
WooCommerce shortcodes!
I know just by hearing the term codes, you must be intimidated about what I am going to discuss here.
And if you are not a developer then, I know the word coding won’t go down that well with you.
But that doesn’t hold true for shortcodes. WooCommerce shortcodes are small pieces of code that add multiple functionalities to your product page, sidebars, widget, etc. without writing the whole lengthy code. It is quite possible that you may not be familiar with WooCommerce shortcodes. Even if you have your own WooCommerce store, you may be unaware of the term “shortcodes”.
Because the name may be misleading. The term shortcode is quite technical, and not every one of us is a technical master.
But let me make it clear,
You are very wrong; shortcodes are basically built-in code in WooCommerce that make your store more personalized and customized without writing long para HTML or PHP codes.
Till now, you might have had a small idea of what we are going to discuss in this article.
Let’s begin!
What Are Shortcodes?
Shortcodes in WordPress are special codes that are represented by square brackets [shortcodes] to add multiple functionalities to your eCommerce store and make your store more engaging and easy to use for your customers.
Or we can say these are codes which when added to any online site transform or frame the frontend of the site in a new, exciting, and personalized way.
It changes the long complex HTML code and one does not need to be an expert to insert shortcodes in their site.
Here are various shortcodes available that you can embed to make your site more attractive:
- Sliders
- Forms
- Pricing table
What Are WooCommerce Shortcodes?
If you are working with WordPress, you must be familiar that most of the online sites use WooCommerce as the platform for their business.
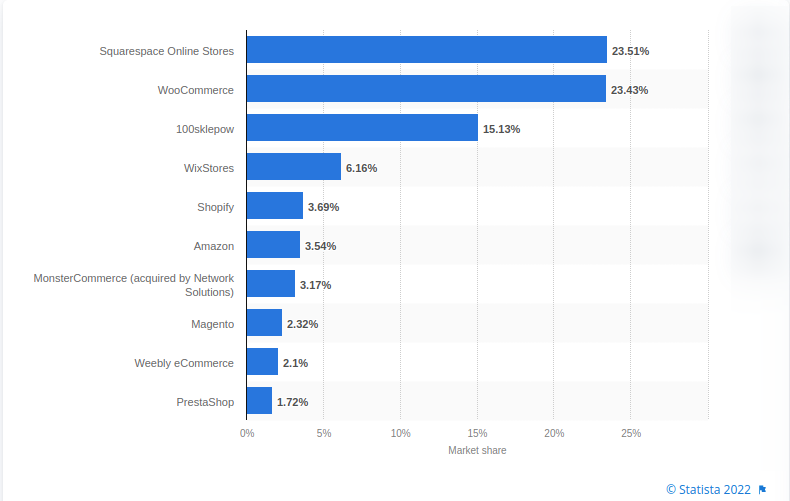
Here’s the worldwide market share of eCommerce platforms for 2022:

Source: Statista
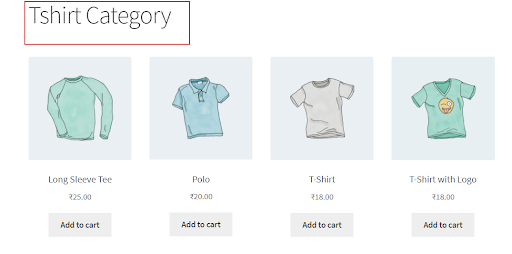
Suppose you want to display four items of shirts category on your WooCommerce store. So instead of asking developers for assistance, you can use the following shortcode and implement it yourself:
You should also note that as an online store owner, having WooCommerce shortcodes has made your life easy and more convenient.
In the same way, you can use various shortcodes:
- Display the category of product
- To show the most popular products on your homepage
- Exhibit the related products to customers whenever they show interest in any product
To Display The Category Of Product
Here is the list of categories product:
- Number=“null”,- Shortcode displays the number of categories used.
- ‘Orderby’=‘name’,-You can categorize the product by its “name” or “date” etc.
- columns=3– This section defines the number of columns and rows of product, you want to display
- ‘Order’=’ASC’- By this, you can decide the order of the products, that is “ASC” ascending order, or descending order ”DESC”.
- ‘ids’=’22’- Here shortcode defines the product by its specific id.
List Of Other Related Attributes Of Product
Let’s see a few more product shortcodes attributes:
- SKU(Stock Keeping Unit)– By using this attribute, you can show a list of your product according to SKUs. you can separate SKUs with commas.
- Class- By using this you can add an HTML class, that will help you to personalize your display using custom CSS.
- On_sale– By using this, you can display all your sale items.
- Best_selling– By using this, you can display the best selling of your online store
- Top_rated– By using this, you can display the top-rated product of your eCommerce store.
Benefits Of Using Shortcodes:
- Timeliness: You need not use long codes, instead can use one line code which will save your time.
- Flexibility: You can use shortcodes whenever you want to change the style of your store.
- Personalization: You can easily edit the style and use it according to your requirements that will give your customer a better and unique experience.
- More Efficient: You can use multiple transactions at one time.
Why Do We Use WooCommerce Shortcodes?
With WooCommerce shortcodes to back you, you can customize your store and deliver an excellent user experience.
WooCommerce shortcodes enhance and improve the journey of your buyers by allowing them to see all related products in one place, providing easy navigation through your store, and simplifying the checkout process.
