
Every day, eCommerce is expanding far beyond your typical eStore.
Your eStore and your eBusiness apps need to communicate with one another for an eCommerce operation to be effective. Frameworks for eCommerce are useful in this situation. eCommerce giants take great pleasure in their capacity to produce things swiftly.
An eCommerce website’s design is essential for a business to succeed while selling products online. The issue is that no matter how extensive SEO methods or increased marketing efforts are, an online store won’t succeed if it is difficult to navigate and the checkout procedure is glitchy.
eCommerce isn’t the cherry on the cake, it’s the new cake. – Jean Paul Ago, CEO L’Oreal
Instead, a well-run website will attract many more customers and visits than a poorly run but well-publicized store, and website layout is essential to both the website’s effective operation and its potential for growth.
Evolution of eCommerce
Having a web presence to enable purchasing and selling is simply the beginning of eCommerce,
Since eCommerce first appeared in 1995, there have been tremendous technological developments. The initial eCommerce system generation developed from pre-existing ERP (Enterprise Resource Planning) and related systems.
The second generation of freestanding store systems was released between 2004 and 2008. eCommerce frameworks, the most recent generation of eCommerce systems, first surfaced around 2012.
Since the eCommerce ecosystem has fundamentally changed, eCommerce projects frequently face new challenges, such as—
- Numerous data attributes, complex interrelationships, flexible product systems, and numerous product sources are all characteristics of complex product structures.
- Complex pricing systems include things like tier pricing, pricing matrices, individual pricing rules, and the integration of external pricing services.
- Complex availability calculations
- Hundreds of consumer groups, each with its own assortments and prices
- Individual checkouts: individual integration of backend systems into checkout workflow, as well as multi-channel process integration particular layout
- Projects with shifting specifications: “fail fast,” rapidly shifting environments and specifications, and so on.
The meanings of programming languages and eCommerce Frameworks are commonly confused.
The term “HTML” refers to a universal format for displaying web content that is utilized to create all websites. These eCommerce frameworks differ from programming languages in that they are a platform that sits over the fundamental HTML.
An eCommerce framework is the core foundation required to construct and operate a system for online goods sales. This system frequently includes a digital storefront, a Product Information Manager (PIM), an order management system, a shopping cart, and payment processing.
WooCommerce Supports Social Causes as Well. Yes, Don’t Take My Word for It—See This…
Although the basic functionality is uncomplicated, implementing modern eCommerce frameworks is more difficult because current consumers want more than simply the ability to explore and buy items from an online store.
Types of eCommerce Frameworks Used
eCommerce frameworks are commonly classified into three types. Also of the three has distinct benefits and drawbacks, and they each operate in a somewhat different manner. Among these structures are—
1. SAAS eCommerce Framework
SaaS, or “Software As A Service,” is an abbreviation for “Software As A Service.”
Rather than purchasing the product outright, consumers subscribe to it, which the vendor continues to host, update, and improve. SaaS systems frequently include extra capabilities by default. Despite their limited modification choices, SaaS platforms are now more adaptable than ever thanks to APIs and pre-built interfaces.
As the programme improves over time, the manufacturer can distribute real-time feature improvements. When compared to open source or headless commerce frameworks, the total cost of ownership eCommerce software is typically substantially lower, making SaaS a more budget-friendly option for many businesses. When compared to open source or headless commerce frameworks, the total cost of ownership is typically substantially lower.
SaaS simplifies market entry. You won’t have to worry about hosting because your fees will cover security and maintenance. open source or headless commerce frameworks are not as adaptable.
2. Open Source eCommerce Framework
Users of open source software can access and alter the source code on their own programme instance. It’s usually written in PHP, a popular general-purpose programming language, but not always. Open source e-commerce platforms provide for extensive customization, albeit at a cost.
The more changes you make, the greater the possibility of unforeseen consequences. Developers will be required not just to construct the desired adaptations, but also to maintain the code over time and provide continuing cybersecurity defenses to protect your organization and its consumers. Modification options are nearly limitless. There are active developer communities.
You are responsible for installing security patches and software updates. When software is customized, it becomes more challenging, and you will rely more on developers throughout the life of your firm as well as during deployment.
When all associated ancillary costs are included in, the TCO (Total Cost of Ownership) is frequently high.
