
Times have changed and so have the ways of shopping. But your customer is the same as it used to be.
Every customer wants a seamless shopping experience, especially in an online store. That is the promise of online shopping; to provide a fast and convenient shopping experience.
As an eCommerce website owner, your primary objective is to make the shopping process as smooth as you can for the end-user.
It all comes down to the user experience of your online store.
For those of you who aren’t familiar with the term, I’ll be talking about user experience and also explain its importance.
What Is UX (User Experience)?
User experience is defined as a person’s sentiments after using a system, product, or service. Similarly, eCommerce user experience is defined as the overall experience of the user after interacting with your eCommerce site.
It’s all about how visitors feel when they go through your online store and how easy it is for them to perform the desired action.
So, apply the concept of user experience design when you are building your eCommerce website.
But what is UX design?
User experience design can be defined as a sympathetic approach to design where the needs and objectives of the end-user are taken into consideration.
But…
Why Is eCommerce UX So Important For Online Stores?
The customer is the king, and if he’s not satisfied with your service, you’re not going to make any profit. This statement holds for all eCommerce stores. Poor user experience leads customers to abandon your site, and in fact, 88% of users are less likely to return to a site after a bad user experience.
But if you provide a great user experience, you will earn customer loyalty, increase conversion rate, and encourage customers to spend more money on your products.
According to Forrester, every $1 invested in UX results in a return of $100 (ROI = 9,900%)
Customer satisfaction is the key here. A better UI and UX design could yield conversion rates up to 400%
If you are still here, then I believe you have understood what user experience is and its significance.
Table Of Contents
- Listen To Your Customer
- Make a Mobile Responsive Website
- Prevent Broken Links and 404 pages
- Decrease Load Time of Your Online Store
- Showcase Organized Product Variations
- Personalization Is The Key
- Reward Your Customers
- Optimize Product Description
- Improve Your Website Design
- Show Product Tutorials
- Provide Virtual Assistance to Your Customers
- Provide Various Payment Options
- Enable Guest Checkout Payments
Now, I’ll be providing you with some of the best methods to improve your user experience, which is pretty easy to implement on your website.
1. Listen To Your Customer
The first step to improving your user experience is listening to your user base. The opinions of the end-user matter the most as they can give you better insights than the people that manage your online store.
Read both negative and positive reviews, resolve your customer’s queries, and reply with a solution to their complaints. You can use feedback forms to understand the customers’ experience of your website.
When you actively ask for feedback, it makes your customers feel as if their opinions are valued by you. At the same time, following practical Store Owner Tips can help turn these insights into real improvements for your website. Customers will give you many of the useful insights that you need to improve the user experience. So, kindly listen to your customers.
2. Make A Mobile Responsive Website
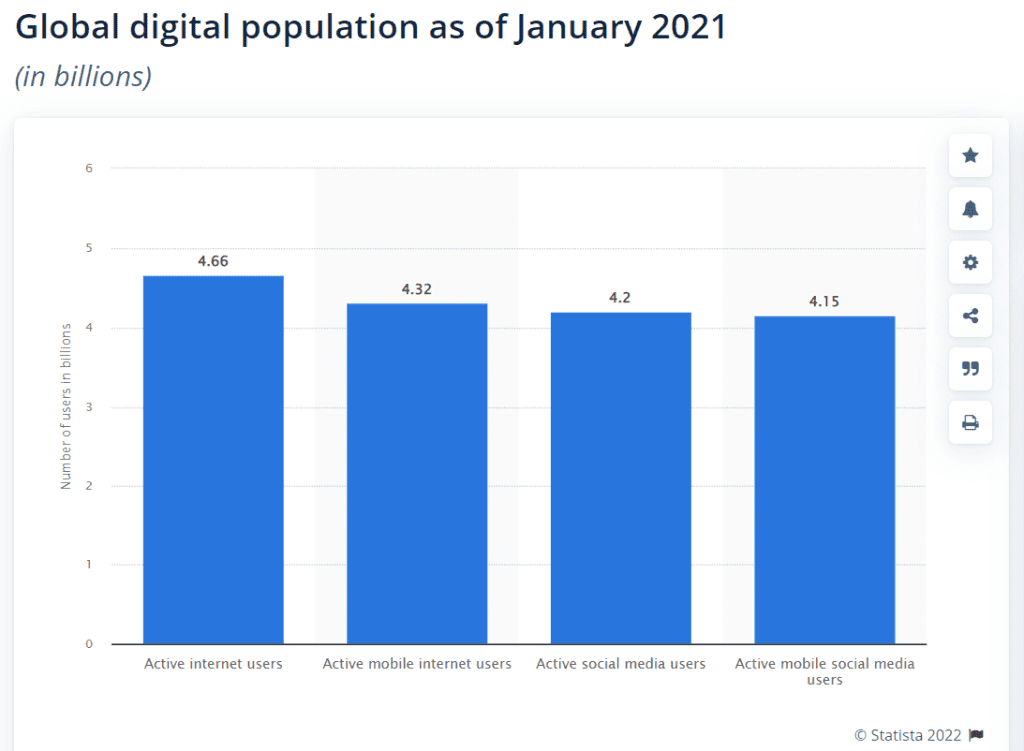
There are now more than 4.32 billion mobile internet subscribers globally. That’s nearly 52% of our world’s population, and so it is important to make sure that your eCommerce store is 100% mobile responsive.
