
Nowadays, people love to share stories on Snapchat, Instagram, Facebook. According to Statista, Instagram stories are utilized by over 500 million users on a daily basis. They are basically social media implementations of tap-through stories format.
If we talk about Google Web Stories, they are very similar to social media stories. They offer full screen and tappable story format to the internet users.
Now, Google Web stories are not only restricted to social media. They can be crawled by search engines. Also, Google has placed the Google Web Stories format in its Discover Tab on the native Google mobile App.
Google Web Stories enable you to share your thoughts and ideas. Various extensive features of them help you to share your storytelling in a powerful manner.
Just create quality content, impressive visuals, and engaging animations to provide an amazing visual experience to your audiences through Google Web Stories!
Launched as AMP Stories in 2018, Google Web Stories are now available on WordPress. In this blog, I will dig deep into creating eye-catchy and attractive Google Web Stories on WordPress.
What Are Google Web Stories on WordPress, Actually?
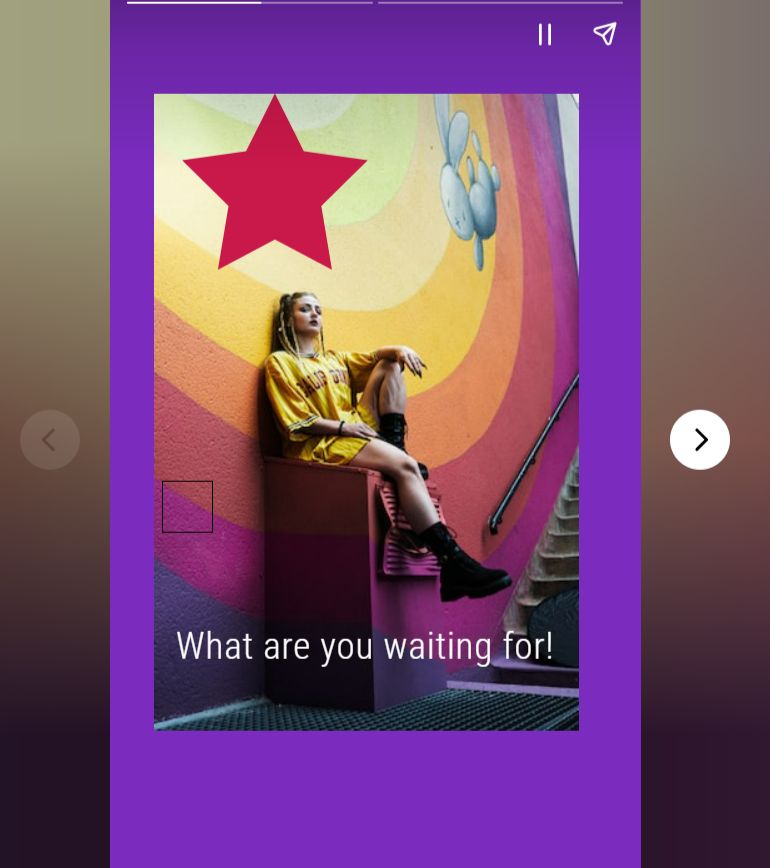
Google Web Stories on WordPress are swipeable, full-screen formats which combine images, audios, videos, texts, animations, and various elements to bring the stories to the open web created by Google.
You can host Google Web Stories on your website and distribute them. Share and embed them across websites, apps, and blog posts. They provide a great opportunity to storytellers who want to express their thoughts with audiences. Audiences get great visual experience by just tapping on the story in the Google search.
You can fully control your Web Stories. Customize your web stories as much as you want. Publish them whenever you want with the format you like. It’s totally up to you for how much time you want your story ‘live’.
One of the best things about Google Web Stories is that they run smoother not only on mobile devices but on browsers too.
AMP Stories were transformed into Web Stories on WordPress by October 2022. Since then Google is continuously making ameliorations to them.
Explore the Future and Vast Opportunities of WordPress!
What Are the Benefits of Google Web Stories?
There are several benefits of Google Web Stories. Here, I have mentioned some of them:
Boost Your Ranking in SERPs
With the help of Google Web Stories, you can rank higher in SERPs. You can even have the chance of being at first position due to the Google Web Stories. They will appear in the applications, images, and discover sections.
You Own Your Web Story
Create your web story in the way you want. You completely own your web story.
You can reach out to your targeted audience with your influential web story. Make use of attractive images, videos, illustrations, and different fonts. Increase your conversion rate with tailored CTAs. There are unlimited options present so that you can freely edit your web story.
Google Web Stories are hosted on the website of the creator. This helps to increase traffic on the website with no restrictions in content. Also, you can share your web story on social media platforms.
Web Stories Are Responsive and User Interactive
Unlike AMP which is designed specifically for mobile devices, Google Web Stories are responsive for any device type. It means you don’t have to create a web story separately for desktop device and mobile.
Also, you can host interactive elements such as polls and quizzes. Although, this functionality is not supported by all Web Stories creation platforms. In addition to the immersive nature of Google Web Stories the enhanced level of interactivity provides engaging experience to the audiences.
Reach More and More Audiences
Google Web Stories let you generate brand awareness by the billions. They are more effective than social media posts. They last as long as your webpage is available. You can decide the time duration for which you want your web stories to exist. Google Web Stories helps you market your products and services among audiences.
