
Did you know 70% of eCommerce traffic comes from mobile users? And a slow and clunky mobile checkout page can kill your conversion rates drastically. eCommerce store owners invest a lot of time to customize WooCommerce checkout page. The ultimate test of whether your store is a hit or a failure solely depends on having a checkout page that is user-friendly and highly responsive.
For eCommerce store owners, customizing WooCommerce checkout for mobile users is not just another sales hack, but it’s essential to sustain the ongoing competition and drive profits and revenue.
Let’s see how the readers can do it…
In This Blog, We Will Talk About…
Why Is It Important To Customise WooCommerce Checkout Page?
When it comes to shopping on small mobile screens, customers become impatient. Even minute friction, like excessive form filling or complex checkout pages, can result in customers abandoning their carts. You’ll be surprised to know that the mobile cart abandonment rates are significantly higher than the desktop cart abandonment rates. The reason is the same for both – Poor User Experience and slow response times.
This is why store owners spend so much time customizing the WooCommerce checkout page. According to recent data, mobile cart abandonment rates hover above 80%, and a major culprit is poor checkout design.
How does mobile checkout optimization help?
- Making The Path Of Purchase Less Complex – shorter forms, autofill options, clear CTAs.
- Boosts Conversions – the easier the checkout page, the better the chances of making the final purchase.
- Lower Cart Abandonment Rates – intuitive pages keep users engaged through the payment process.
- Increased Retention Rates – A responsive checkout experience reinforces the trust and credibility of the customers.
Still not convinced to customize WooCommerce checkout page of your store? Optimizing the checkout experience could help recover as much as $260 billion in lost orders in the US and EU markets alone.
Keep reading because, we will list out the important elements of a WooCommerce checkout page that are essential…
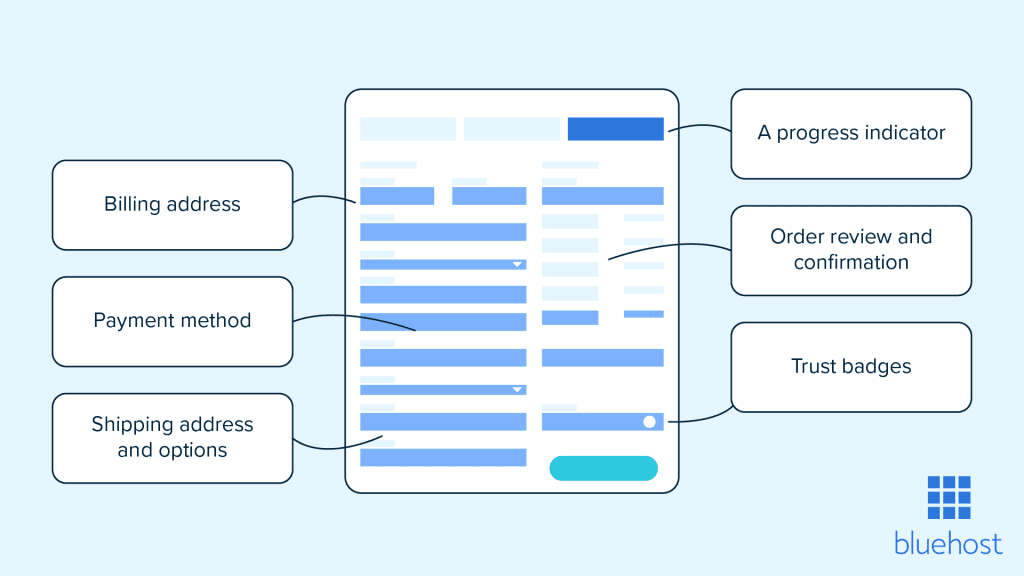
Key Elements Of The WooCommerce Checkout Page
Before we address the different strategies or best practices to customize WooCommerce checkout page, it is important to understand the key elements that are important for the page to work seamlessly.
