
WooCommerce communities are all buzzing nowadays with the new jargon i.e. Rest API. If you are a tech developer on WordPress, you might easily link yourself up with that. However, if you find yourself not able to pace the fuss; just hop on our guide. We will let you understand the complexities of Rest API in an easy manner, as well as what it means for the future of WooCommerce.
What Would You’ll Read Here-
- What is Rest API?
- How is the Rest API related to WooCommerce?
- WordPress REST API Use Case Examples
- 4 Steps to Get Started With The Rest API on Your WooCommerce Store
- Major Considerations Regarding Rest API Incorporation on WooCommerce
- Present and Future Foresight of Rest API With Reference to WooCommerce
So, what are you waiting for? Let’s begin.
What Is Rest API?
While WooCommerce developers are all excited about the Rest API, some WooCommerce users might not even be able to understand that. It is quite depressing for something which is considered the most outstanding and neoteric update in WordPress history.
Basically, REST stands for Representational State Transfer and API stands for Application Programming Interface. The sole purpose lies in its ability to establish connections between different devices within a single space or medium. You access it using JavaScript, which clears that it can be used to create interactive websites and applications.
If you’re unaware of the basic functionality of API, let me start with some basic terms making API more relatable for you.
What’s an API?
As you know well, API stands for Application Programming Interface.
For better understanding, let’s take an example of a simple USB port within your device or computer. The USB port allows your system to connect with multiple physical devices at a time. Similarly, API provides you an interface for different platforms.
API’s are not new, yet many of you might find them unusual and bizarre. You might be surprised to know that you are using API’s on a daily basis for a very long time.
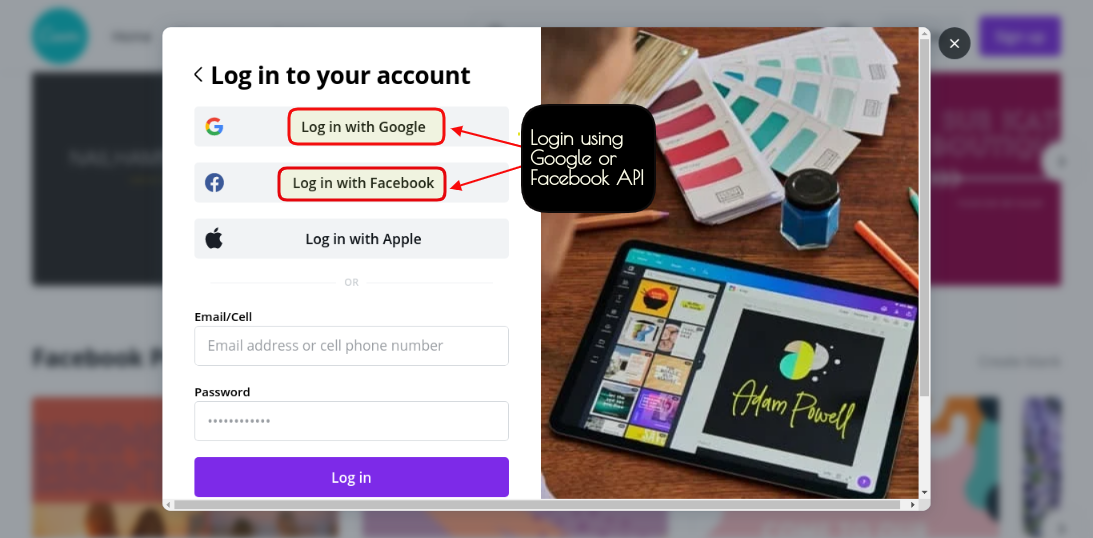
Whenever you are using your social media accounts like Facebook or Google over a third-party application, you are bringing APIs into play. For example, Canva for login or data sharing purposes, where API enables you to access.
This is just a mere example to showcase the outstanding application of using an API. Apart from that, if your WooCommerce store rundowns on any email marketing service like Automate Woo, MailChimp, or AWeber, you are still making your life easier through API.
Therefore, API or the application programming interface enables two different applications to interact with each other irrespective of their platform. Such interaction gives rise to data, features, or content exchange among devices with ease without actually accessing the platform itself.
History
The Foundation of API isn’t very old, in fact on 7th February 2000; Salesforce.com officially launched their first API at IDG Demo Conference. After that, many business giants like Google, Flickr, Amazon, Facebook, etc. joined the league. Therefore, resulting in the growth of API collection.
Till date, the growth of API had seen no fallbacks, yet minor updations had been added from time to time. Every single thing from data-driven marketing campaigns to the high-end automated business workflow management is all effectively managed on a hidden network of API’s.