Learn to Add Downloadable PDF for WordPress Blogs!
How to Create Google Web Series on WordPress?
Here I have mentioned some of the steps that you need to follow in order to build amazing Google Web Stories on WordPress.
Install Plugin
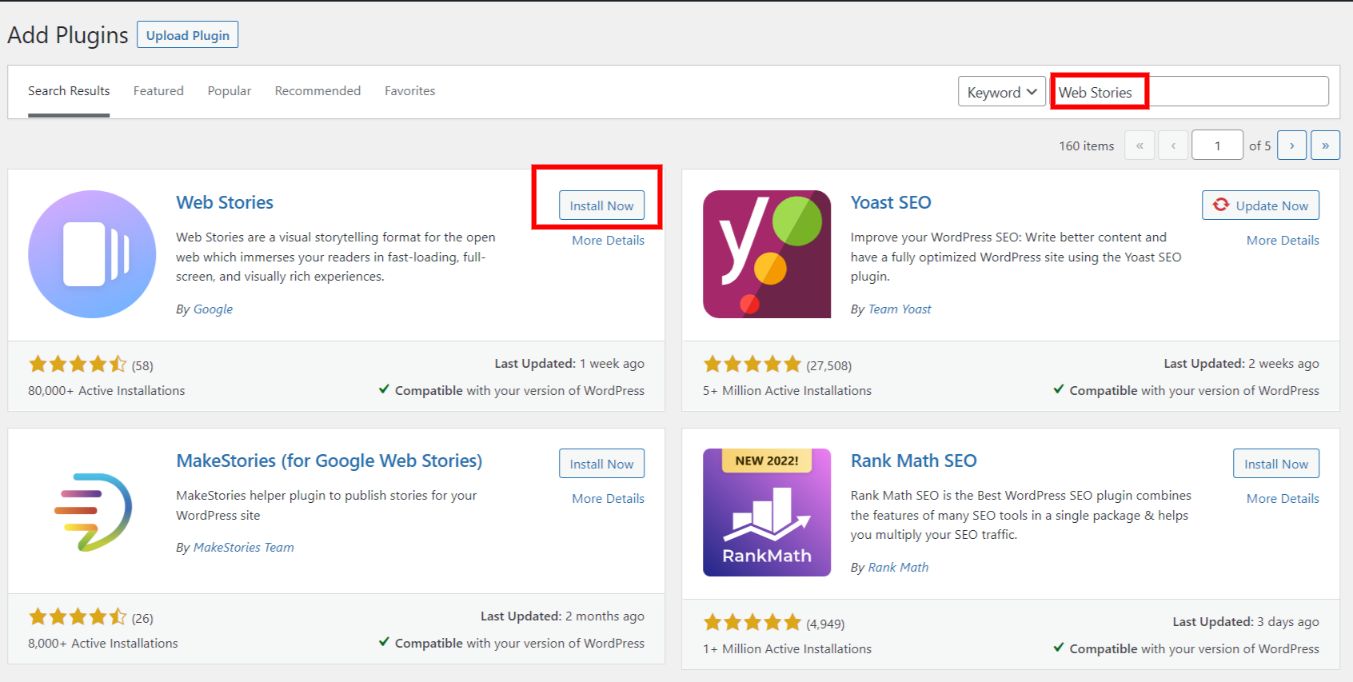
The Web Stories plugin is free. Open your WordPress dashboard. Go to the Plugins>Add New. Search for Web Stories and finally install the Web Stories plugin (appear on the top) as shown in the image.
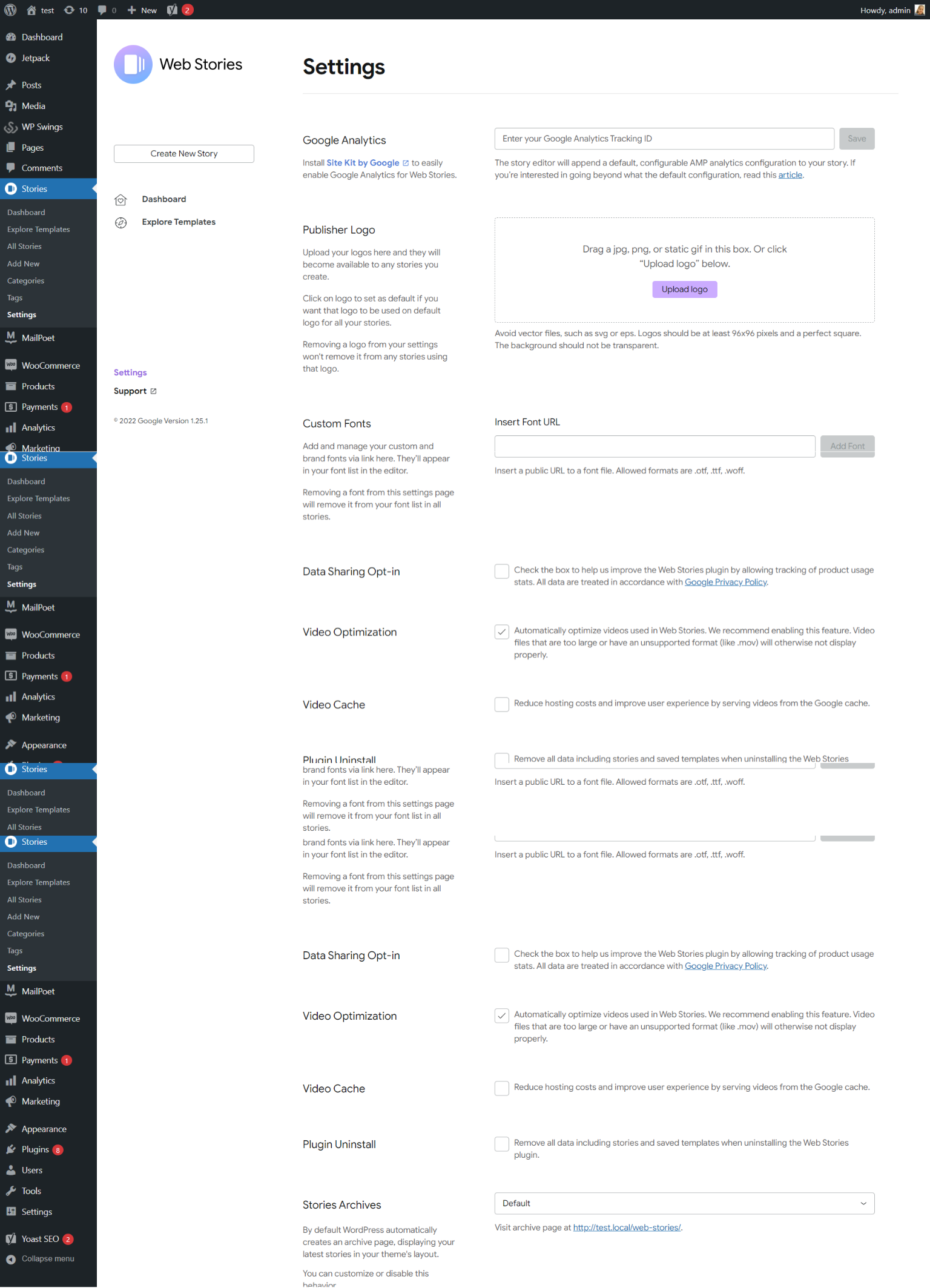
Activate the plugin. Then, you will be able to see the Stories icon on your WordPress dashboard menu. On hovering the Stories icon, you will see options such as Dashboard, Explore Templates, All Stories, Add New, Categories, Tags, Settings.