SMART TIP- There is no such thing as really FREE software.
Custom Services Is What You’re Searching for These Days– Refer This
3. Framework for Headless eCommerce
By utilizing a composable architecture approach, headless commerce decouples the back- and front-ends, allowing merchants to choose their own front-end presentation layer to create a differentiated consumer experience.
This also allows you to use a multi-vendor approach, with one vendor providing the back-end solution and another providing the front-end solution.
Decoupled techniques, such as headless, may benefit enterprise organizations by providing greater freedom and control. You can also design some aspects of your system to function independently of one another rather than having everything fully integrated.
Pros:
- You’ll be able to use any front-end you want, from digital experience platforms to PWAs and more.
- For a multi-site experience, you can leverage your back-end to power numerous front-ends.
- When your front- and back-ends are decoupled, each can be developed independently without affecting the other.
Cons:
- Because you’ll be paying for back-end, front-end, and development work, the total cost of ownership might be quite costly.
- Architectures can be complex, necessitating developer knowledge.
Discover It Here. The Future of WordPress Is Bright.
Popular eCommerce Framework Examples
There are a plethora of eCommerce frameworks on the market today. Due to intense competition, these offers are continually introducing new features in order to attract retailers.
While one framework may provide a flashy new feature at the time, relying on the time-tested players in this field is a secure bet for any business looking for a dependable online shop.
BigCommerce
Popular eCommerce framework i.e. BigCommerce was started in 2009 in Austin, Texas by two Australian entrepreneurs who met in an internet forum in 2005. BigCommerce has surpassed older eCommerce frameworks in market share, now employing over 600 people.
Shopify
Shopify was formed in 2006 and is headquartered in Ottawa, Ontario. With over 1.7 million businesses in over 175 countries using Shopify, it has grown to be the world’s largest eCommerce platform. Here are some of the standout features that make Shopify a go-to for so many businesses. If you’re looking to build or scale your Shopify store, you can easily hire dedicated Shopify developers from trusted global providers to handle theme customization, app integration, and store optimization.
SureCart
The ecommerce solution was launched in 2022 to become an alternative to WooCommerce for selling digital products. It was invented by Adam Preiser and Sujay Pawar from Brainstorm Force, the company behind Astra. SureCart gained rapid popularity with over 8000+ installs within the first launch. The platform stands out with its simple and easy customizable online store maker, lightning-fast speed, and fully customizable checkout forms and payment plans, making it an important player in the eCommerce industry.
Is Website Architecture Equally Crucial for SEO?
Imagine being tasked with producing a map of the entire website. You have no context. However, you must extract context from hundreds of thousands of online pages to decide whether this is a fashion blog, a photography site, or an eCommerce business.
Then you must itemize each product and place. You should be able to point someone in the direction of a black, size twelve romper.
This is comparable to what search engines do: Google Searches every indexable URL on your site to identify context. The more disordered your site architecture, the less context search engines have about your website’s goal, and the less likely you are to rank for your desired keywords.
Crawlers will also spend more time trying to put the jigsaw together, wasting crawl bandwidth. Any faults found along the road, such as extensive redirect chains or 404s, worsen the problem.
When it comes to how site architecture affects eCommerce SEO, crawlability issues are simply the tip of the iceberg. You should also think about content arrangement and on-page optimization.
Are You Unsure of What to Do Because WooCommerce Errors Are Frequent in Your Shop?
eCommerce Framework: Tips to Boost your Website
Although the website’s content and organization are just as important as the website’s technical framework for eCommerce, it is. Here are nine strategies you should use to improve your eCommerce search infrastructure—
Consistency Is Key on Your Website
It is best to stick to a consistent pattern with your website’s navigation structure, design concepts, and link displays.
Because it will be simpler for them to rapidly move to new pages and click on links if these elements stay the same, you’ll retain users on your site longer.
Locate and Include Your Desired Keywords
Search engines are attracted to your platform’s content in addition to your customers (SEs). The latter places your page in search results when someone is looking for the merchandise you sell.
Because of this, it’s crucial that you assist the SEOs in quickly finding, indexing, and ranking your eCommerce website. The first stage in using keywords effectively is defining, categorizing, and dispersing them throughout the website.
