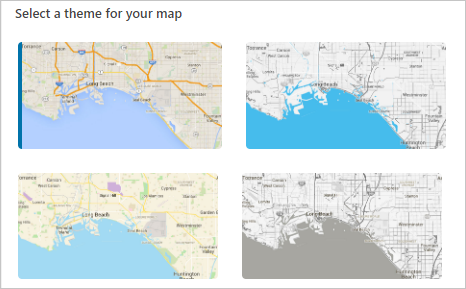
- Under the “Theme” option, choose a theme for your map.
Adding Markers to your Custom Maps
- Scroll down to the “Markers” area, type in the desired location, and then click “Add Marker” You can drag and adjust the map layout on the right-hand map, as well as personalize the marker icon, with the mouse.
- After you’ve finished configuring the map, click the “Save Map” button.
- To display the custom map, copy the maps shortcode and paste it into your page or post.
The main drawback with this plugin is that the free version only lets you create one map. With the pro add-on of WP Google Maps, you get unlimited maps. Site visitors can also get directions from your maps and filter your markers by category, and many more customization options than the free version.
WAY 2: With Widgets
Another simple method for displaying Google Maps in WordPress websites is to use widgets. Widgets are popular because they are simple and convenient to use. Please keep in mind that there is a drawback.
Depending on the theme you’re using, widgets can only appear in certain parts of your site, usually the footers and sidebars. This also means you won’t be able to include a map in your pages or articles. So, if you want a map in your footer or sidebar, this is how you do it.
Google Maps Widget is a simple Google Maps plugin that lets you embed a map using the Google Maps Static API, which offers a more performance-friendly approach by embedding a static image rather than an interactive map (we’ll explain more about this in the next section).
It’s a great option if you want something simple and lightweight. Once you activate it, you will need to grab your Google Maps API key and plug it into the settings of the plugin. You can add Google Maps in WordPress to any widget area on your site. Then, visitors can open a larger interactive version of the map in a lightbox:
You can also use an interactive map right away if desired, and the Pro version lets you embed maps anywhere on your site with a shortcode.
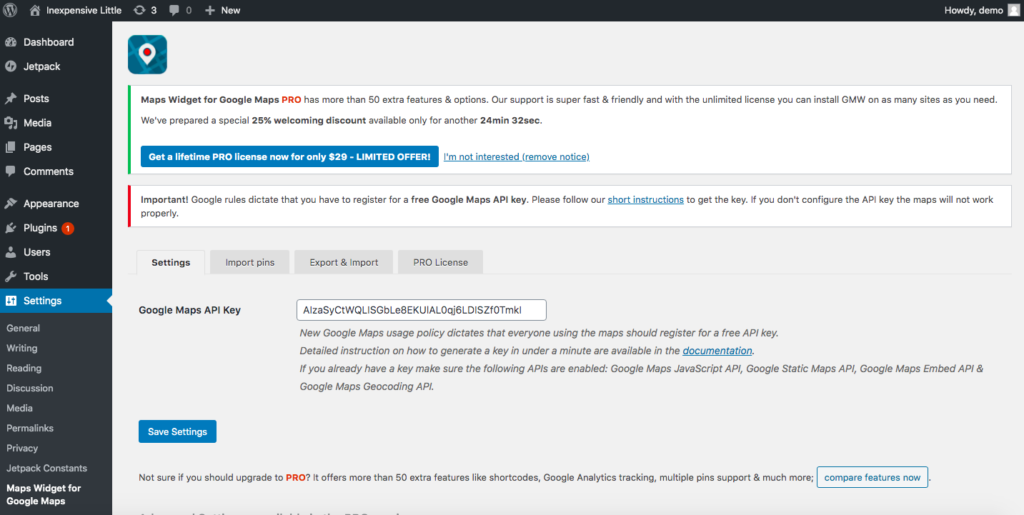
Step 1 Install and Activate Google Maps Widget Plugin
You’ll need to download and install the Google Maps Widget plugin for this procedure. Then click to Plugins > Add New in your WordPress admin dashboard. Then, upload and activate the .zip file you just downloaded. If you did everything correctly, the plugin will send you a thank-you note.