Before creating your web story, go to plugin settings. Here, you can set your Google Analytics Tracking ID, logos for your stories, brand fonts, content monetization, link your store, and do much more!
Start Creating Your Web Story
Navigate from Stories>Add New for creating your web story. Then, you will be able to see the editor as shown in the image below.
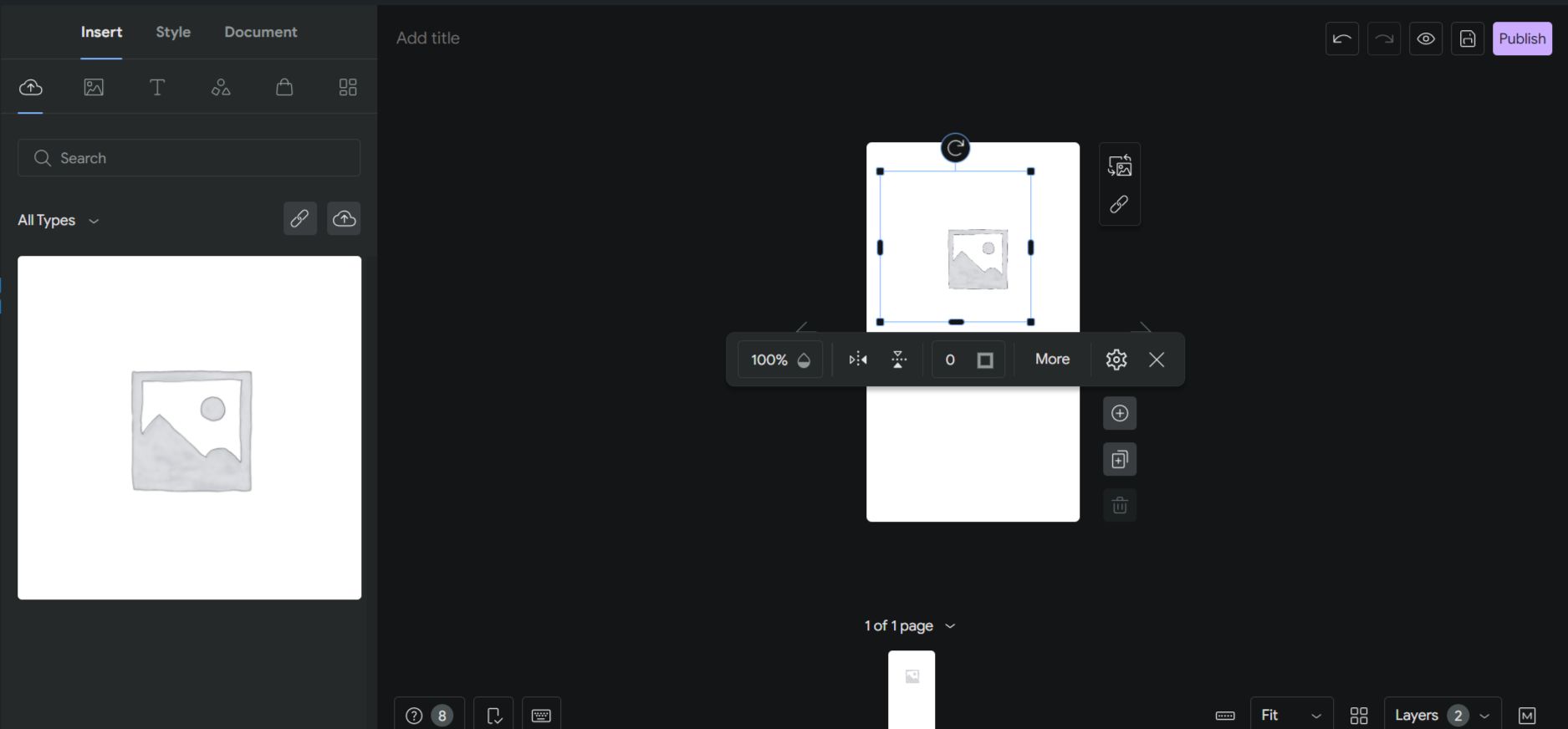
There is a blank template. If you precisely view the editor, then on the left you can see several options which can help you in the creation of your web story. From here you can upload an image or video for your web story.