It allows you to make any type of changes to your eCommerce store, whether to display a product or add any type of buttons including a call to action button. You are free to accomplish anything easily without any help from the development team.
It provides you endless ways to personalize your WooCommerce store according to your customer needs. So, if you want to try multiple strategies on your WooCommerce store, WooCommerce shortcodes are best for you.
It leads you to add CTAs anywhere on your storefront. Also, you have options to display the add to cart button on the store homepage near your most popular products.
Looking For The Best Email Marketing Automation Software
Have options to define products by category, also can make a grid of sales items, popular items, shop by a cart, etc.
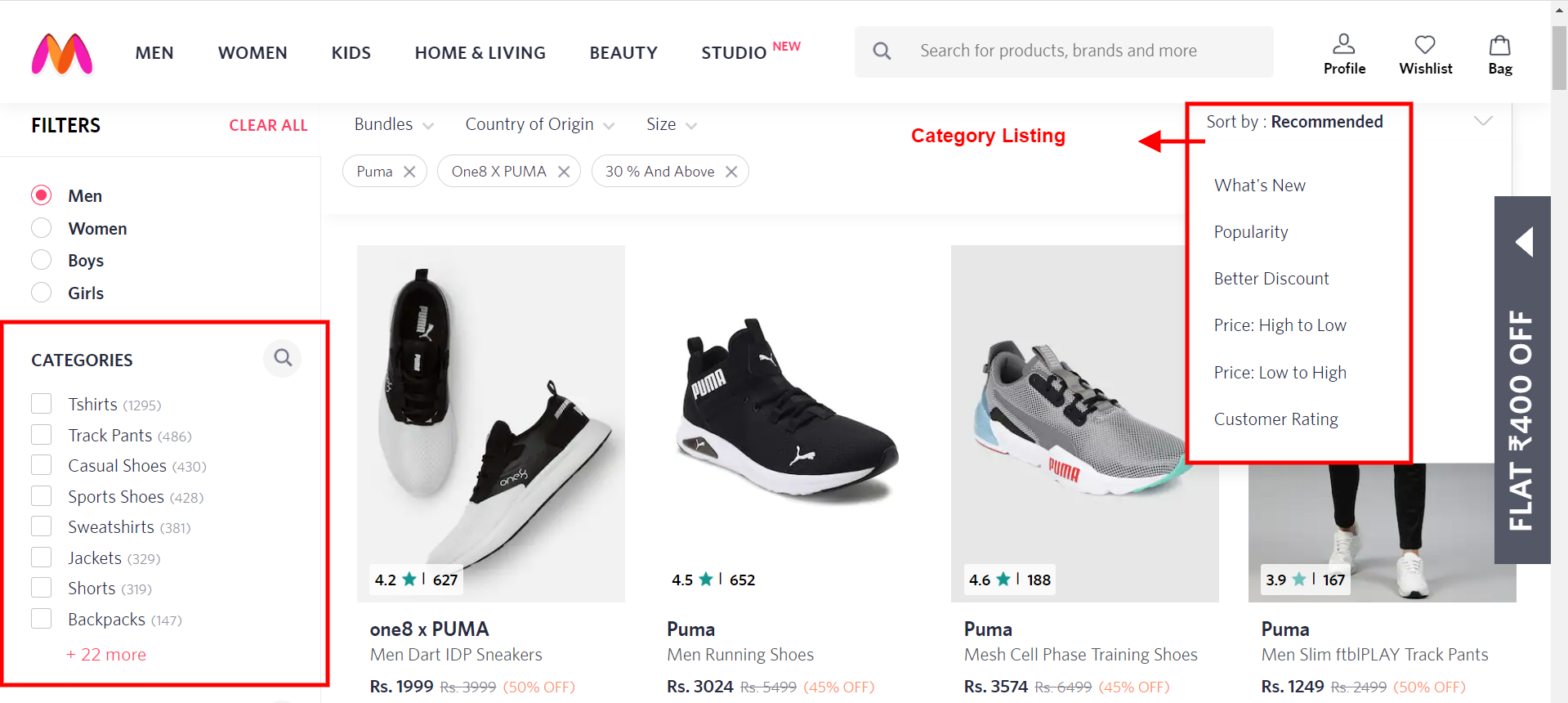
Here is an example of Myntra, you can see the category division of the store.
What Are The Different Types Of WooCommerce Shortcodes?
There are several types of inbuilt WooCommerce shortcodes available for your eCommerce store. Besides this, you have various plugins you can use for shortcodes.
Types Of Shortcodes
If we talk about WordPress, shortcodes can be categorized as follows:
1. Basic Shortcodes: All shortcodes which don’t require a closing tag and we can add everything with attributes.
The “gallery” shortcode is a good example of this type.
[shortcodeexample] [shortcodeexample attr1=”xyz” attr2=”abc” attr3=”123”]2. Enclosing Shortcodes: When the shortcode is enclosing content and needs a closing tag, it is termed as an enclosing shortcode.
The “caption” shortcode is a good example of this type.