- The website pages should be represented as columns on a spreadsheet.
- Relevant sites, URLs, headers, and content should be mapped to keywords.
- Incorporate pertinent keywords into HTML components, text, and links. Ascertain that they are concise and naturally appropriate.
Construct an HTML and XML Sitemap
All of the pages on your website that can be crawled are listed in a sitemap. Due to the fact that it displays your architecture in a legible, crawlable style, it is crucial for eCommerce website architecture.
A user-facing HTML sitemap has the same layout as the rest of your website. It is often created for users who are having trouble finding a specific page and would find it helpful to see a list of all of your pages.
The main target audience for an XML sitemap is search engine crawlers. They provide a plain-text list of every URL. You can use a sitemap plugin to generate both an HTML and an XML sitemap if your eCommerce website is powered by WordPress.
Use Internal Linking to Your Advantage
Two relevant web pages, products, or publications are linked together by internal linking. Without interfering with the customer’s purchase, this strategy enables you to enhance the client’s experience and show more products relevant to the search. The following advantages are also present—
- It simplifies the site’s navigation.
- It encourages consumers to spend more time on your website.
- It facilitates their learning more about your offerings
- It makes it easier for search engine algorithms to index the eCommerce website and identify whether it corresponds to the search term that was recently entered into the search field.
Internal links on your homepage should be arranged as follows—
Using links and correctly identifying them can improve a website’s online performance and add more keywords to catch the search engine spiders’ attention. However, don’t overuse it to avoid becoming a spam website.
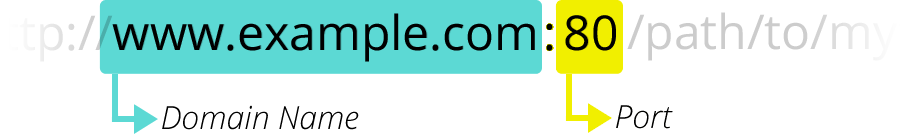
Don’t Forget Your URLs— Make em Simple and User-Friendly
Nobody likes to read a URL that looks like this—
example.com/store/rackets/default.aspx?lang=en&category=98a20
Making user-friendly URLs is essential. The majority of content management systems (CMS), including WordPress and CMS Hub, generate a user-friendly URL based on the title of your page. It commonly appears as follows—
example.com/page-title
Additionally, you can make straightforward subdirectories.
example.com/topic/subtopic/page-title
Despite being advantageous for user experience (UX), subdirectories are not necessary to accurately represent the architecture of your site. A URL’s structure is less important than internal linking. Consequently, you can format your URLs as follows—
- example.com/topic
- example.com/subtopic
- example.com/longtail-keyword-one
- example.com/longtail-keyword-two
Simply use internal links to link them to each other and their parent pages.
Improve Website Navigation Through Work
A customer is likely to simply close the tab without coming back again if they can’t find the button or menu they need. But you may avoid it by designing a site with simple navigation. What is the best way to accomplish it?
To make finding a product, category, or action easier, include a sidebar, footer, main navigation menu, breadcrumbs, and “to the top/down” buttons. You must utilize branded keywords because navigation keywords are the same across all clothing retailers if you want to rank higher and be exposed to a particular target audience.