Add an image for your web story as well as background. Explore the several options of the editor. You can add images, videos, GIFs, stickers, text, different shapes, products to your story, templates, etc. You can choose from saved templates as well as default templates.
In the middle of the editor, there is a canvas where you can drag and edit your elements. Quick tips for creating web stories, keyboard shortcuts, checklist for web design and accessibility are present there. You can add a title to your web story.
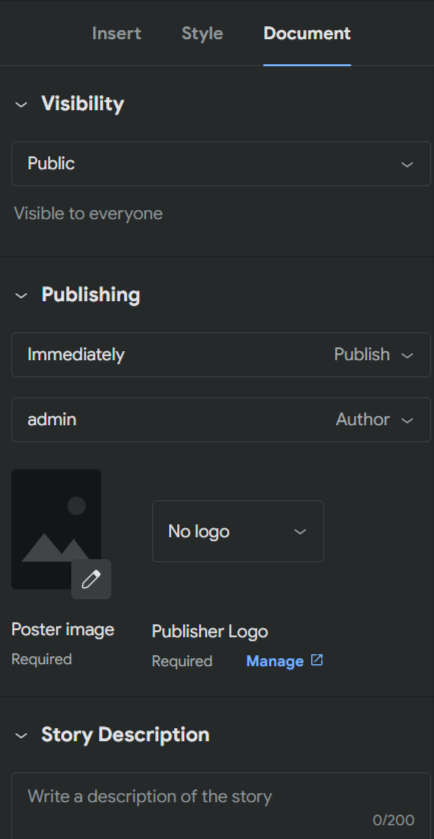
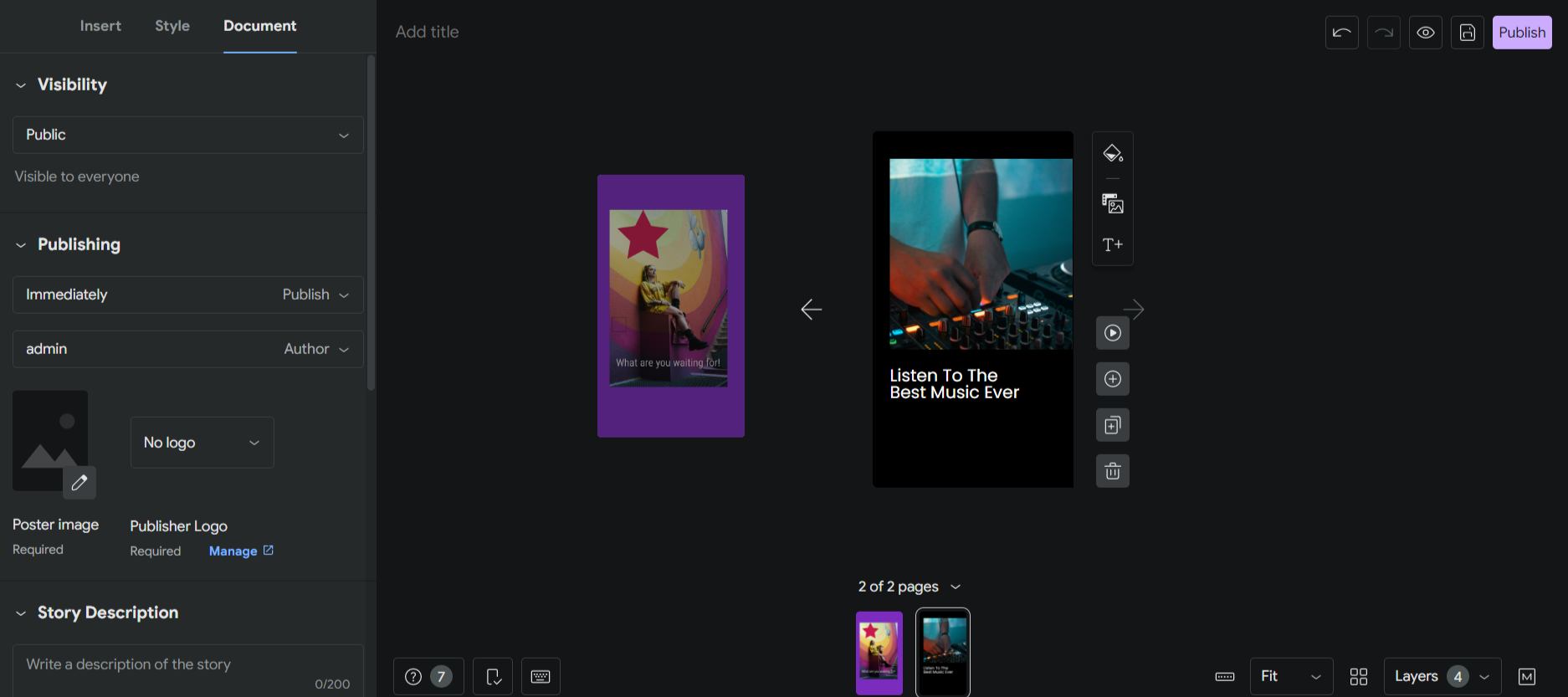
On the right hand side, you can view several customization options. Customize the elements and add to the canvas. Change your document settings before publishing.