All prominent eCommerce websites have launched their mobile apps and have also optimized their websites for mobile phone users.
Another important fact to remember is that mobile users are 5 times more likely to abandon a task if the site isn’t optimized for mobile users. That alone should be enough to get your attention towards mobile optimization.
Your eCommerce user experience design should be focused on building a mobile-friendly website because it will increase your customer reach and increase your sales.
Use plugins on your website that are mobile responsive so that visitors can use all features available on your online store and have a seamless experience.
3. Prevent Broken Links And 404 Pages
Broken links and 404 pages are a nightmare for you and your site visitors. Unfortunately, since online stores have so many products listed, broken links, as well as 404 pages, are bound to appear as you add and remove products.
There are a few other reasons for 404 pages:
- Moving a page
- Changing a page’s directory
- Migrating a whole site
- Broken redirects
- The users mistyping a URL
All of these scenarios can and will negatively impact your user experience. Even when it is a fault from the users’ end, they will hold you responsible for the inconvenience.
So, how can you prevent this?
First, you need to monitor the performance of your web pages routinely and act swiftly if an anomaly occurs.
By using a plugin like WP 301 Redirects that will monitor all changes in your URLs and set up appropriate redirect rules automatically. This way, you won’t suffer any loss of traffic, users, or conversions, and your user experience will stay intact!
4. Decrease Load Time Of Your Online Store
One of the biggest reasons that compel people to shop online is that they don’t have to wait to buy anything or stand in the checkout line to pay for the items in their cart. Online shopping is all about saving time.
But what if your eCommerce website takes forever to load?
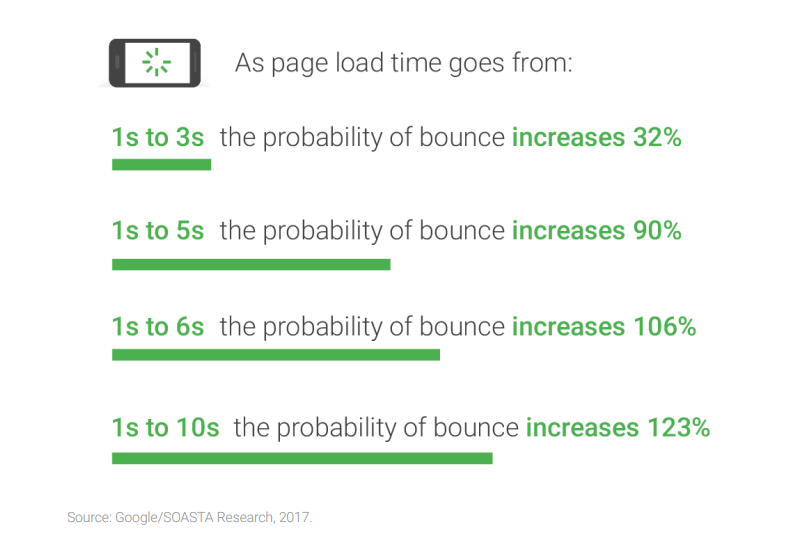
Most visitors will abandon your online store immediately and they might never come back. In fact, 40% of people abandon a website if it takes longer than 3 seconds to load.
You will lose nearly half of your potential customers in a matter of seconds…let that sink in.
I can’t emphasize enough the importance of webpage load time. The ideal load time for websites is 1-2 seconds. The faster your website loads, the better your user experience will be. Also, it will help increase your Google ranking.