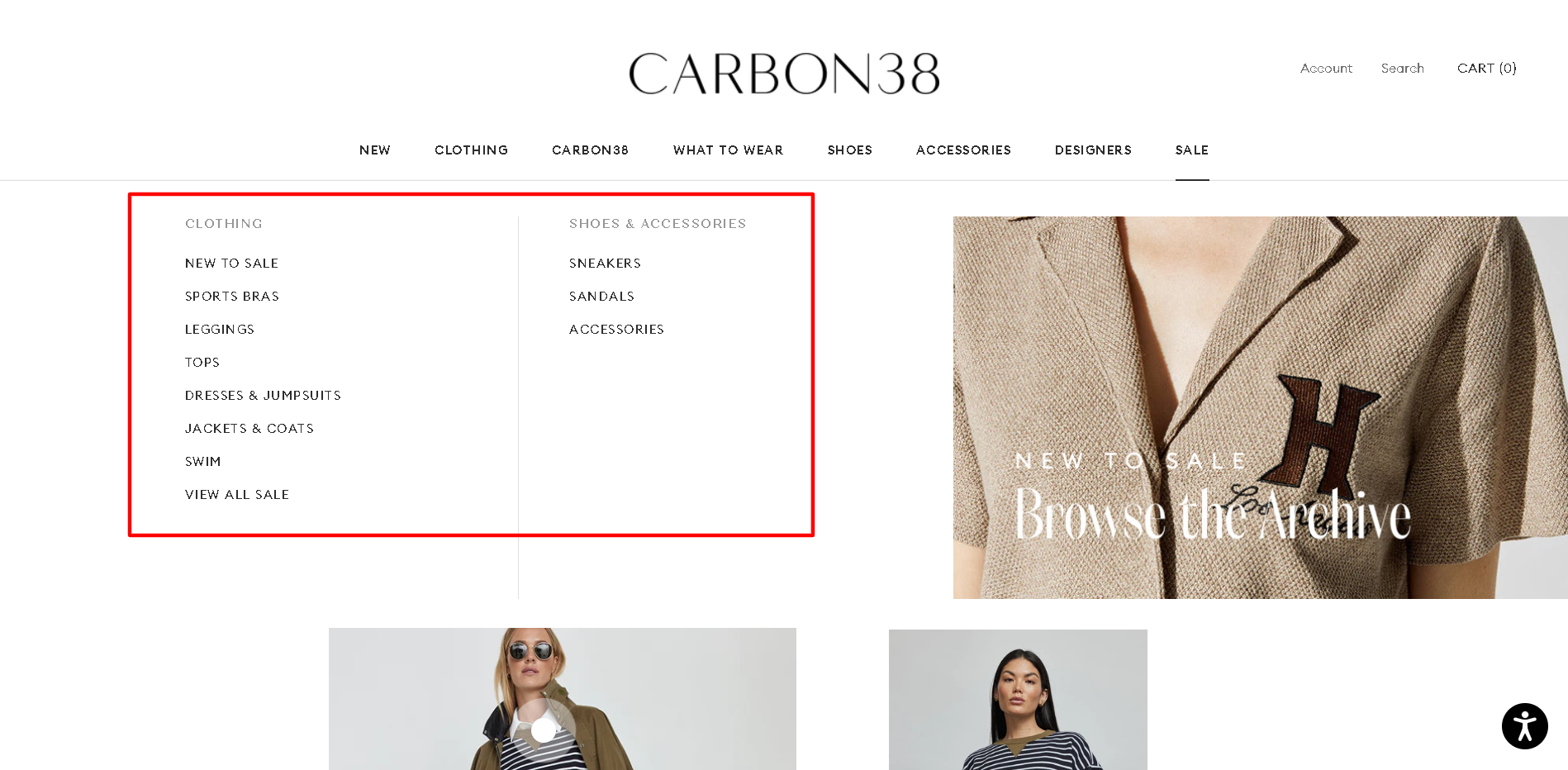
Here’s how it looks in the case of Carbon38
Improve the Pages for Your Products & Categories
Any eCommerce architecture design’s nucleus consists of product and category pages. Finding a product that the customer needs shouldn’t present any problems, especially if there are many different options available, such as variations in size, brand, price, etc.