In the Document option, you will be able to opt visibility, poster image, set taxonomies, slug, background audio, and much more!
This editor is pretty much simple to use and several options are available for making your web story building path hassle-free.
Customize Background
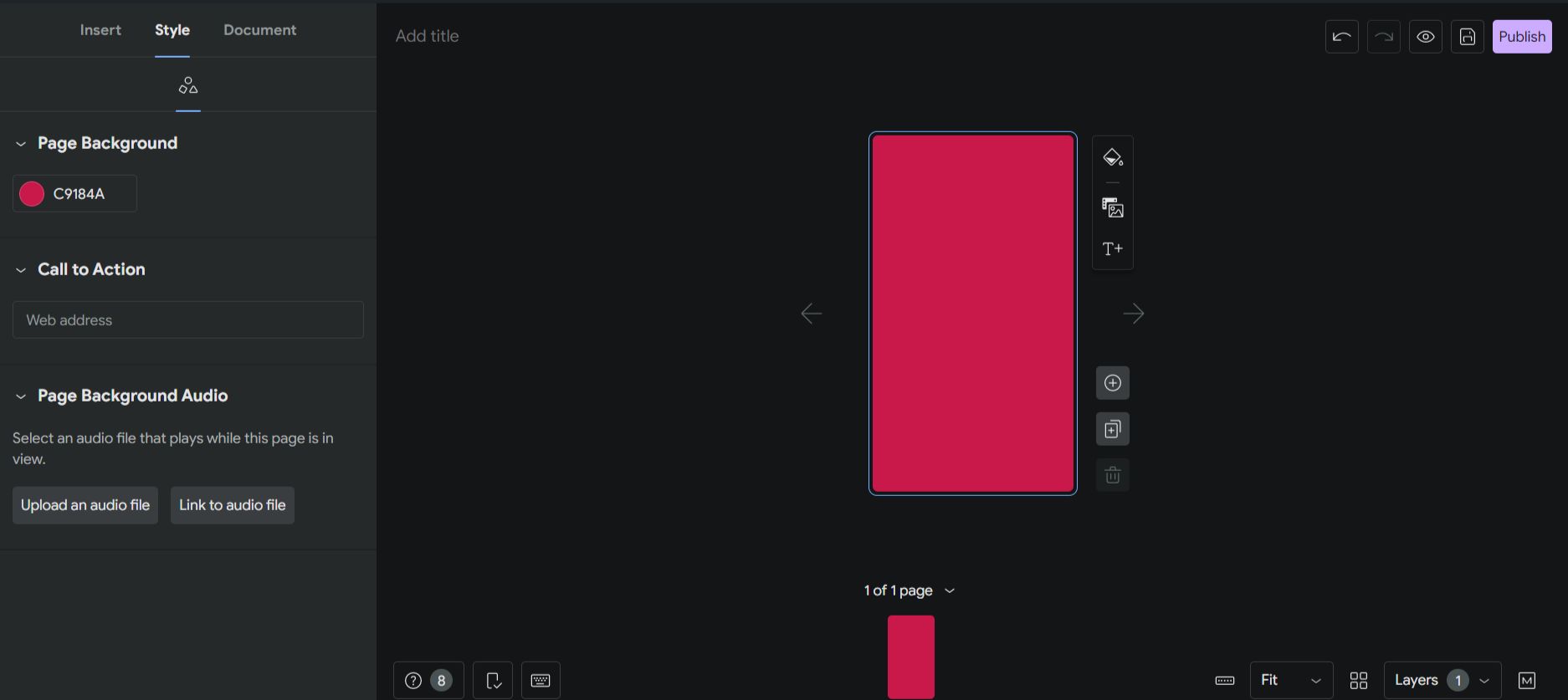
For adding background to your web story, just click on your white canvas. You will see an option for Change background color. From here, opt the color of your choice. Also, you can choose a sample color for your background.
In case, you want to completely fill the background with an image, then there are two alternatives. You can either upload your own image or opt from the plugin’s photo library.
After that enter the web address of the Call to Action if you want. You can also set the audio that will play in the background upon viewing of your page.