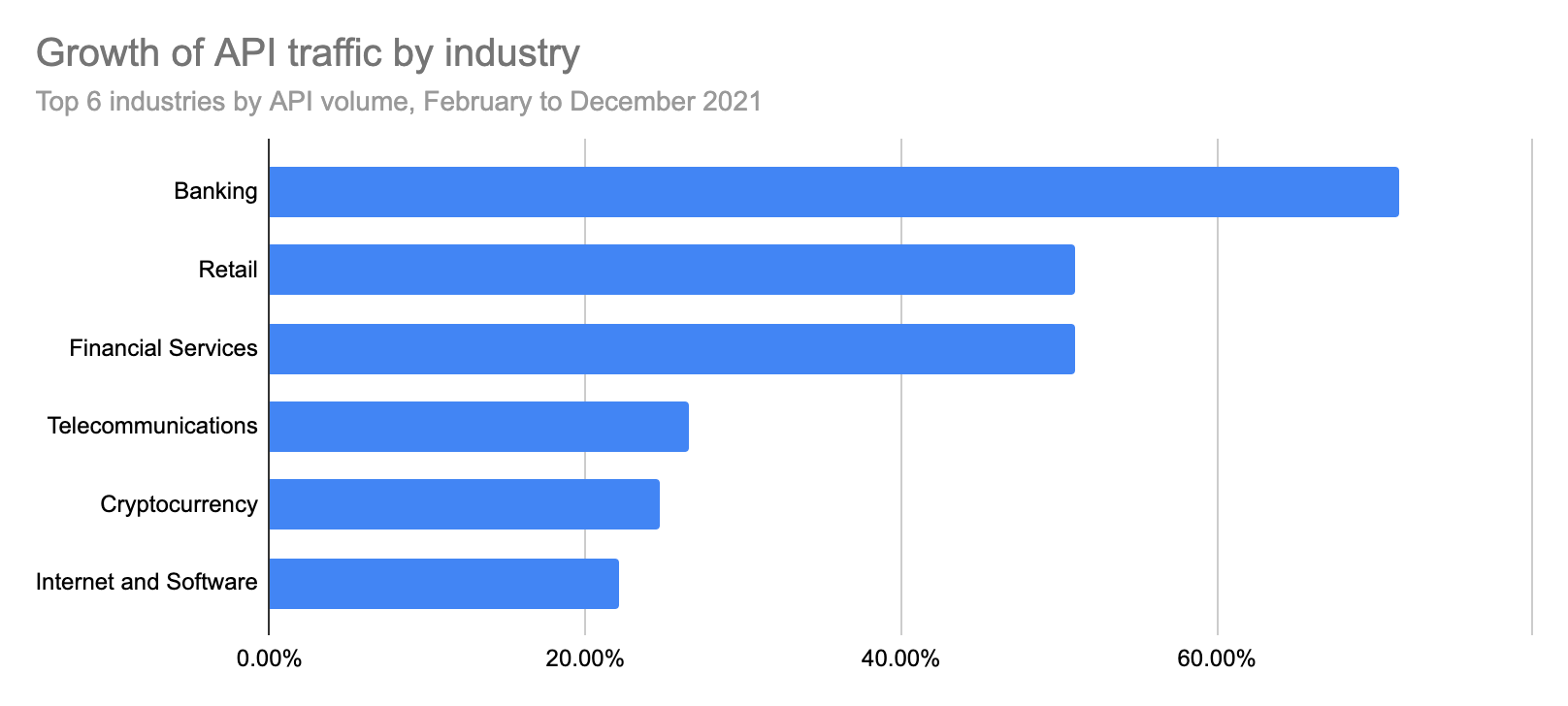
For instance, you can check out below stated growth metrics from Cloudfare for API traffic industry wise.
Data is all stored over databases managed by physical servers. Therefore, if you want to access that data or the information, you need to be clear about how to talk with the server. That’s what API does for your application.
Not yet clear, let’s consider this example-
Suppose you need to book a hotel. How do you do that?
Simple, you just fire up your preferred travel application and search for available rooms matching your criteria. Have you ever noticed the notifications like direction suggestion, nearby spots acknowledgement, comparison offers listed, etc. That’s the functionality of API.
Your preferred travel application might be integrated with API, serving these additional suggestions along with your room booking options.
API basically helps by serving the requests from endpoints and responding back with the exact data needed to provide information or service required.
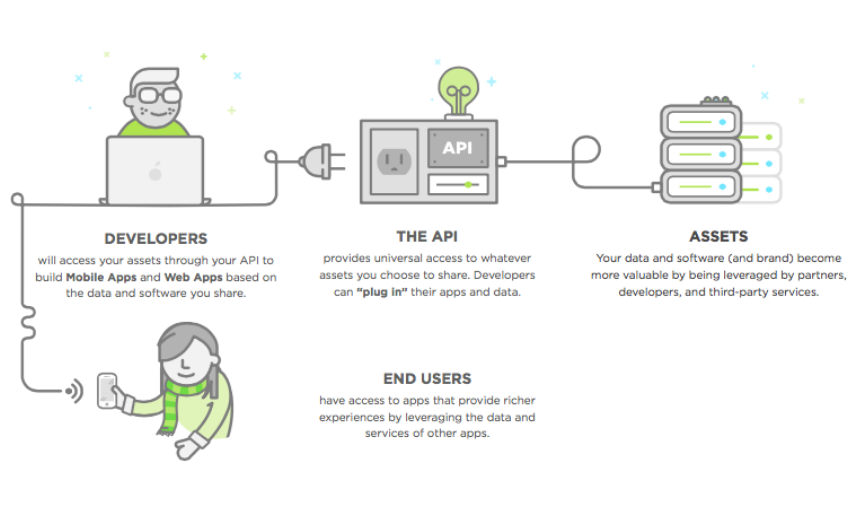
I hope API-based functionality is now all clear with you people. If still in confusion about the actual working of API i.e. application programming interface, then do have a look at the image below-

Now, Let’s Proceed to Rest API:
Rest API is also the same as other API’s. In other words, there isn’t much difference, just that REST provides standards that web systems can use to interface with each other. Without REST, two systems wouldn’t be able to understand each other and send data back and forth.
If we talk about the history, the Rest API was a small project of GitHub back in June 2013, uploaded by Ryan Mclue and Rachel Baker. After that, due to a huge appreciation gain from 100 WordPress contributors; Rest API was added officially to WordPress core in 2015.
To date, Rest API has advanced and modified the functionalities of numerous applications tremendously. In order for an application to be Restful; it must confirm server statelessness, cache-ability, client-server integration, uniform interface, and it works on a layered approach.
Now, you might think.
How Is The Rest API Related To WooCommerce?
When Rest and API work hand-in-hand to boost the functionality and approachability of your WooCommerce website on WordPress, then it makes sense actually. The WooCommerce REST API is not rocket science. Above all, it is just an interface that developers can use to access the WooCommerce store from outside the WordPress installation itself, in order to access the service or functionality.For seamless implementation, consider collaborating with seasoned API experts to tailor integrations to your business needs.
The outstanding feature of Rest API is its Universality. WooCommerce Rest API was designed with a thought to make your WooCommerce store on WordPress easily interact with other websites and services over the Internet.