[shortcodeexample]DEMOCONTENT[/shortcodeexample] [shortcodeexample attr1=”xyz” attr2=”abc” attr3=”123”]DEMOCONTENT[/shortcodeexample]List of in-built WooCommerce Shortcodes:
- Page Shortcodes
- Products Shortcodes
- Product Page Shortcodes
- Related Products Shortcodes
- Add To Cart URL Shortcodes
1) Page Shortcodes
When you will set up your online store, the first things that will come up in the setup wizard itself are:
- Cart
- Checkout
- My account
- Order tracking
You will see that WooCommerce has already added shortcodes to these pages. Even actually shortcodes have provided functionality to these pages.
Let’s have a look at how shortcodes are added to these pages on the backend and how they are displayed on the frontend:
a) WooCommerce Cart
This section shows what customers are willing to purchase. The product which customers add to their cart will be shown by this shortcode.
Moreover, it also presents the space for coupon codes, cart bits and pieces, and other elements that are used in cart pages. This is a simple shortcode, so you don’t need to add more conditions or parameters to the cart button.
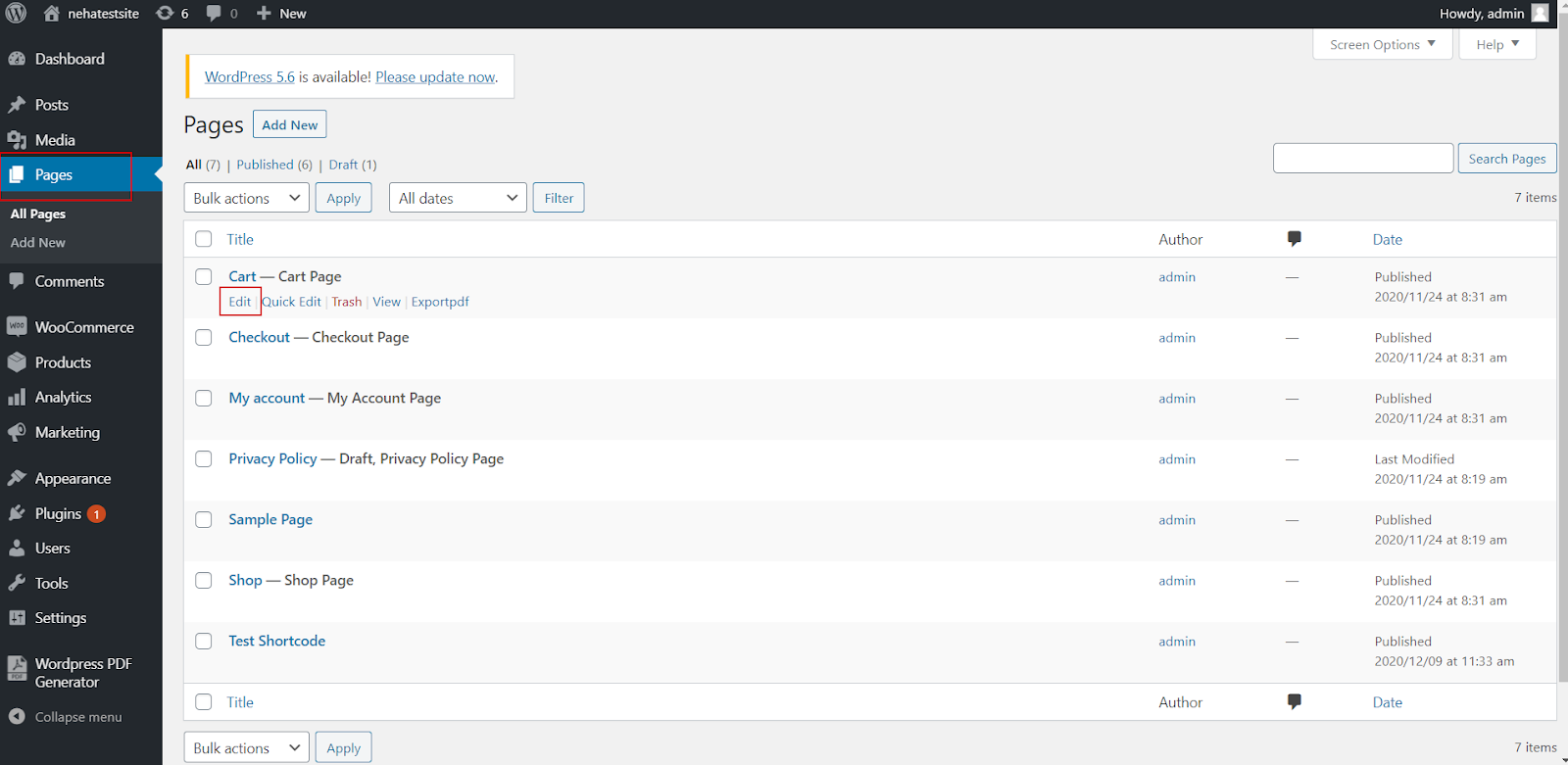
Follow these steps:
- Log in to your WordPress backend
- Go to Pages>Cart>Edit
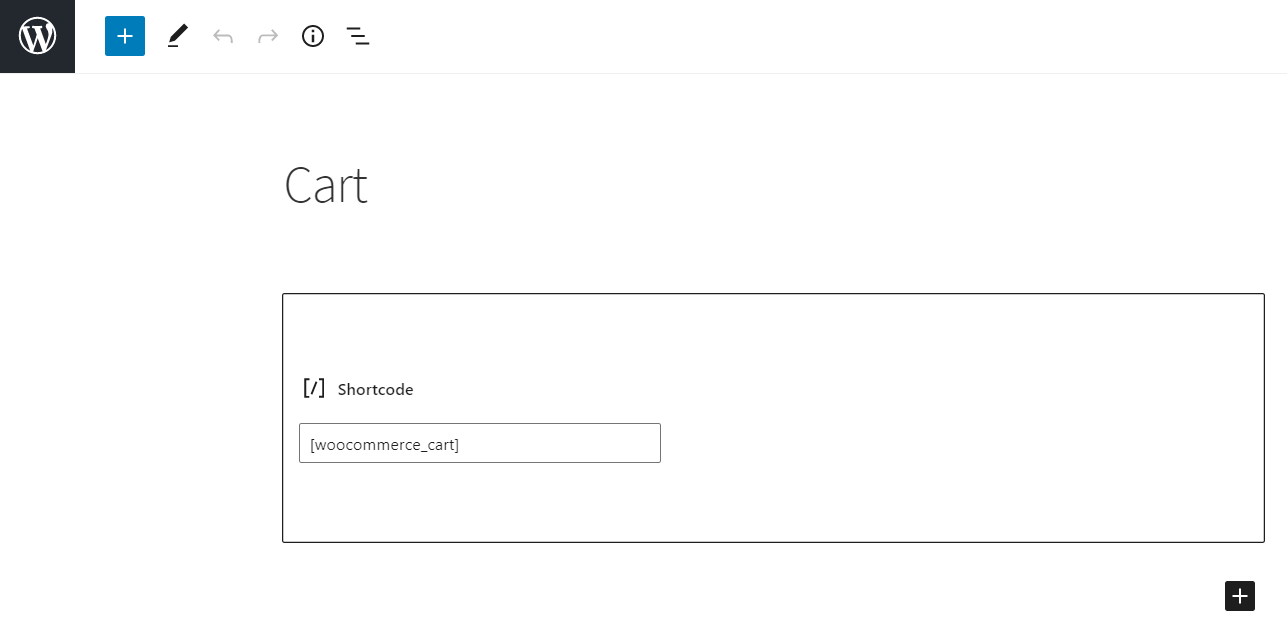
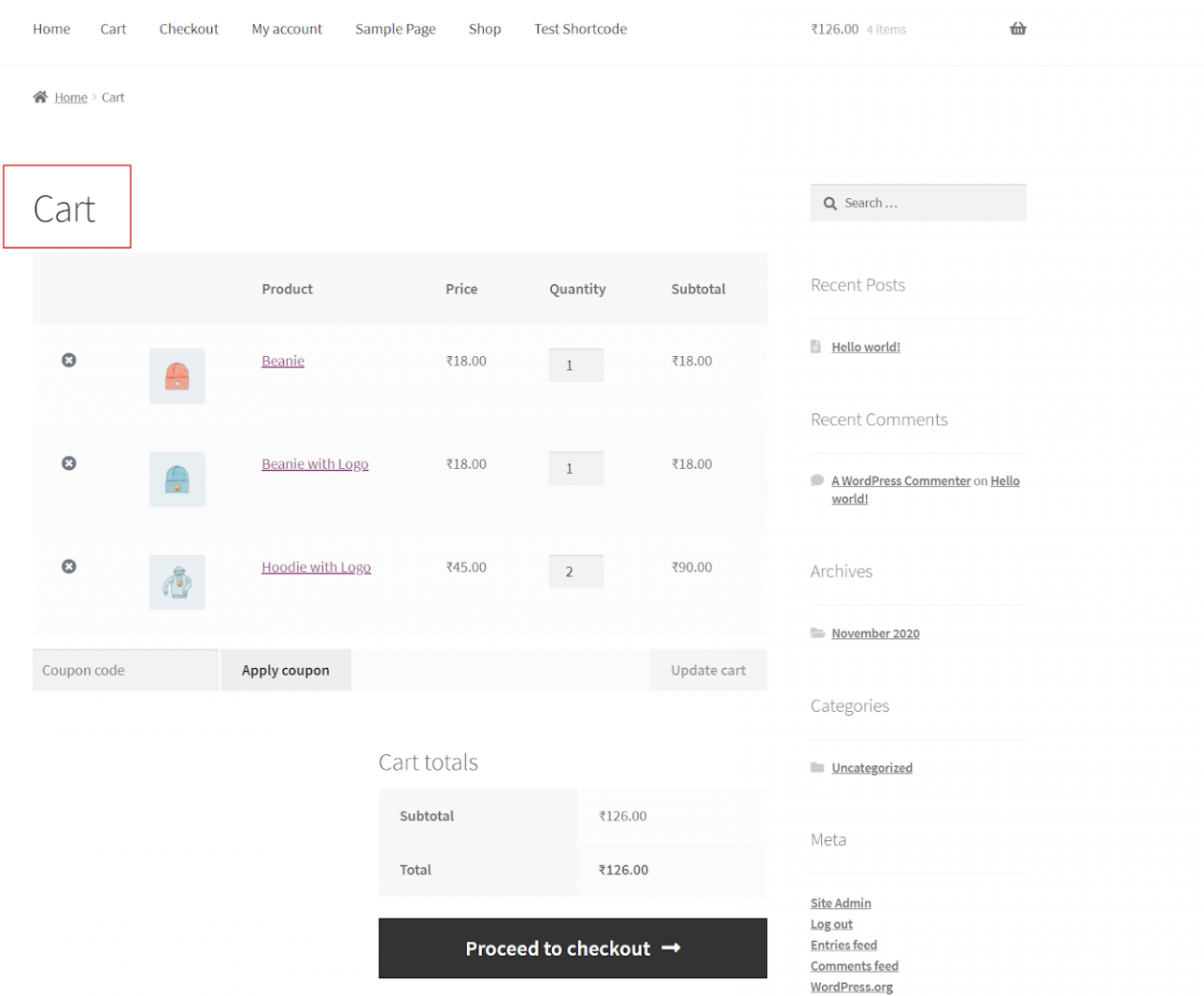
Here is the backend example of the shortcode of the cart and how it looks like.