- Billing & Shipping Details – Collecting the billing and shipping information of the customer is crucial. But too many fields can overwhelm them. In that case, store owners can incorporate autofill or geolocation. This helps improve the UX of the WooCommerce checkout page.
- Payment Methods – This is another crucial section. As a store owner, you can incorporate different payment gateways that are compatible with mobile phones (like Apple Pay, digital payments, Google Pay, or Cash On Delivery).
- Order Review – Utilize this element to show customers their purchase details, such as items, quantities, prices, discounts, and taxes, before finalizing the transaction. To save space, you can incorporate collapsible order review summaries.
- Progress Indicator – This particular element is responsible for the customer’s engagement during the checkout process.
- Coupon Code Field – A simple yet non-intrusive element, this helps customers to access their discount coupons.
- Confirm the Order Button – A significant element of the checkout page. Make the button prominent, high-contrast, and clearly labeled.
- Trust Badges – When you customize WooCommerce checkout page, adding the element is completely optional, but this element will take you a long way. Elements like secure checkout badges, SSL certificates, and testimonials increase the trust and credibility of the customers.
Now that the readers are accustomed to the importance of checkout pages and elements that need to be incorporated while they customize WooCommerce checkout pages, let us unravel the strategies to optimize these pages.
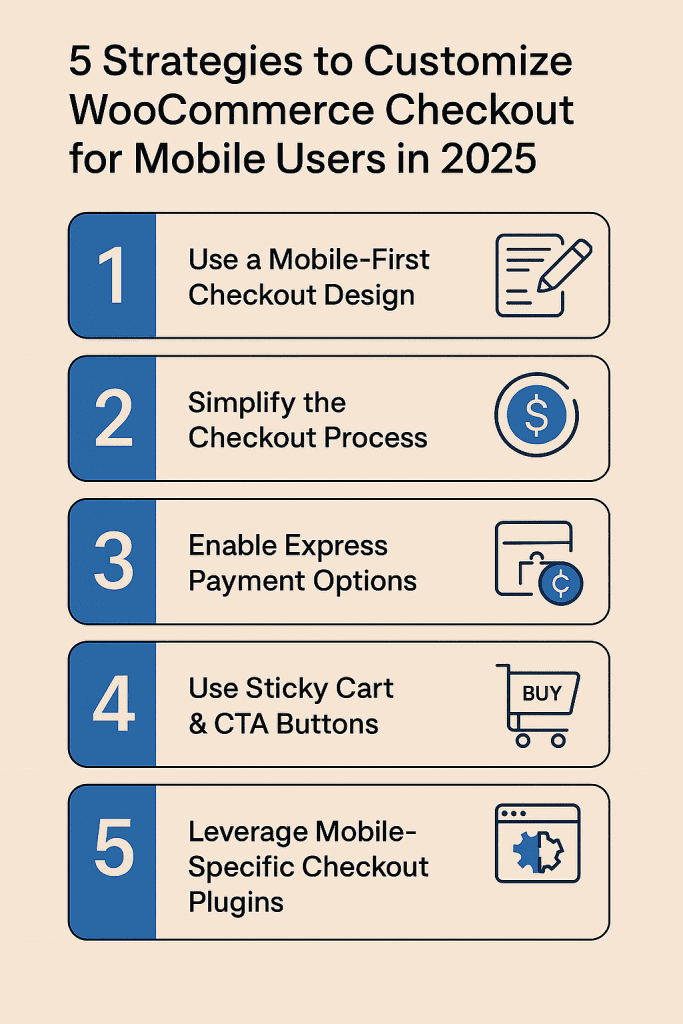
6 Strategies To Optimize WooCommerce Checkout For Mobile Users In 2025
As mobile usage is expected to dominate the eCommerce market in 2025, just having a responsive checkout page is not enough. Customers today expect store owners not just to create a page, but to create a whole unique checkout flow.
That is not just fast and intuitive but also curated, keeping in mind the unique challenges of mobile phones.