Such functionality is all managed well through HTTP requests, which are all universally available. The respective HTTP protocol allows WooCommerce websites to send, create, read, update, and delete (almost all CRUD requests) the service requests to and fro via endpoints. Apart from that, WooCommerce Rest API is all efficient to understand directory-like URL structures as it is.
In short, your WooCommerce Rest API allows you to do anything that your WooCommerce admin area can offer, that too remotely i.e. without manually logging into your site and including the non-WordPress content actually.
I hope all the basic terminology-based doubts are cleared now. Let’s proceed with the efficacies of Restful API in WooCommerce.
Applications of Rest API in WooCommerce
Rest API has numerous applications for a WooCommerce website. But they are not just for developers to get excited about. Moreover, almost all WooCommerce users can make use of that. Rest API with WooCommerce can turn up your ordinary WooCommerce website into a full-fledged application platform. As a result, opening doors to a broader interaction with other applications present over the internet.
Below listed benefits are just small examples of Rest API based bonuses which apparently are huge-
1. Interoperability with Multiple Platforms
The most outstanding and amazing feature of Rest API for WooCommerce lies in its interoperability among devices within completely different platforms. For instance, if you want to access your data from any other third-party application through your WooCommerce dashboard. You can easily access that by just incorporating a Rest API within your WooCommerce website and integrate with that application directly using a JSON request.
Earlier, WooCommerce businesses used to spend a lot of time and effort developing custom API’s for such scenarios.
2. Flexible Hand for Application Development
WooCommerce Rest API is all set to provide freehand for developers to experiment with native applications. Such flexibility can only be achieved just by employing Restful API within their core website functionality.
Such a feature acts as an asset for the businesses on WooCommerce, as they can freely employ their developers to develop custom applications; that too irrespective of any dependency.
3. Streamlined Connectivity with Multiple Devices
WooCommerce stores can make use of the Rest API in order to integrate their core website with multiple devices effectively. Integrating with different business-specific software or tools, easy compatibility with possible legacy solutions, streamlined connectivity with different devices including wearables can easily be achieved.
WooCommerce businesses need not employ any sort of extra effort and money in order to streamline their processes over different platforms.
4. Easy Data Synchronization
WooCommerce stores with large channels or networks can easily synchronize their data available on multiple sites with ease. This works well because WooCommerce Rest API works on HTTP requests i.e. GET, POST, PUT, DELETE; all available universally over the internet.
As a result, enabling interoperability over multiple websites for data sharing irrespective of their environment. Centralizing all updates and modifications as well as the management becomes handy for large WooCommerce business owners.
5. Third-Party Content is Available with Ease
WooCommerce stores have varied data storage on multiple physical servers. Earlier, in order to access that data or information, custom API’s were required. After Rest API, no such dependencies are underlying.
You just need to make all your website’s content independent of all programming languages as well as the environment. After that, you would be able to source material from anywhere and display it in any way you want.
Rest API enables you to access all third-party application-based data, create new plugins or solutions on your own WooCommerce dashboard.
6. WooCommerce Backend on WordPress Becomes Optional
Interoperability at any device lets your WooCommerce backend become fully optional for you. Yes, you heard that right. The Rest API is very much versatile in nature that the developers are all engaged with free hand on their familiar environments. If someone wants to build an admin area, they now can.
Your WooCommerce website’s admin area would become more flexible and be ready to be replaced with themes and plugins with the Rest API.
7. Develop Mobile Applications with Ease
The WooCommerce REST API is also great news for anyone looking for mobile apps development. Applications are still the preferred reason for extensive mobile usage. With a RESTful API, WooCommerce can now easily link applications together with the existing website.
8. Reduced Overall Production Time
You can easily reduce your overall production time through the Rest API deployment in your WooCommerce store’s core functionality. In other words, Rest API offers automated data synchronization on multiple websites simultaneously; offering free hand and reducing the production time.
9. Real-Time Integration and Customization
The data synchronization feature of Rest API allows you to easily create, update, delete, and retrieve data and information from any website or third-party application.
10. Ease of Access
WooCommerce plugin provides outstanding custom additions to the WordPress API, providing you with access to all of your e-commerce data including your regular posts and pages.
11. Safe and Sound
WooCommerce Rest API offers a safe and sound authentication process in order to share and retrieve data from different platforms. Both cookie (for plugin and themes) and oAuth (for desktop, mobile, and web clients) authentication methods are available with the Rest API in order to limit third-party actions.
Now, as you are all aware of the outstanding features of Rest API for your WooCommerce store, do you want to dive deeper? Let’s proceed then.
WordPress REST API Use Case Examples
Some significant websites already use the REST API in a useful way. Let’s look at a few REST API WordPress examples to offer you some ideas for functionality you may create.
1. Use Case– Connecting WordPress to a JavaScript frontend
The API is now used most frequently to power a JavaScript frontend while WordPress runs in the background. We actually have a fairly well-known example for this specific use case.