So how can you enhance the load time of your eCommerce site?
a) Test Your Speed
Identifying the problem is the first step towards solving the problem. So, identify the problem by performing an audit of your eCommerce website. To test the speed, you can use free tools like PageSpeed Insights, Pingdom, WebPageTest, and Gtmetrix. You can also use paid SEO tools like SEMrush, WooRank, Neil Patel SEO Analyzer, etc
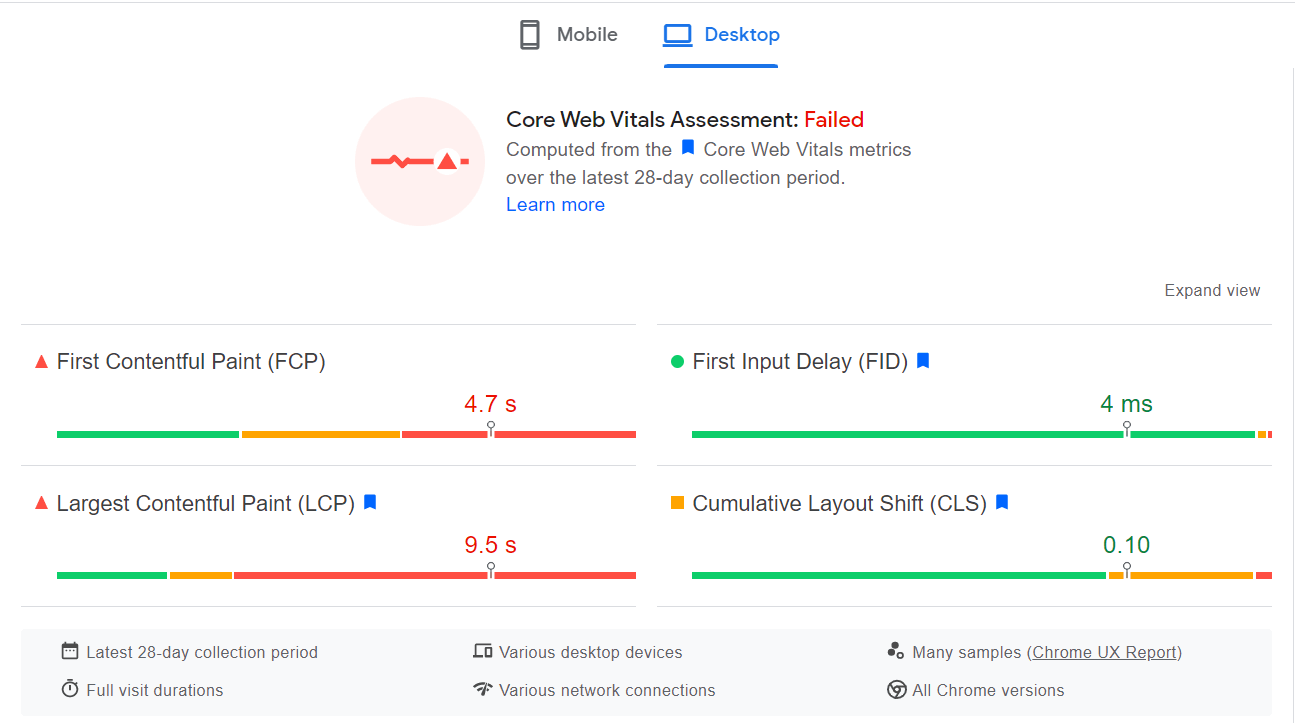
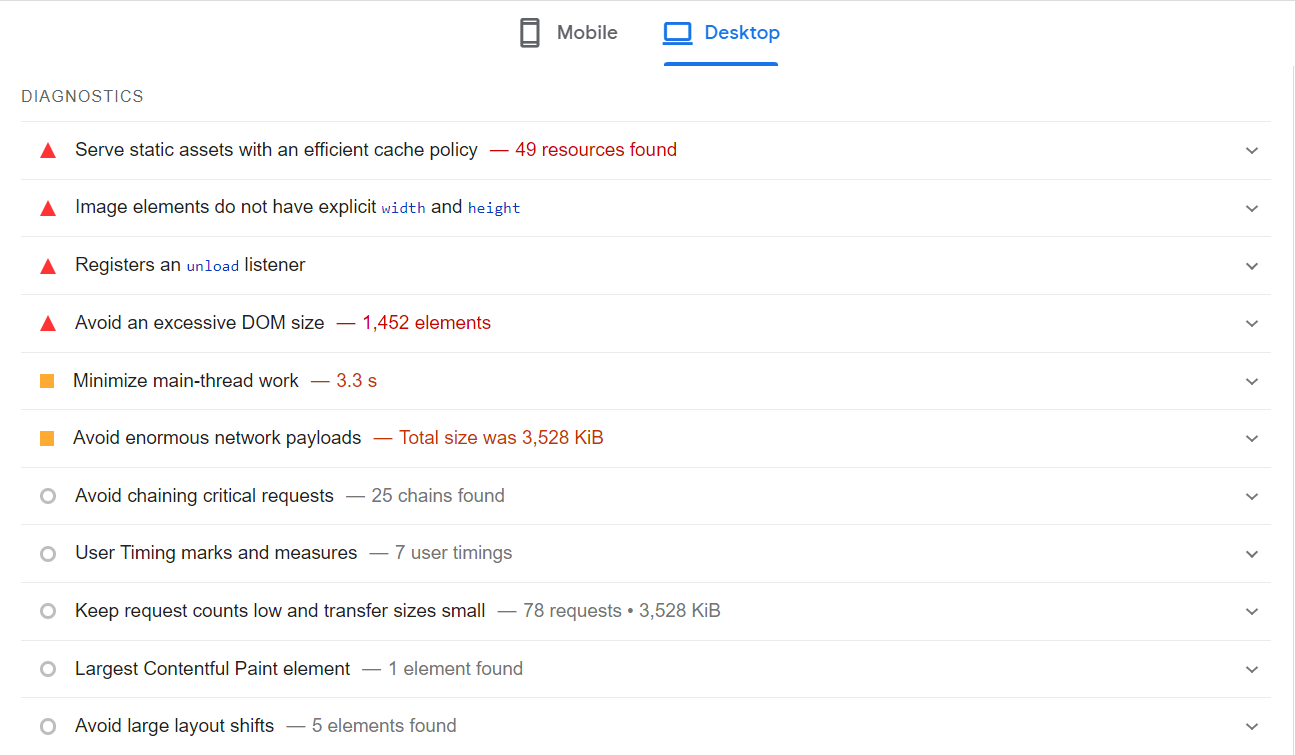
Here is the speed audit report of a website:
This audit report is also highlighting issues that are increasing load time.
All these SEO checker tools will analyze your website and tell you the accurate load time. It will also help you discover underlying issues that are negatively affecting the performance of your website.
b) Use Appropriate Image Size
Images can mean a difference between a good user experience and a bad one.
While building a website, you often make the mistake of using high-resolution images where it’s not needed. Larger images take longer to load, even if you scale them down.
If you have a 500x500px image, but the required image size is 250x250px, then instead of descaling, resize the image with the use of free online photo editing tools like PicsArt, Pixlr, LunaPic, Canva, YouCam Online Editor etc
Resizing the images reduces the file size, which helps you decrease the load time of your web pages.
You can also use tools TinyPNG, Compressor, ShortPixel, etc., to do lossless compression of your WordPress images. It preserves the image quality while reducing the size.
c) Reduce HTTP Requests
HTTP requests are sent from a web browser to the server of your website for loading webpage content. Your server accepts these requests and sends back the requested files to the browser.
The more files your webpage contains, the more HTTP requests it will take to download it on a web browser. That increases the load time and results in a higher bounce rate.
So the lower the HTTP request, the faster your eCommerce website will load.
First, you need to count the number of HTTP requests your website makes. You can use free HTTP requests checker tools like GiftOfSpeed, HTTP status, and Google Chrome’s Network Panel.
Start removing the unneeded files that are taking too long to load. Remove all images from your web pages that are not relevant. Resize and compress large image files because they also take a longer time to load.
Measure what other assets of your web page are slowing down the load time and further minimizing HTTP requests.
d) Upgrade Hosting
An eCommerce web site’s load time depends on the quality of the hosting server.
High-performance hosting for your eCommerce store saves you from experiencing downtime in peak traffic. Basically, it increases your online store’s ability to handle high traffic.
Going for a cheap hosting solution may seem profitable but in the long run, it will cost you dearly. So, spend more money and opt for a quality hosting provider.