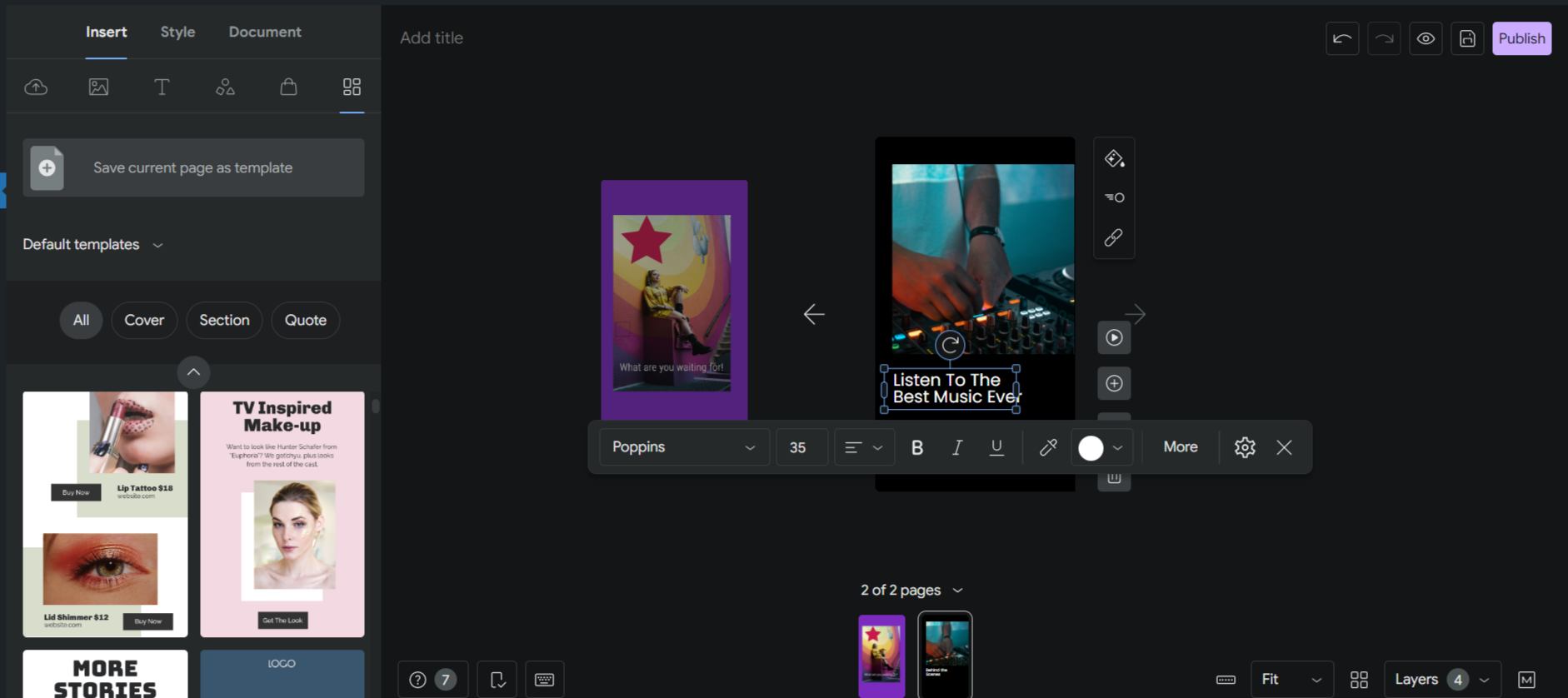
Add Text
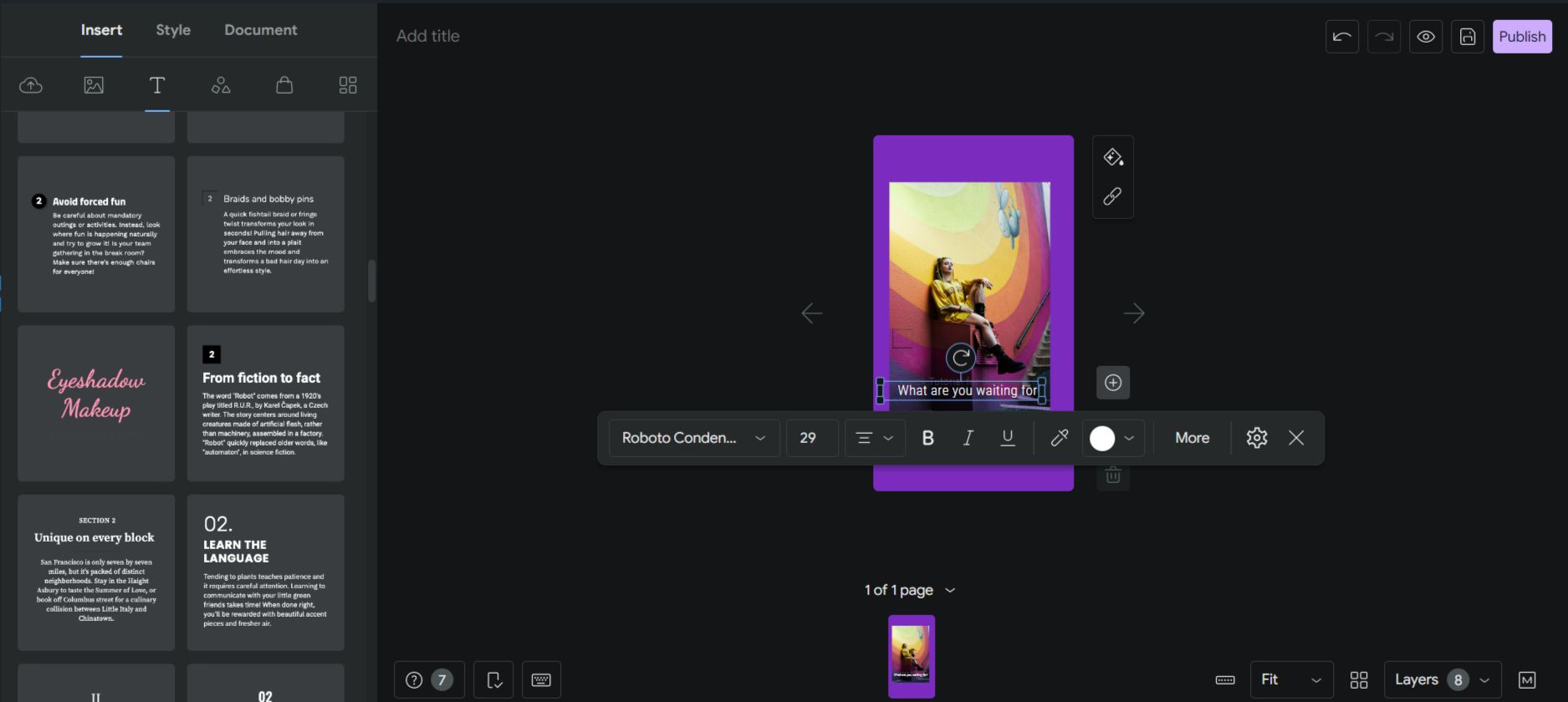
For adding text to your web story, just click on the T from the left-hand side of the menu. You can add adaptive text color. Set text font as well as style too. Several text sets are provided in the editor. You can opt text from saved styles too.