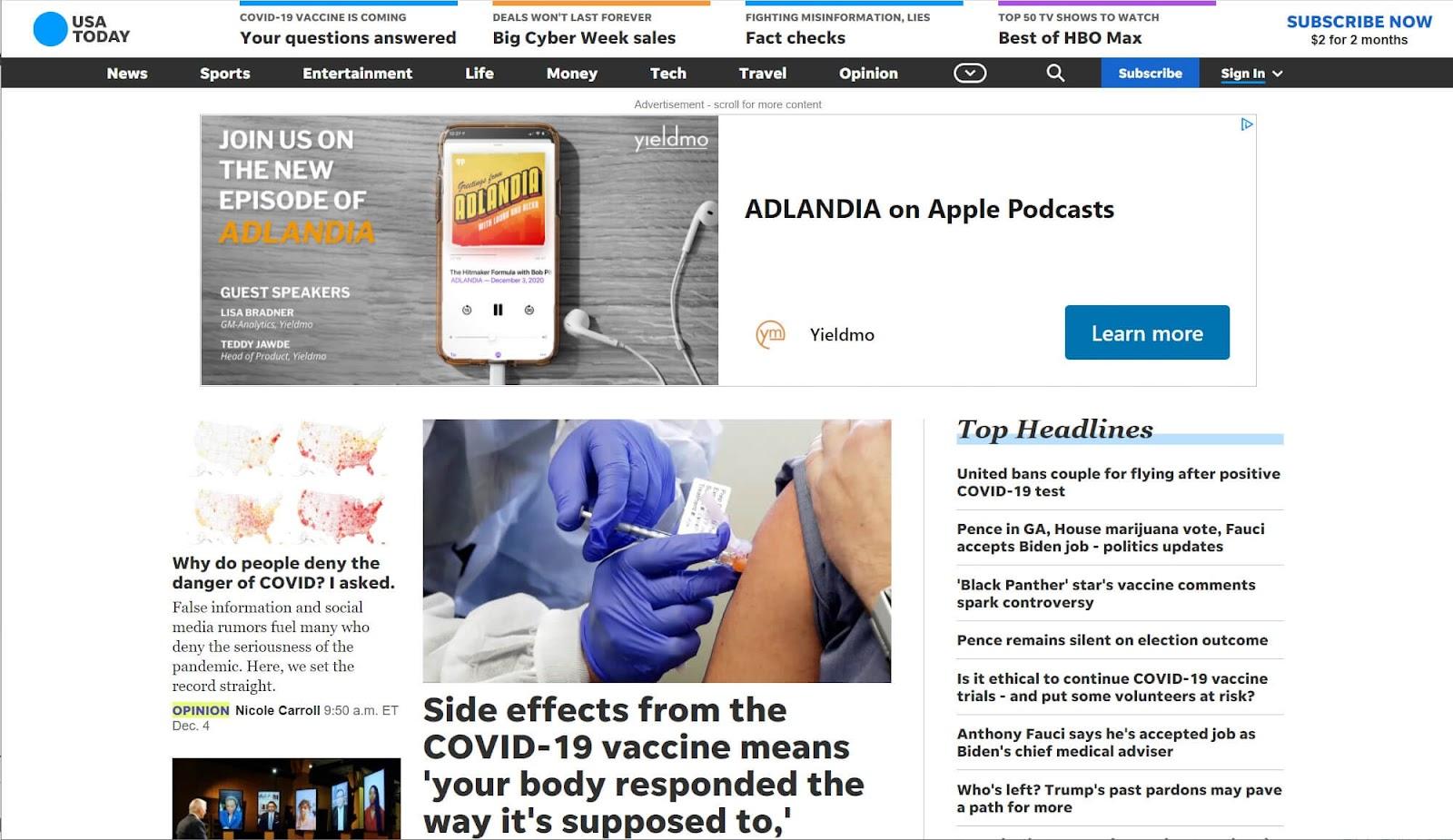
USA Today
The USA Today website was redesigned utilising the WordPress REST API to make it easier to integrate with other websites and outside services. It can now simply deliver information to platforms like Facebook and Apple News thanks to this.
The New York Times
Their live-blogging environment uses a proprietary, Backbone-based editor with WordPress as the backend. This method of creating content involves serving it to a WordPress frontend that uses React.js to render it. This system is “now the de facto platform for breaking news at The New York Times,” according to NY Times developer Scott Taylor.
The New York Times uses the WP REST API to power a live blog where journalists may instantly upload significant news developments. Thanks to the API, they can even publish to the blog straight from Slack, making the procedure more streamlined.
2. Use Case– Building mobile apps with WordPress
We are already witnessing the first wave of mobile apps driven by WordPress and the new API, which are expected to take off.
StoryCorps
Anyone can write and share stories using the StoryCorps service’s website and mobile applications. WordPress was used to create the website, which syncs data with mobile clients using an API.
In addition to being highlighted on Google’s home page, StoryCorps received the 2015 TED Prize. During WordCamp US last year, Matt Mullenweg said the following:
Therefore, only high enough to be referenced from Google’s home page, for those questioning if the REST API and WordPress can scale.
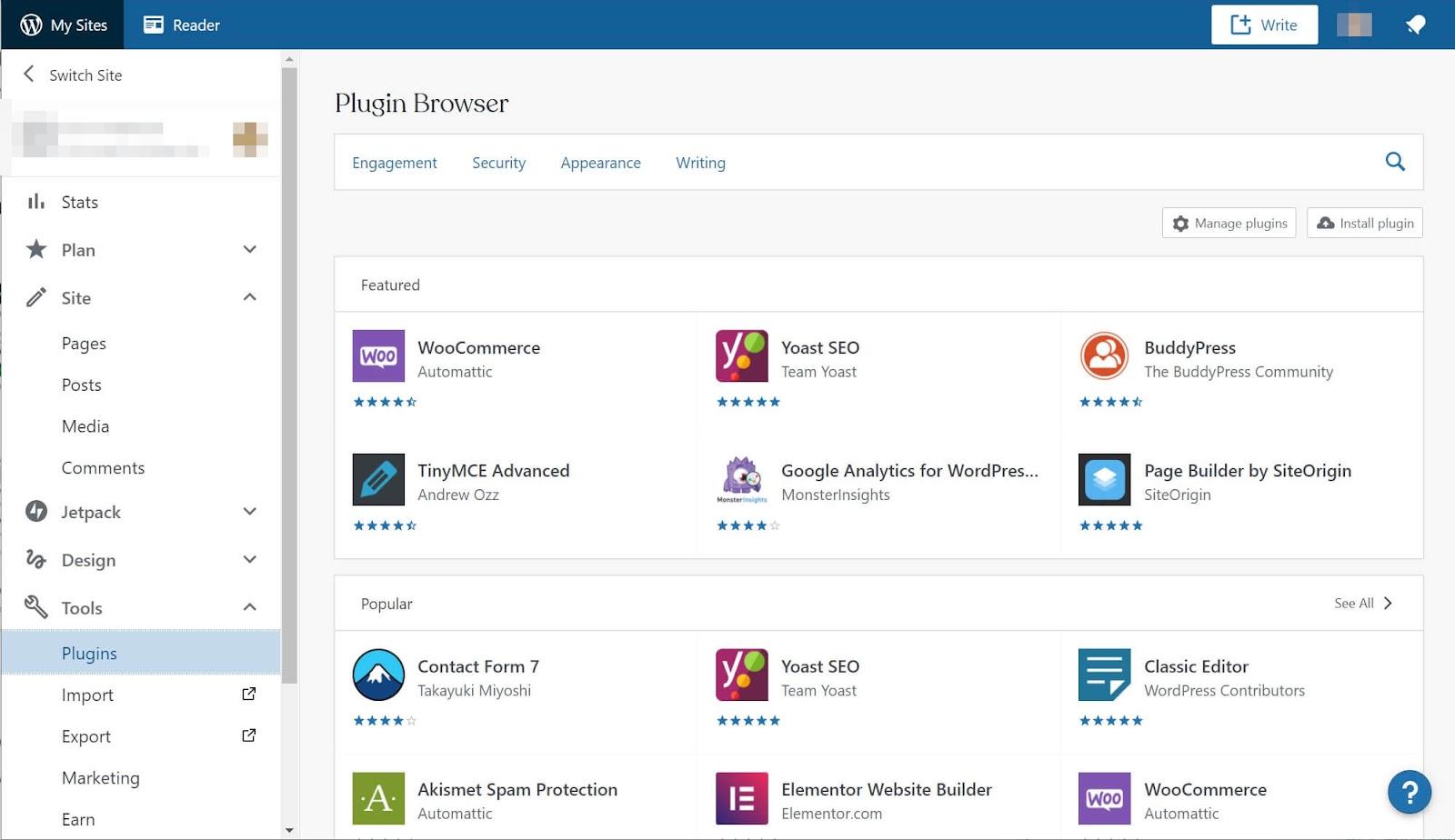
3. Use Case– Powering WordPress Plugins
The API can be used to speed up internal procedures as well as external services, so it’s not always necessary to link WordPress to them.