You might be losing valuable customers due to the slow payment process or complex form fill-ups. Whatever the reason may be, it is crucial to customize WooCommerce checkout page.
Here are some strategies that will help you do so…
1. Utilize A Mobile-First Checkout Design
Following the trends of 2025, mobile-first checkout design is not optional but a requirement. Store owners are expected to customize WooCommerce checkout page, keeping mobile users as a priority, not an afterthought.
Mobile-first approach means designing the checkout page specifically for smaller screens, not squishing the desktop version into smartphones.
Here are some of the key actions that are required when you customize WooCommerce checkout page for mobile users –
- Responsive Designs – ensure the layout that you are creating is adaptive to all sizes of screens and orientations for uniform and seamless navigation across all devices.
- Single Column Layout – incorporate a single column layout format, to avoid over-crowding the screen and to prevent horizontal scrolling.
- Touch-Friendly CTA Buttons – implement clearly labeled CTA buttons to avoid any type of confusion. Utilize bright and catchy colours for these buttons.
- No Unnecessary Pop-ups – as an eCommerce business, we understand that introducing pop-ups is the ultimate upselling hack, but store owners can try doing it subtly.
- Minimal – keep the overall design and elements fewer. Follow the less is more technique, where fewer elements are incorporated to make the checkout flow seamless.
It is important to customize WooCommerce checkout page with a mobile-first design to reduce bounce rates and keep users focused on what matters most: completing their purchase. Working with a top-rated WooCommerce agency can ensure the design is both user-friendly and optimized for conversions across all devices.
2. Simplify The Checkout Process
Mobile users often shop impulsively – on the go! This means a long, cluttered process can derail the purchase process. Simplifying the checkout process helps customers to complete purchases faster and with fewer confusions.
Store owners can customize WooCommerce checkout page by eliminating unnecessary and time-consuming fields, for example, the second address line or the company name and details. You can enable guest user checkouts to make their first purchase seamless with your website.
Other than this, here are some other points to note while you customize WooCommerce checkout page –
- Eliminate non-essential fields (e.g., company name, second address line)
- Use address autocomplete software to speed up form filling
- Group related fields together for better flow
- One-Click Payments for returning customers offer one-click payments using saved details
- Real-Time Validation with Form validator helps identify mistakes instantly, such as entering an incorrect email address or phone number
- Save Cart for Later lets customers save their cart for later, even across different devices.
Want to Add Items to Your Cart with Save Cart Later?
3. Provide Different Express Payment Methods
As a customer on mobile, time and ease are significant. They want to tap, pay, and go, without having the hassle of entering card numbers or billing details on a tiny screen.
That’s why offering express payment options will help you sustain your business in this competition.
Incorporate express payment methods for mobile-optimized checkout, like Apple Pay, Google Pay, PayPal One Touch, and Shop Pay. Store customer details are secured and allow for quick, one-tap transactions.
Implementing these methods while you customize WooCommerce checkout page doesn’t just improve user experience, it also instills trust by showing customers that their preferred, secure payment options are available. These payment buttons often appear right at the top of the checkout (using bold and bright colours for the buttons is suggested), giving customers a clear, fast lane to complete their purchase.