And if we talk about the store frontend, it will look like something:
b) WooCommerce Checkout
After adding a product to the cart, the next step to purchase the product is the checkout process, in this section, all the necessary information like payment gateways, shipping address, date of delivery, etc. are given.
Although lots of information is entered during the whole checkout process, still a very simple piece of code is used here.
You have to follow the same steps as previously mentioned:
- Log in to your WordPress backend
- Go to Pages>Checkout>Edit
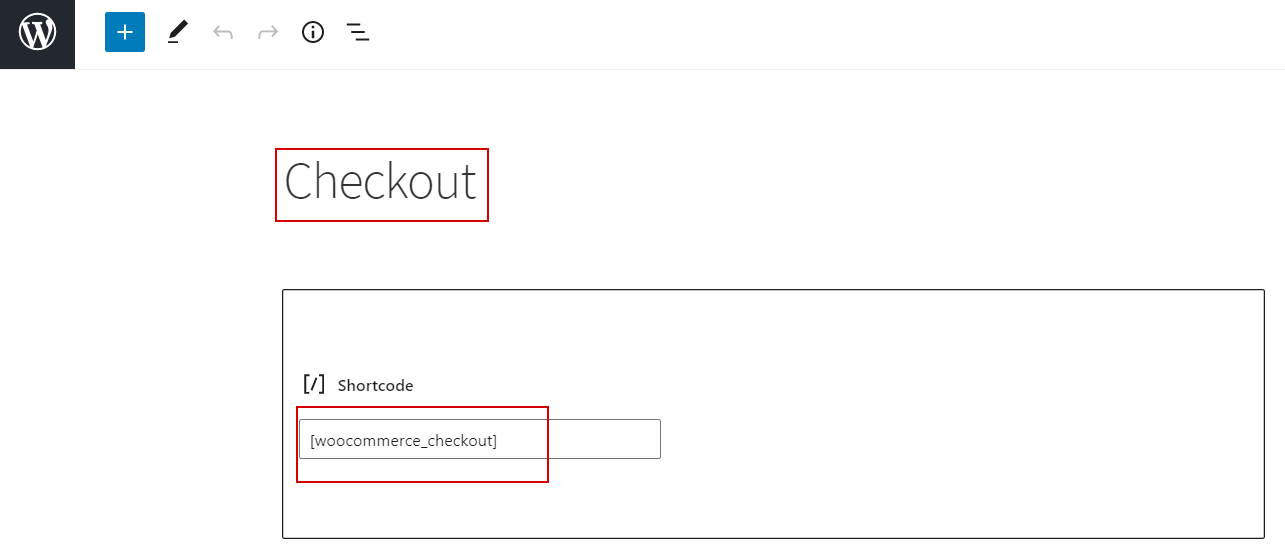
At the backend, it will look like this:
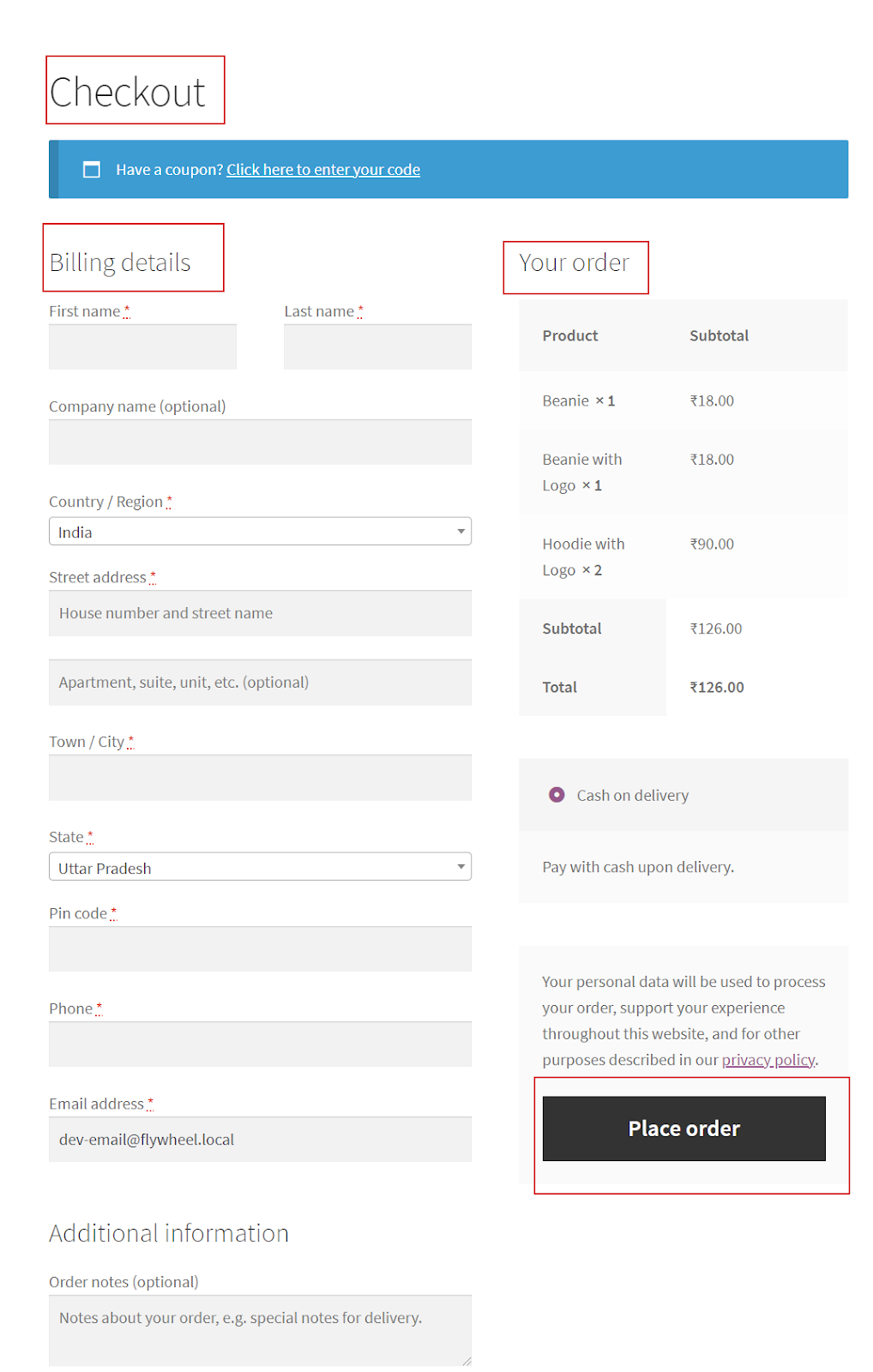
For the store frontend it will look like this:
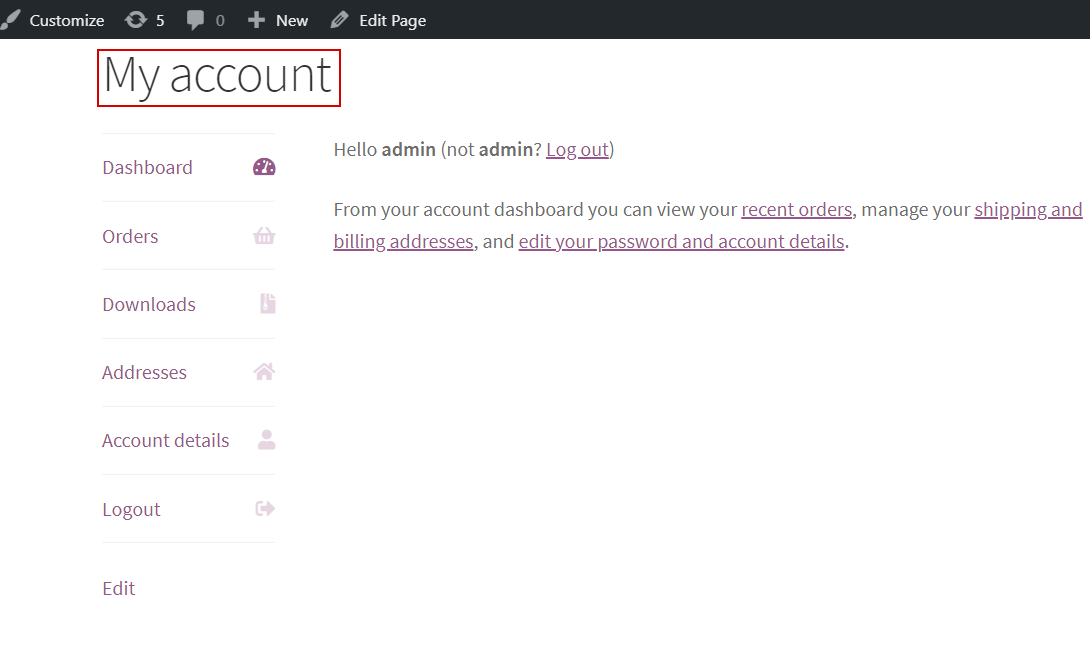
c) WooCommerce My Account
This section involves your personal information that consists of your name, email address, phone number, and all other information that is needed to create an account on the WooCommerce store.