WP Live Search
We now have one of the first plugins that makes use of the new WordPress API in WP Live Search. It offers customers real-time search results as they type into a WordPress website. Is the best example for WooCommerce REST API plugin.
Backbone.js and Underscore.js are the foundation of WP Live Search. It uses the API to relocate the search function to the client side, which makes it quicker and lighter than traditional database queries.
4. Use Case— Making Data available for External Sites and Apps
For transferring data between many websites and apps, the WordPress API is ideal. Therefore, post-data is not always necessary.
Event Espresso
Users of the WordPress Event Espresso plugin can offer event registration, administration, and ticketing to their customers. They introduced a REST API add-on for their service last year, which is — naturally — built with the WP REST API.
The extension can immediately feed information about events and attendees into other programmes. So, it can be used by programmes written in other programming languages, external websites, mobile and JavaScript apps, and event calendars.
5. Use Case— Other Supporting Applications
Calypso
The new WordPress.com is entirely powered by JavaScript incorporating the Rest API-based functionalities popularly named Calypso. It has numerous features intact like multi site support, speed, real-time updates, responsiveness, and many more.
For better understanding, do have a look over the introductory video below-
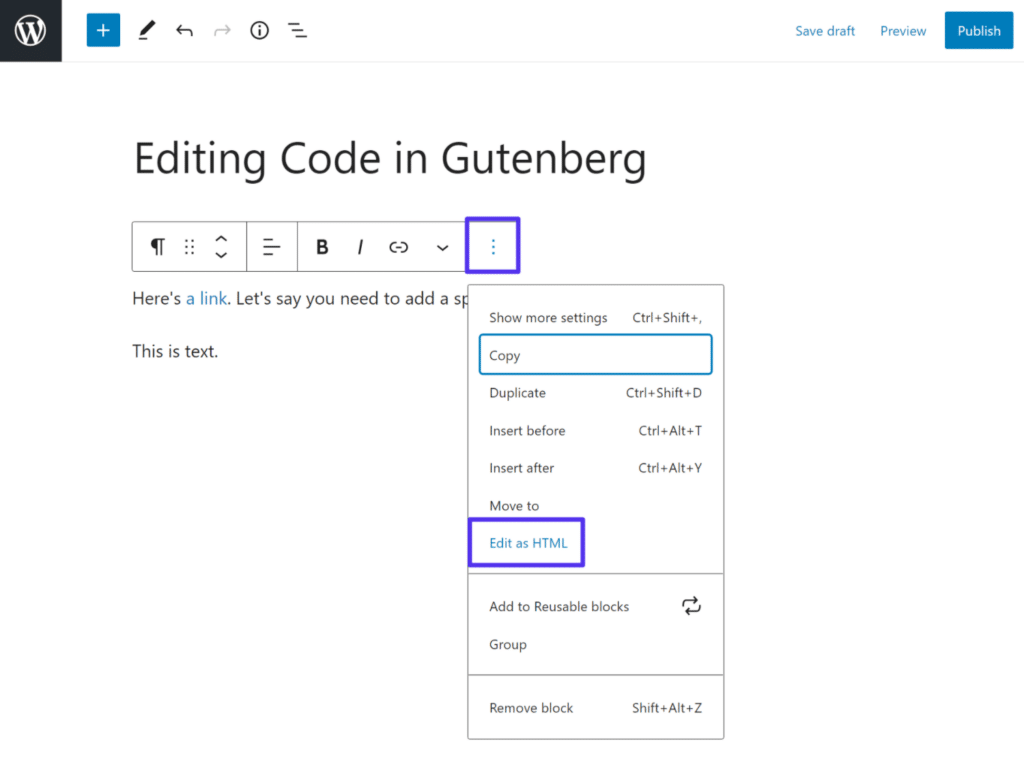
Gutenberg Editor
The popular editor from WordPress i.e. Gutenberg Editor has also adapted to Rest API functionalities. Now, it can easily interact with your database creating blocks for you.