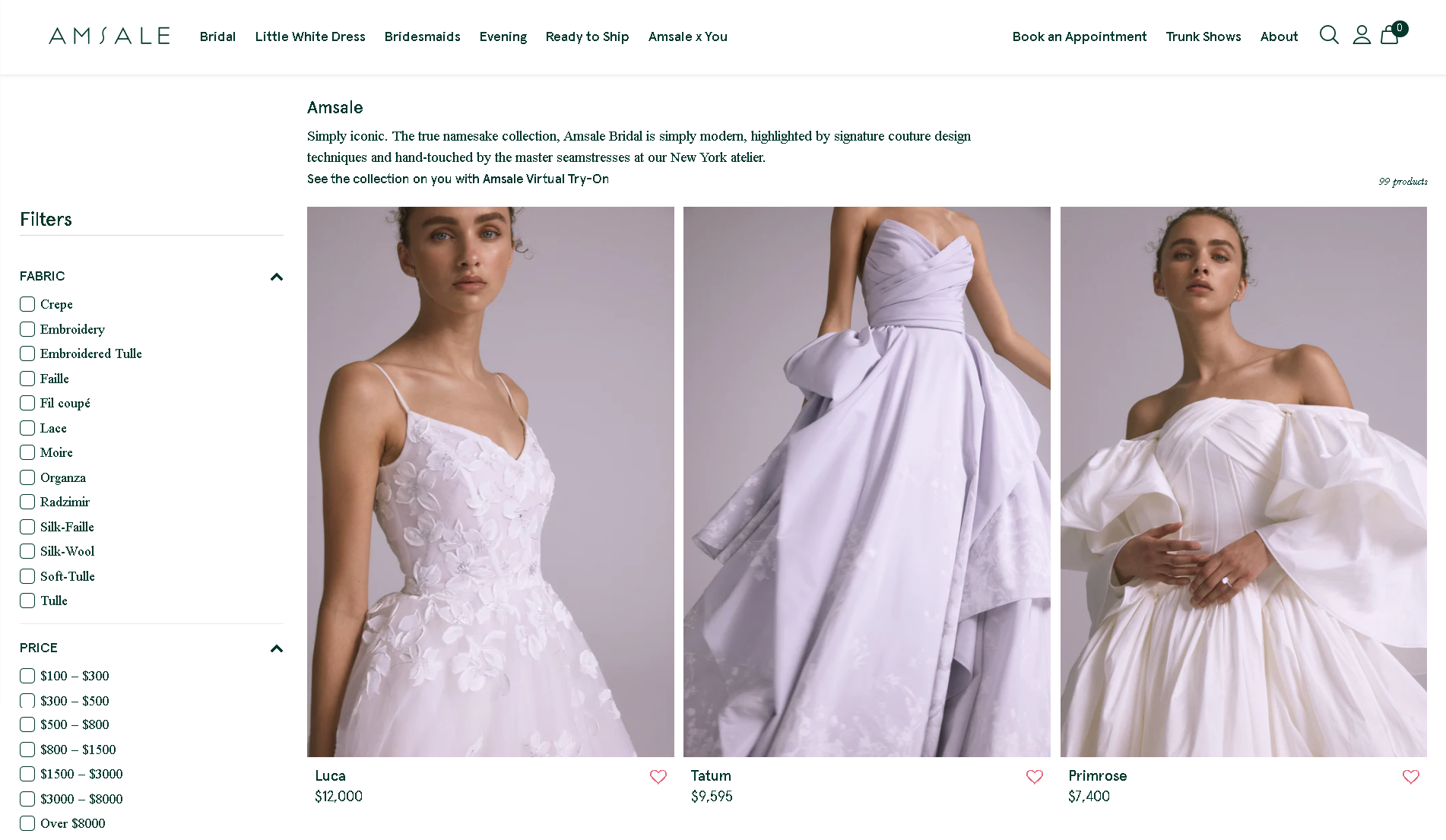
As an illustration, have a look at how Amsale has organized its product and category pages.
You can see how they set up the categories and left it up to the users to sort and filter what they need. To investigate additional options, they always have a navigation bar available.
Utilize Breadcrumbs
The breadcrumbs, or navigation links, work in a broad to more specific fashion.
By accurately labeling them, you may make it easier for readers to navigate the site and switch between categories, as well as for search engines to understand what’s on the pages.