The cool thing is that you can add text to your image as well as to the background also.
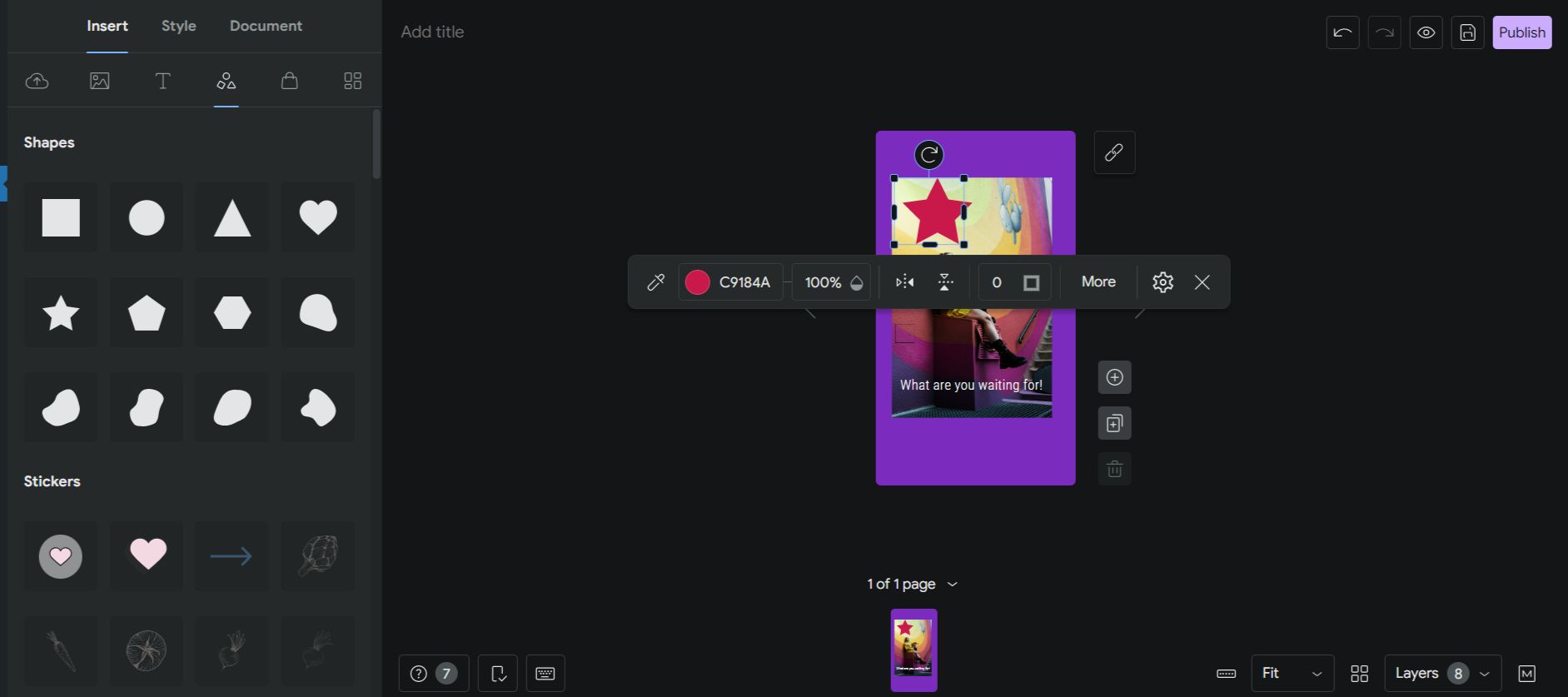
Add Layouts and Shapes
You can make your web stories more appealing by adding animated layouts and shapes. There are numerous shapes available in the editor. You can pick any of the shapes and customize it.