Quite handy no? Yes, that’s the power of Rest API.
WordPress.com
Unsurprisingly, the WordPress.com website utilises the WP API extensively. In this instance, the admin pages were constructed entirely with the API on the back end.
Wanna dive deep a bit more with REST API???
4 Steps To Get Started With The Rest API On Your WooCommerce Store
Step 1. Develop Basic Familiarity with your WooCommerce Rest API
Before employing the Rest API functionality within your WooCommerce store, you need to be clear about the basic terminologies. I’ve listed a few basic terms below for your convenience-
Routes/Endpoints
A route is a URL that can be mapped along with different HTTP methods. Such routes traverse for an endpoint forming a connection between an individual HTTP method and a route i.e. /wp-json/.
JSON
It is an acronym for JavaScript Object Notation. It describes a certain format for the data exchange processes performed through the JavaScript programming language.
POST
It is a command which is used for adding resources to the server i.e. posts, attachments, or any other resource.
Ex. POST http://yoursite.com/wp-json/wp/v2/posts/
GET
It is also a command that is used to retrieve a resource i.e. posts or some other data on request.
Ex. GET http://yoursite.com/wp-json/wp/v2/posts/?status=published
PUT
This command lets you edit or update any sort of existing resource lying on your server already.
Ex. POST http://yoursite.com/wp-json/wp/v2/posts/?status=draft then PUT http://yoursite.com/wp-json/wp/v2/posts/567
DELETE
This command lets you remove a resource which is already existing on your server. If you delete a resource using this command, it will then land in the trash and can be restored. But if you want to delete any resource permanently, kindly employ the command with force.
Ex. DELETE http://yoursite.com/wp-json/wp/v2/posts/567 or DELETE http://yoursite.com/wp-json/wp/v2/posts/567?force=true
SPA
It stands for Single Page Applications.
WP-CLI
It is the WordPress Command Line Interface that lets you access as well as help you work with WordPress via Command Line Interface (CLI) on your computer.
Request
It is an instance of WP_REST_Request, used to store and retrieve information for the request received.
Response
It provides you with the data requested and returns an error. The error returned to let you know basically what went wrong within your request parameter.
Controller Classes
Controller classes are the management block of your Rest API-based functionality and processing.
Schema
Schema is a list of all properties and input parameters which are accepted and returned by the Rest API to process the requests.
Now, you are done with all the basic terminologies of the Rest API, your next step is Authentication. Let’s move into that.
Step 2. Prepare for Rest API based Authentication Processing
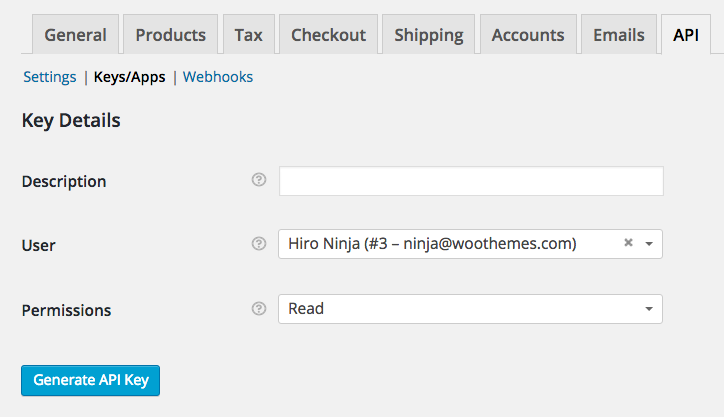
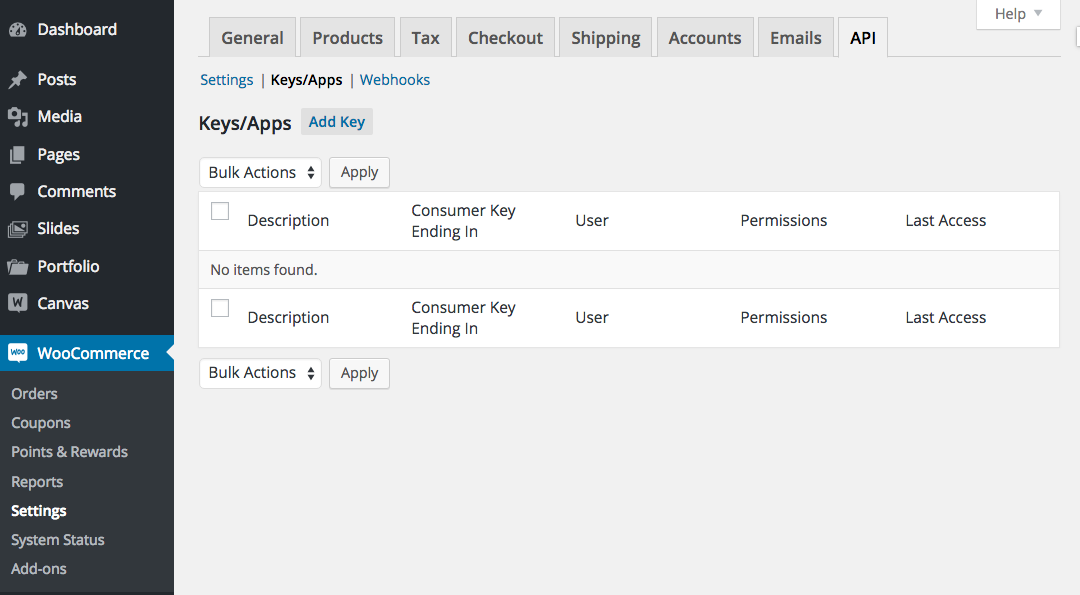
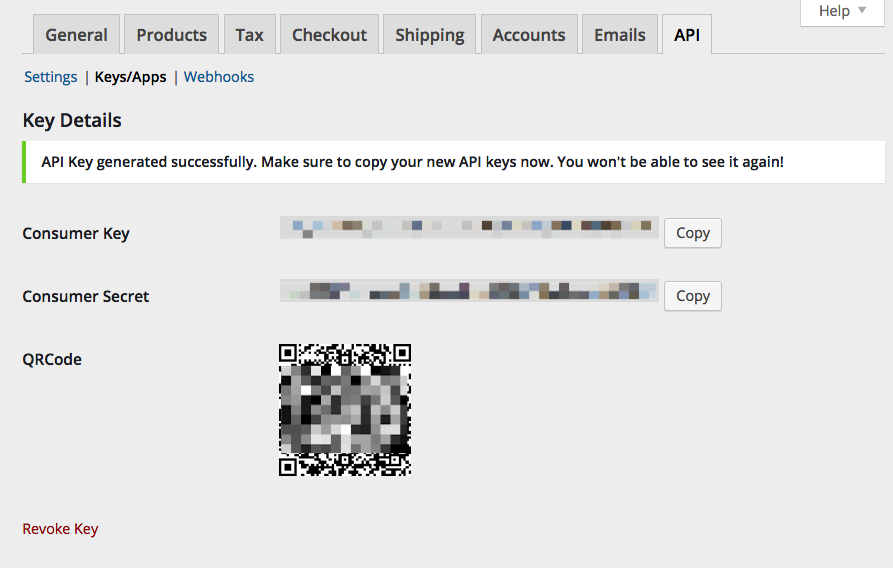
In order to access the data from other WooCommerce websites using the Rest API, you need to authenticate your identity initially. Therefore, you need to perform authentication, meanwhile generating API keys i.e. Consumer Key and Secret Key stating the permissions beforehand with proper description.