Step 2 Get API Key from Google Maps
An API key is essential for your map to function properly. So, visit the Google Developers Console and copy the API key you have already created.
Note– You can learn in detail about in the section detailed above, which says—How to Get a Google Maps API Key?
Return to the Google Maps Widget plugin’s preferences page and paste the API key before clicking the Save button.
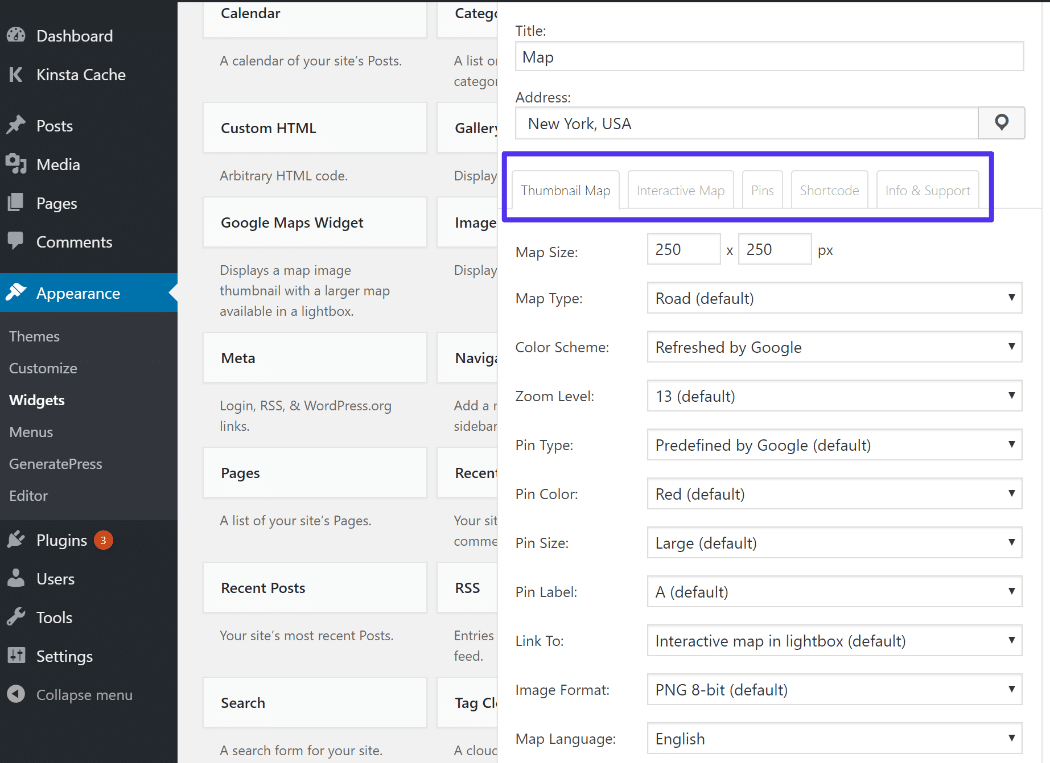
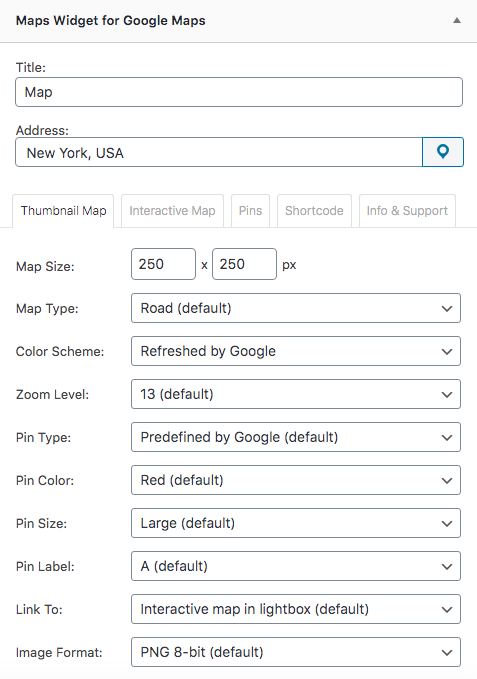
Step 3 Display Google Maps
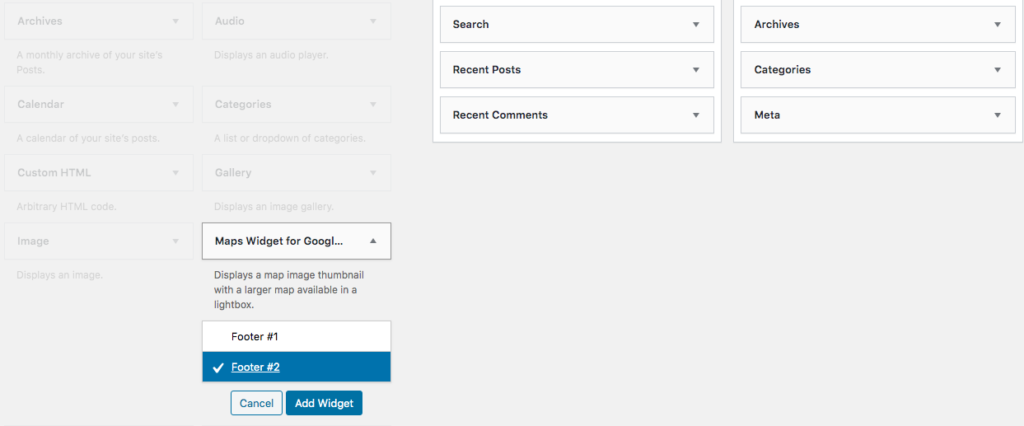
Then, under Appearance > Widgets, locate the Google Maps Widget, drag it to the desired location, and click Add Widget.
Then a pop-up will appear, allowing you to enter the address and choose a variety of settings such as map size and type, pin color and size, label, and more.
When you’re finished, click Save and go to the front end to check your map.
The plugin list is quite long…. you can prefer any of them or can utilize the non-techie way in order to integrate Google Maps in WordPress website. Choice is all yours.
Now, Your Take….
As you can see, Google Maps does not have to be boring or limited to being utilized only when you are lost. On your WordPress website, you may use Google Maps in a variety of new and creative ways.
The most efficient approach to share an address on your website is through an interactive online map. Anyone can use Google Maps to find out how to get to your location from anyplace, which increases the chances of them paying you a visit. Furthermore, there are a number of straightforward ways to incorporate Google Maps in WordPress.