Again do the same process:
- Log in to your WordPress backend
- Go to Pages>My Account>Edit
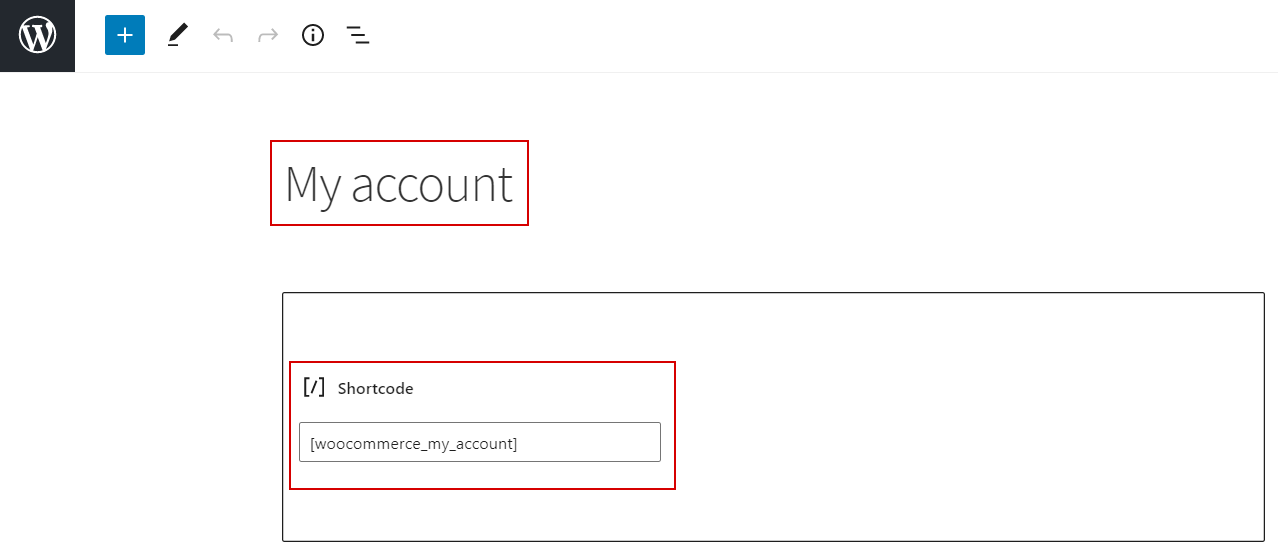
Shortcodes for My Account is:
On the store frontend, it will look like this:
d) WooCommerce Order Tracking
The process between the purchase and the order to be collected is order tracking. Whenever a customer makes a purchase, the eCommerce store starts tracking the time duration of the order to be received by the customer.
Empower Your Online Store With Complete Order Tracking
Shortcodes for the WooCommerce order tracking is:
Let result=order
[woocommerce_result_tracking]2) Product Shortcodes
Product shortcodes add robust functionalities when implemented on your store, and you will see considerable changes on your store homepage and product pages.
This code displays an updated or any type of list, and categories of your products. And also allow you to present the product with product id, SKU, product name, product tags, random sorting, etc.
Once you have added a shortcode for any particular product attribute, you need not edit it again. Next time, it will automatically fetch the data from the previous page.
For example: If you have added the shortcode for representing the sales items, so from the next time, you are not required to edit the code and you can use the same code again for your next sale.
Here we will discuss different examples of how you can use shortcodes for products.
a) To Show The Attribute Of Product
The attribute of the product means to show the product with its categories like the shirt, shoes, etc. And, if the customer wants any particular categories of the product, they may directly click on the button.
You may use this shortcode:
woocommerce_product_filter_category include=”summer clothing, leather shoes, denim jackets,shirts,shorts” show_thumbnails=”yes/no”]
Note: show_thumbnails=”yes/no”, this means if you want to display the product category by its names then Yes/No.
Here is how the final result looks like on the frontend:
b) To Display The Specific Order
If you want to display the product according to a specific order, you can use:
This will show products of id24, id12, id13, and so on.
c) To Display The Most Popular Products
To display the best selling or most popular products in your store, you can use the following shortcode.
Let result=product, and n= any number
[result best_selling=”true/false”] [result_selling_product]
[result limit=”n” columns=”n” best_selling=”true”]Here is the final result of a popular product
d) To Display The Random Sale Items
To display the sale items, you can use the following shortcode.
Let result=product, and n= any number
[result limit=”n” columns=”n” orderby=”most-approved” class=”sale” on_sale=”true/false”]
This shortcode shows 3 products with 3 columns (which will be one row), showing the sale items. It also adds a CSS class “quick-sale”, which you can use to modify the theme.
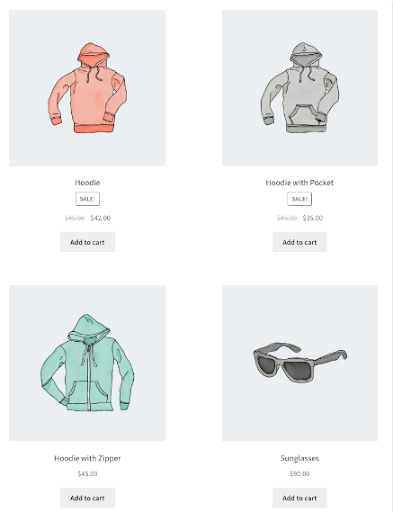
e) To Display Specific Product Category
Suppose you want to display 3 shirts and 3 hoodies in a particular row or column. In that case, you may use the following shortcode.