For example, you can refer to screenshots given below-
These key sets are quite important, you might required them in order to start with the Rest API integration on your WooCommerce website’s core functionality. For this, firstly navigate to your WordPress dashboard and enable the Rest API options under the WooCommerce Setting < API section. In addition, also enable the Rest API checkbox to further save your changes performed.
After that, switch to Key/Apps generating a secret key. This key generated would act as your secret password while connecting to Rest API later.
Generate API key completing the initial process. Make sure to save the keys somewhere safe as you might need them for further proceedings. For instance, you can also refer to the below screenshot too-
Let’s proceed to further steps then.
Step 3. Specify the Requirements Referring the Documentation
You have already learned about the Rest API and its functionality as well as the applications but still unknown to its basic working. So, let’s make ourselves familiar with the innermost workings of the WooCommerce Rest API referring to the WooCommerce Rest API Documentation.
Each and every application is different and one of its kind. Instead of learning every different application call in Rest API, better make yourself familiar with different Rest API endpoints.
The documentation helps you to learn as well assist you in initial experimentation with your WooCommerce website with Rest API. Below we have listed few gains, do have a look-
- You can easily learn about the basic version requirements for WordPress and WooCommerce for Rest API integration.
- The documentation also helps you develop familiarity with the JSON request and response with ease, as it is the basic data-sharing method preferred here.
- You can also boost your debugging strategies by referring to the documentation, as it helps you learn all basic error codes.
- You can easily learn about the integration tools and resources through the documentation.
- Additionally, you can easily experiment with your WooCommerce store with Rest API functionalities. In other words, you can make yourself familiar with the WP-CLI and create, retrieve, and modify your WooCommerce store’s data i.e. products, orders, customer data, posts, etc. using commands.
- You can also have a demo of different command-based functionalities in check i.e GET, POST, DELETE, PUT, REQUEST, etc.
- Additionally, you can also learn to integrate your native language-based application with your WooCommerce website using Rest API.
The documentation is all full of information regarding your WooCommerce Rest API smooth integration. You just need to learn and implement checking out the appropriate examples listed there.
After that, you can easily proceed to the next step.
Step 4. Start Integrating
Rest API is quite flexible and interoperable within multiple platforms including WooCommerce as well as with the other platforms which are not even related to WordPress. It is an appealing feature of WooCommerce Rest API actually.
After completing the authentication process and learning through documentation, you are now all set to integrate with different websites as well as third-party applications for data and functionality sharing. Now, you can easily-
- Build your WooCommerce website’s application using the React Native framework, depending upon your customer’s prerequisites.
- Synchronize your product data or other information easily from multiple websites conveniently within your WooCommerce website catalog.
- Create different web and desktop applications for your customers’ ease as well as enabling them to easily manage their present and past order-related data on their preferred platforms.
- Test beta version for your existing WooCommerce website; keeping data in sync as well as avoiding data loss.
Want To Learn About Your WooCommerce Development Services?
When to Use the WordPress Rest API?
For two well-known situations, the WordPress REST API works brilliantly.
Initially, it’s beneficial to incorporate WordPress into a programme or website that you already use but wasn’t created using WordPress.
Secondly, you can write themes and plugins in your preferred language—PHP, JavaScript, or another—and then utilise the WordPress Rest API to get the required data. This API isn’t required in all situations, though. Specifically, use WordPress’s other APIs, such as the Plugin API and Theme Customization API, if you want to develop a theme or plugin with PHP.
With the use of an appropriate WordPress theme and significant modification, website owners can also achieve a lot. In conclusion, while the WordPress REST API isn’t always the best option, it is effective when it is. If you want an organised, extendable, and straightforward way to get data into and out of WordPress, you probably want to utilise the REST API, according to the WordPress API specification.
Major Considerations Regarding Rest API Incorporation On WooCommerce
WooCommerce Rest API is all flourished with power-packed functionalities for your WooCommerce store. But, there’s still a catch. You cannot make use of all your Rest API-based approaches all the time and everywhere.