For Instance-
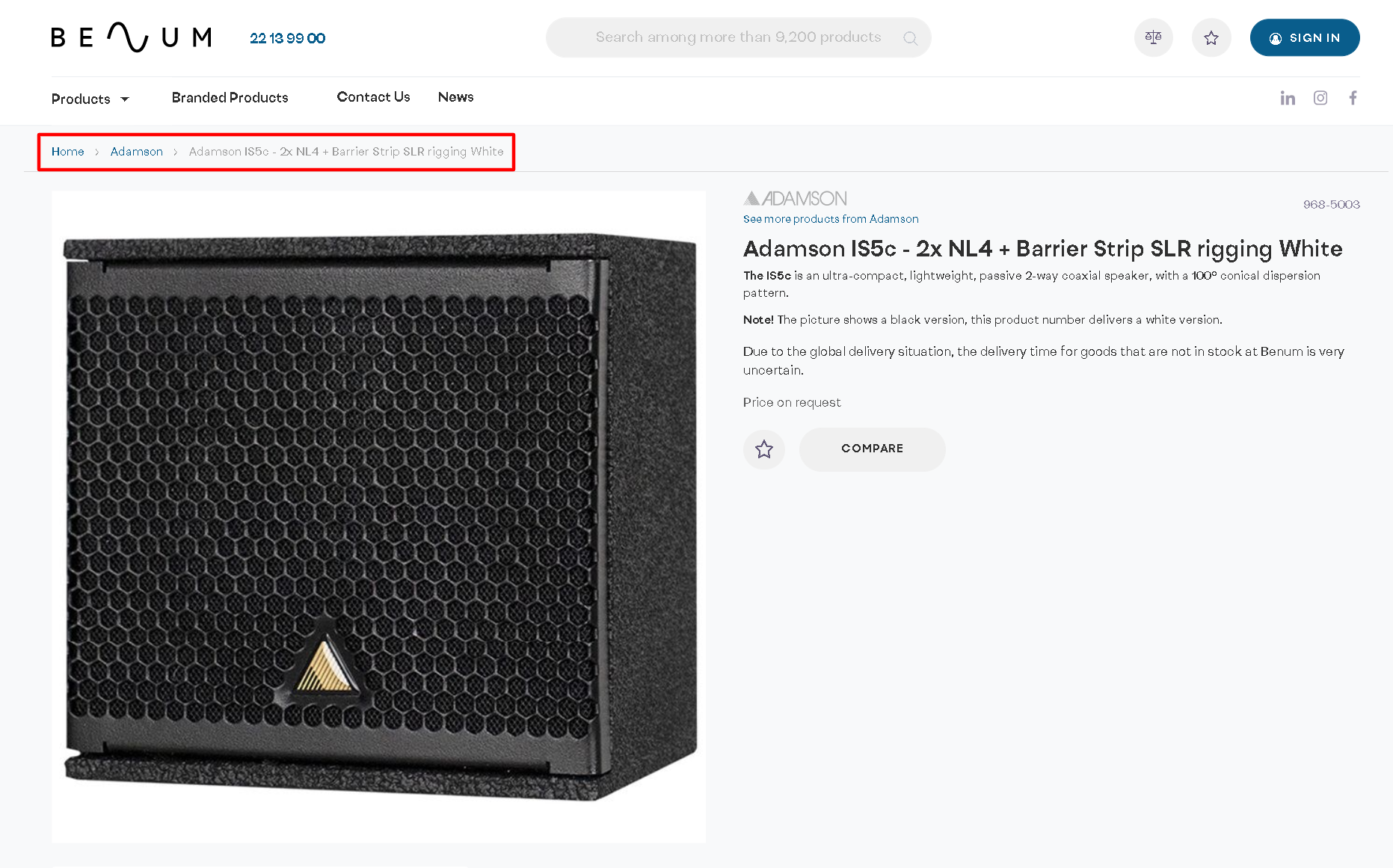
Benum, a global distributor of audio equipment, was presented with this eCommerce website structure.
Customers have access to the entire list of categories and subcategories that led to a particular product while rating it. They won’t have to go back to the home page and perform the search again if they require cords for the microphone or want to compare it to another model; they can do it with just one click.
Dive Into Product Image Optimization
The optimal design for eCommerce sites includes not only the name of the product but also the appropriate image size and alternate text in case users with hearing or vision impairments access the page.
The fundamental guideline is to name images as closely as possible to probable search queries, that’s why image optimization is crucial. Power BI data connectors can help you to uncover the impact of your marketing strategies on you ecommerce business performance via custom data visualisation
Okay, I’ve Motivated You Enough to Improve the eCommerce Store! What’s Next?
It would be similar to a site migration if you completely tore down the structure of your eCommerce website and rebuilt it. Furthermore, even the best 301 redirects cannot completely mitigate the SEO effects of such a significant shift.
Utilize the current architecture while introducing changes gradually. Before deleting or relocating a page, look at its SEO success metrics. When you do transfer pages, make sure to update pertinent internal links and employ redirects.
Contact our team of experts for advice or leave your question in the comments if you’re unsure how changing your eCommerce website framework may affect your rankings.