Lastly, Organic growth is contingent on your ability to increase discoverability and encourage early engagement. Know your target demographic, conduct your homework, use data wisely, and establish a clear line of communication between the customer and your company.
Do you have further instances of how you integrate Google Maps in WordPress? Please do tell us about it in the comments section underneath, we’d love to hear…
Happy Locating!!!


































That’s great information! You have put lots of efforts into preparing this wonderful material!
It helps lots of people!
Thanks again!
Sam Lawrence, I appreciate you taking the time to read and appreciate our blog. That’s very amazing. Please stay tuned as we regularly publish similar posts.
How we will upload more than one place on the map in word press?
Hey Robert,
As you’ve asked to add a map that displays more than one places utilizing WordPress– that can be done quite easily if you create a Custom Map of your own and embed that on your WordPress site.
All that can be done in possibly two ways i.e. with and without a plugin utilization. Let me detail you both here-
With Plugin- Although there are many in the row to assist you with the feature, but let’s say WP Google Maps plugin (I’ve already mentioned above). What you have to do is to create a custom map utilizing the plugin and create Markers for multiple locations that you want to display and embed that. That’s it.
Without Plugin- Just create a Google Map of yours with the prime location of your business and drop multiple location Pins and add them to your map. This method would also help you display multiple locations in your map easily.
Hope, it helped you.
Thankyou, for reading our blog.