Here are some of the best eCommerce hosting providers:
1. SiteGround
2. A2 Hosting
3. DreamHost
A quality hosting provider also assures security, excellent customer support, increases Google ranking, and improves the overall UX of your eCommerce website.
e) Remove Unnecessary Plugins
Plugins and extensions are added to increase the performance of your online store and render extra features to improve user experience, but having too many plugins might do more harm than good.
Excess of plugins increases the overall web page size. So, identify the unnecessary and slow plugins that are affecting your speed and remove them from your eCommerce website.
f) Use CDN To Improve UX
Content Delivery Network or CDN is a network of servers distributed all over the world, which helps in reducing website load time by loading page assets from the geographically closest server.
It makes content available to the end-user and works smoothly in high traffic, which is perfect to optimize eCommerce websites.
It will offer security along with speed, improve site ranking, and also boost the overall performance of your online store.
Cloudflare, Akamai, Amazon Cloudfront, and StackPath are some of the most popular CDN providers.
How To Improve The Loading Time Of Your WordPress Site
5. Showcase Organized Product Variations
People are diverse, and your products should be too.
That’s why you need to have different variations of your products, especially if you are in the business of selling consumer goods.
Your customers will get irked if they can’t find the desired variation of the product. You may have the product variation your customers want, but it’d be to locate in an unorganized online store, which will lead to customers abandoning your website.
Displaying organized product variations is an important part of UX design. Making your products and their variations easier to find will help your customers choose exactly what they are looking for. It will increase sales to a degree and improve the eCommerce user experience.
Advanced Product Variation
6. Personalization Is the Key To A Good User Experience
Personalization is one of the best methods for eCommerce websites to build customer loyalty and boost UX.
One striking benefit of personalization is that it makes your customers feel valued which leads them to make a purchase. Through the power of personalization, you can provide a better customer experience and make huge sales.
Here is how you can provide a personalized experience to your visitors:
a) IP Personalization
Identify your visitor’s location through their IP address and offer a personalized user experience based on it.
For example, if someone from India visits your online store, you can suggest the products that are popular among Indians and also display “Namaste” as the welcome message. It will make visitors feel important and encourage them to buy more.
To do this, you can use GeoFli, which is a geo-personalization software.
b) Personalized Recommendations
Understand what your customers are interested in as they explore your products and start recommending similar products with enticing offers. Such personalized recommendations will lead customers to make a purchase.
c) Personalization Based On Time
Consider the time of your customers when they access your online store and offer a personalized experience accordingly. It could be based on weekends or any popular holiday season of the year.
But what’s special to people of your country at a certain time of the year, might not mean anything to people from other countries in that same period. So, using geographic location also plays an important role in it.
d) Personalization Based On User Profile
Personalizing your services for registered customers is quite easy because you know their names, shopping history, and preferred shopping time.
A customer’s shopping history tells you a lot about what and when they are interested in buying.
So use that information to your advantage and greet registered customers by their first name on the welcome page. Show personalized recommendations like special offers of the products they are interested in buying.
And all these methods of personalization, if applied correctly, will give a significant boost to your UX.
7. Reward Your Customers
When you receive a reward for any action you perform, you are more likely to do it again. That’s how the human mind works.
So, reward your customers when they complete a conversion action. This positive reinforcement can be given with reward points, gift cards, gift coupons, and discounts. All major online stores let their customers earn reward points on sign-up, shopping, referral links, etc.
Applying a reward system to enhance eCommerce UX is a sound strategy. It will build customer loyalty, create brand awareness, attract new customers, and encourage them to keep shopping from your online store.
You can use our WooCommerce Points and Rewards plugin to build an effective reward system and create a customer loyalty program.
Points And Rewards For WooCommerce
8. Optimize Product Description
People like to know ‘why’ they should be buying a particular product and if you can answer that, you will be able to sell your product. For this reason, you should optimize the product description to provide the best information to your customers.
Doing this will further improve your user experience. So, here are some of the best practices to optimize product descriptions and successfully boost your UX.
a) Write Your Own Product Description
Do not copy and paste the features and descriptions that product manufacturers use. Devote your time to writing a good description by yourself. Simplify the description so that all types of customers can understand what you’re offering. To help get started, you can also explore product description generator tools that provide ideas while still letting you create your own wording.
b) Write A Product Story
Inform customers about your product’s value through a story. Show them how your product can solve a certain problem and provide value for money. Keep the story simple and relatable.
c) Evaluate Product Description
Writing a product description is good, but you have to see if it works or not. Update and adjust descriptions of underperforming products. Always evaluate the performance of your product description.