The final output on the frontend:
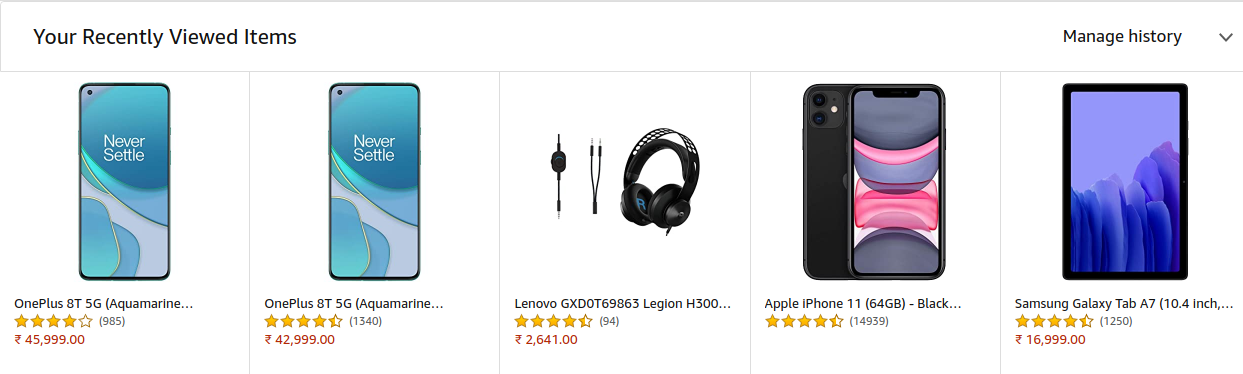
f) Recent Product
You must have noticed, every WooCommerce store gives you options for your recent search to remind you what you are searching for previously.
To show the recent product WooCommerce shortcodes:
Let result=product
[recent_result per_page=”12″ columns=”4″ orderby=”date” order=”ASC/DESC”].
Here is an example from Amazon:
g) To Display Product Of A Particular Tag
To show the product of a particular tag, this simple shortcode can be used:
Let result=product
[result tag=”hoodie”]
The store frontend will look like this:
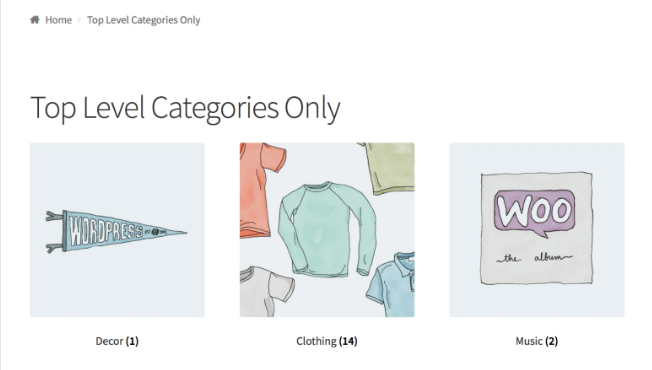
h) To Display Top Level Category Product
To show the top-level category product, you can use the following shortcode. By this code, all the top-level category products will be displayed on the storefront end.
Let result=product
[result_categories number=”0″ parent=”0″]
The store frontend will look like this:
3) Product Page Shortcode
To display the whole page of the product, you can use the product ids.
For instance, look at the WooCommerce product id shortcode
Let result=product
[result_page id=”88″]
4) Related Product Page Shortcodes
To show the related product page, you can use the shortcode:
Let result=product
[related_result limit=”12″ ‘columns’ => ‘4’, ‘orderby’ => ‘title’]
Limit will define how many products will be displayed on your online store. And column means in how many columns they will be displayed. Order by title means the product will be shown by its product name.
5) Add To Cart URL Shortcodes
To show the price and add a cart button for any single product, use the following shortcode.
Let result=cart id
[add_to_result=”99″]
Live Product Filter Shortcode
Live product filter shortcodes allow you to display the following:
- [woocommerce_product_filter] — Search Filter of product.
- [woocommerce_product_filter_attribute] — Product Attribute Filter.
- [woocommerce_product_filter_category] — Filter Category of products.
- [woocommerce_product_filter_price] — Product Price Filter.
- [woocommerce_product_filter_tag] —Tag Filter for product.
- [woocommerce_product_filter_rating] – Product Rating Filter.
- [woocommerce_product_filter_sale] – Products On Sale.
- [woocommerce_product_filter_reset] –button to clear all filters.
List Of WooCommerce Shortcode Plugins
Besides inbuilt and free WooCommerce shortcodes, here are various plugins that will help you to customize your eCommerce store.
- Woo Shortcodes kit
- WooProduct Shortcode plugin
- WooThemes
- SIP Reviews Shortcode for WooCommerce
- SIP Front End Bundler for WooCommerce
Wrapping Up!
WooCommerce shortcodes are a kind of catalyst that speed up the reaction of how elegant your online store appears to your visitors. They are super useful and handy when it comes to improving your buyer’s journey or simplifying your store navigation and checkout, there is nothing more helpful than WooCommerce shortcodes.
I hope you would have gained good knowledge about WooCommerce shortcodes and their use by going through this article.
How many of you implement WooCommerce shortcodes on your store by yourselves? Do you use a plugin for it? Is there any major issue you faced during their implementation? What makes you not choose WooCommerce shortcodes in your store?
Let me know in the comments. I would love to hear from you all.
From eCommerce store set up to custom design- we’re the experts who have solutions for your WordPress/WooCommerce problems!