Choose pre-made templates for your web story. You can customize them according to your desire.
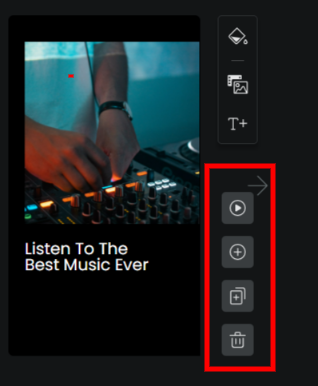
Add Multiple Slides to Google Web Story
Add multiple pages to your web story. Also, you can play the web story, duplicate, delete your page, undo and redo your changes!
Towards the left bottom, you’ll find a sidebar that shows the plugin’s checklist. The checklist suggests that your story should have anywhere between 4 to 30 slides.
You can add as many pages as you like by clicking on New Page and can design it according to your preferences. In case you want to use the same layout on all the pages, duplicate the page, customize the text, and colors later. Similarly, if you didn’t like how a page turned out, you can delete it and add another page.
To change the order of the pages you can drag and drop them.
Finally, Publish Your Web Story
Before publishing your web story, click on the Document option. Fill in all the details that are suggested. You can add publisher logos, cover images, etc.
Schedule the publishing date of your web story. Set the story slideshow manual or automatic and the duration between your slides.
You can preview your web story.
Inspect carefully your web story before publishing it. Checkout each page and add a title to your Web Story. Make sure you have checked quick tips for creating the web story and checklist for designing it.
Once everything is done and you are confident, just hit the publish button.
You can now get the link of your web story, share it on Twitter, LinkedIn, and email.
Add Schema to Make Your Google Web Story on WordPress Recognizable
Google recognizes all content through links. Therefore, an XML Sitemap may provide Google a more useful way to recognize your content. Good SEO plugins can help you create and submit an XML sitemap.
Just like XML sitemaps, your SEO plugin can help you add schema markup to your stories. Also, there are stand-alone WordPress plugins that will help you in the addition of schema. For instance, if you are creating content to support a powerpoint presentation writer, using WritePaper can ensure your slides are well-structured and optimized for search engines, making your presentations more discoverable online.
Why Is There a Need for Structured Data?
Schema is like a dictionary for search engines which demonstrates all types of structured data. It assists search engines to know about what every part of your website means, why it exists, and how everything syncs. So you can use product schema to indicate Google what kind of pages are available on your website. Either it is a blog or a product, it helps to tell what the whole website is about even if it’s an organization, restaurant, etc.
For instance, you can mark your page consisting of FAQs, you can add FAQ Schema. Or you can add the author of a particular article to your website. Also the published date or its updated date.
Merits of Using Google Web Story Plugin
- Users can create attractive content effortlessly. From a technical perspective, Google Web Stories on WordPress make stories much easier.
- Google Web Stories on WordPress comes with preset but flexible layout templates, standardized UI controls, and items for sharing and follow-on content.
- They are the part of open web & can be shared on applications and sites without being restricted to a particular ecosystem.
- Your web stories can be tracked and measured as it supports analytics & bookend capabilities for viral sharing and monetization.
- The readers will be glued to your Google Web Stories on WordPress if you offer a fast loading time.
- Google Web Stories on WordPress is the latest way to engage with your users via immersive storytelling.
Demerits of Using Google Web Story Plugin
- New Return on Investment (ROI) measurement and tracking have to be done.
- Need to set up traffic reports.
- Requirement of technical setup.
- Google is the gatekeeper of this platform
Points to Remember
- See if the URLs of your web stories are available in your XML sitemap.
- Add schema structured data so that Google can recognize your content.
- Make sure your content is of high quality and is useful for the viewers.
- To avoid distraction avoid adding too many links to outside sources.
- Make the stories clear and easy to read. (avoid adding too much text)
- Keep the title precise.
Lastly, try to figure out what your specific audiences likes and dislikes. Track and measure, and then create accordingly while still being valuable and insightful.
Add CAPTCHA on Your WordPress Websites!
Conclusion
If you’re fond of telling stories, Google Web Stories on WordPress is the perfect platform for you.
Also if you are a bit skeptical about publishing web stories, here are a few reasons why you should go for it:
- You can expand your blog content.
- They are a great alternative in case you are running out of words to write.
- Google Web Story on WordPress can be monetized via affiliate links.
- With the help of AMP integration, they save loading time and work great on smartphones.
- Using the Google Analytics feature, you can keep a track of your visitors.
- Google Web Story on WordPress makes your content intriguing. (you can merge videos, images, animations, shapes, fancy typography, customized layouts, etc.)
Google Web Stories on WordPress are a savior for every website owner. They can attract traffic and can be a good addition to your content. It’s a handy tool once you learn how to use it. I hope you have clearly understood the creation of Google Web Stories on WordPress. If you have any questions to ask or suggestions to give, please comment in the section below.




















Thank you for providing this valuable knowledge. I’ve been looking for it for quite some time.
this was a very well written article, the information was very nice Thanks for your efforts