Keep these points in mind while working on the product page and improve eCommerce UX with well-written product descriptions.
9. Improve Your Website Design
The customer’s first impression of your online store is based on the view and design of your website. It depends upon the website theme, organization, text size, product images, clear product information, and layout.
“75% of people form their opinion of a website based on its aesthetics.” (Source: BCS)
An eCommerce user experience design considers the needs of customers.
To improve your UX, apply evenness to the design of your website and make it easier for users to navigate through. Make sure the themes you use on your online store can provide a seamless experience across all devices.
10. Enhance User Experience With Product Tutorials
Some products are easy to use and a well-written document with an appropriate product image is enough for display. But some products are a bit complex and customers would have to go to YouTube to see how they work.
Source: ThinkWithGoogle
Taking the above-mentioned fact into account, it is logical and profitable to attach a product tutorial video that shows the installation and application of the product. Increase customer awareness by displaying the proper use and handling of your product.
At the WP Swings YouTube Channel, we provide product video tutorials, product information videos, product demo videos and so much more.
Similarly, you should also create a YouTube channel to educate customers about your product. You can show these videos on the product page to let customers know everything about your product whilst shopping from your online store.
As you provide quality product information on your eCommerce website, you will increase customer retention and also improve your UX.
11. Provide Virtual Assistance To Your Customers
Even if you have a well-organized eCommerce website, some people would still find it hard to navigate because not all visitors are familiar with online shopping.
So what can you do to help your customers?
You can guide customers through chatbots. A chatbot provides customer support and helps users complete the purchase process. Chatbots also help visitors to directly get the desired information on your online store.
Customer and business interaction through a chatbot is beneficial in the long run because it builds trust, improves UX, and encourages customers to return to your online store.
35% of consumers have already bought items with a chatbot’s help.
We also provide virtual assistance on WP Swings.
You can also add a live chat feature. It has become one of the most popular forms of customer service because it saves time, allows interaction with multiple customers, and provides personalized service.
12. Provide Various Payment Options
The eCommerce user experience also depends upon the ease of payment. It is frustrating for customers when they are unable to buy products from your online store due to a lack of payment options. And this lack of payment options can result in losing your valuable customers.
We also provide multiple payment options to our customers.
E-wallets are a popular mode of payment for online shopping. According to the Worldpay Global Payments Report, the preferred payment method of global online shoppers is eWallets (36%), followed by credit cards (23%) and debit cards (12%).”
The use of payment apps keeps on increasing and thus, you should optimize your store to accept payment from the most commonly used payment apps. So, save the time of your customers and improve your eCommerce user experience.
13. Enable Guest Checkout
Allowing guest checkout adds value to the overall user experience of your online shopping because it has the following advantages:
a) Increased Sales
Often first-time visitors abandon their carts if your checkout page requires a sign-in to complete the purchase process. But if guest checkout is available, then the first-time visitors complete their checkout process with ease and make a purchase. They get the product, you get the money.
b) Lower Cart Abandonment Rate
As I explained above, if the checkout process is only for account holders, then it excludes a large number of potential customers. So make sure you allow first-time visitors to make purchases by providing a smooth checkout process. It will significantly decrease the cart abandonment rate.
This feature is mostly overlooked in the process of UX design but allowing guest visitors to make a purchase can help you earn new customers and make a lot of profit.
Best eCommerce Checkout Guide For Your Online Store
Final Thoughts
So these are the best ways to improve the UX of your online store. I have, in detail, explained the eCommerce user experience, UX design, and their importance for your eCommerce website.
Now Apply these methods and boost your eCommerce user experience. In the long run, These simple solutions will provide great financial benefits to your online business.
And hey, Check out our blogs If you want to learn more about best eCommerce practices.






















Dear One! You are really serving the mankind with the words you are producing. The concept of change is really the main source of your blogs. Keep it up. I promise to come again to read the blogs you have produced.
Thank you so much.
Thank you for sharing superb informations. Your website is so cool. I am impressed by the details that you have on this blog. It reveals how nicely you perceive this subject. Bookmarked this website page, will come back for more articles. You, my friend, ROCK! I found just the info I already searched all over the place and just couldn’t come across. What an ideal site.