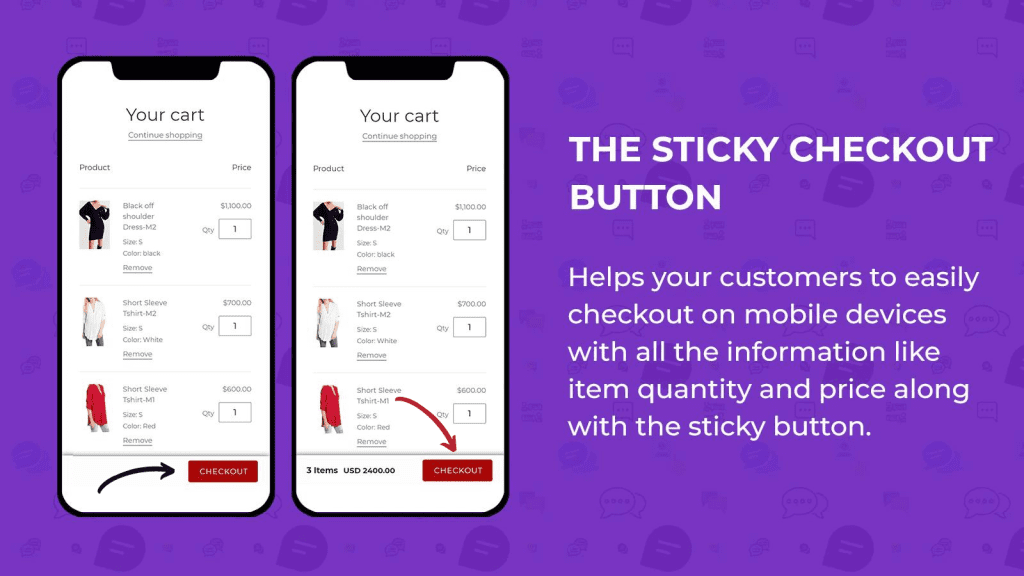
4. Sticky Cart & Call To Action Buttons
On mobile, customers scroll more than they click. This means key actions like “Place Order” or “Proceed to Checkout” can easily get buried below the fold. If your call-to-action (CTA) buttons aren’t easily accessible at all times, you risk losing conversions simply because the customer didn’t want to scroll down.
While you customize WooCommerce checkout page, the key factor to consider is to make the experience seamless for customers.
That’s where sticky buttons come into the picture. A sticky cart or CTA button stays fixed at the bottom or top of the mobile screen, no matter how far the user scrolls. This ensures that at any point during the checkout process, customers can quickly complete their order without extra hassle.
Sticky buttons can also serve as a visual reminder to complete the checkout, subtly nudging users along the funnel.
5. Incorporate Mobile Checkout Plugins
Consider this section to be your cheat code. Implementing all the mentioned strategies manually for mobile can be extremely time-consuming and often requires custom development. That’s where mobile-focused checkout plugins come in.
These tools are built specifically to enhance the mobile checkout experience, offering features like touch-optimized layouts, faster loading, one-page checkouts, and better field organization—all with minimal setup.
Many plugins go beyond just design. They add smart enhancements like auto address suggestions, real-time validation, and customizable checkout flows tailored to your products and audience. Some even offer analytics so you can monitor drop-off points and fine-tune the experience further.
By using the right plugin, you can bypass the technical hassle and give mobile users a smooth, friction-free path to purchase.
BONUS TIP – Introducing Upsell Funnel Builder – Ultimate Conversion Booster
WooCommerce funnel builder plugin allows store owners to make special offers exclusively on their checkout and thank you pages, enabling them to increase their conversions and Average Order Value. The merchants can create post-purchase upsell and cross-sell offers. Merchants can create engaging sales funnels and bump offers that convert.
Explore the most powerful upsell tool for your store…
- Create high-converting one-click upsell funnels
- Use pre-designed templates with Elementor & more
- Charge shipping for COD upsells & boost your margins
- Set global funnels that work without product targets
- Built with shortcodes & customize everything
- Show eye-catching popups on checkout pages
Key Takeaways
It is time to consider mobile commerce the core of 2025, it’s just not a trend anymore. Half of the purchases are happening online, and it is important to customize WooCommerce checkout page to sustain the ongoing competition. A lengthy and complex checkout process will result in frustrated customers and skyrocketing abandonment rates.
Implement the mobile-first approach as discussed in the previous section. By focusing on a simplified checkout approach, sticky CTA buttons, and express payment methods, you not only increase profits but will also see a drastic change in the retention rate.
Enhance the Checkout Process, not just for aesthetics but for results!