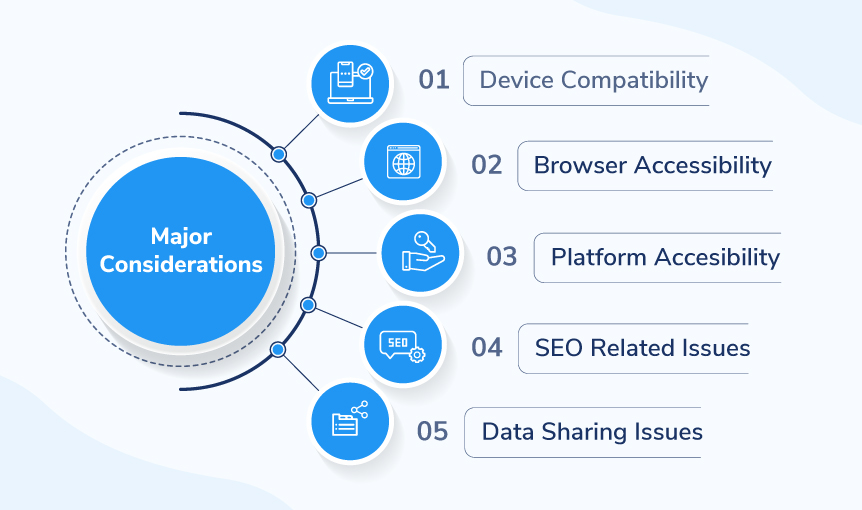
In order to explain well, we have listed major considerations in Rest API implementations that might act as issues later-
1. Device Compatibility
Rest API works on JSON requests, which are primarily based on JavaScript. As a result, if you are supposed to develop your native application for the devices which do not support JavaScript, (such devices are rare; still) then your Rest API functionalities won’t work.
Although, such devices are getting rare. Still, you might face issues if you have planned to develop native applications for such devices. Therefore, make sure about the device compatibility first before employing your Rest API-based native app to that.
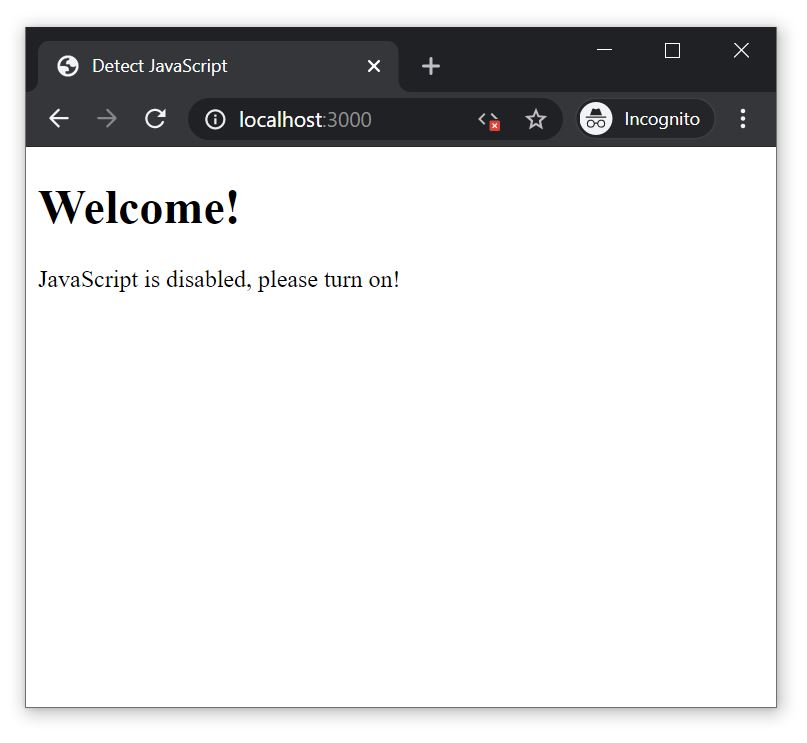
2. Browser Accessibility
Most of the time it is observed that people disable or turn-off their browser JavaScript. It also acts as a glitch in your integration with Rest API. A basic WooCommerce website is to be all coded in PHP generating HTML-based outputs, that won’t face problems for sure. Rather, sites other than WordPress might be at fault.
Common reasons for this browser JavaScript disability are probably security or accessibility concerns. For better practice, persuade your users regarding JavaScript enable detailing them with all data sharing and security parameters beforehand.
3. Platform Accessibility
Websites that aren’t on WooCommerce or WordPress might face photosensitivity and visual impairments like issues. In other words, JavaScript-based websites and applications result in dynamic content which may differ in visuals.
It is far better to initially have a visual demo or preview of your website or application before making it live in order to avoid the mishap.
4. SEO Related Issues
While employing Rest API within your WooCommerce website’s core functionality, there’s a possibility that SEO might land issues i.e. SPA pages. Yes, you heard that right. SPA or the Single Page Application might cause issues sometimes as they refresh on a frequent basis. Therefore, such pages might lose data inputs initially resulting in unindexed pages more often.
Although search engines are working on the issues in order to avoid mishaps, still it is a hedgehog in the process.
5. Data Sharing Issues
While employing a Rest API within your WooCommerce website’s core in order to integrate third-party applications, make sure about the data-sharing guidelines. There is a possibility that any third party site which you have integrated may access your data easily using Rest API.
If you want to avoid such data share, then you can easily disable that by employing Disable WP Rest API plugin.
This plugin effectively disables the Rest API for anyone who isn’t logged within your WooCommerce website keeping track of inevitable data share.
Present And Future Foresight Of Rest API With Reference To WooCommerce
Ease of Support on API Infrastructure
Interoperability and flexibility are attractive features of the Rest API. Most issues are solved already; still, possibilities are there.
In the coming future, hopefully, the possibility of porting your WooCommerce website products (or plugins) to other platforms might also jolt the battle up. This is really exciting news for WordPress developers.
Abolish Need for Generic API
Hopefully, in the coming future, Rest API would be abolishing the requirement for Generic API key for authentication purposes. You just need to create an API key for your get-set-go on the way to power up your ordinary WooCommerce store with Rest API.
Shape Itself as “The New WordPress”
Soon, Rest API would shape itself to be the reflection of the actual WordPress; replacing the need for CMS (content management system) even for a website. In other words, there’s no limit to applications of Rest API, you just need to employ them wisely.
There are numerous applications that have already used of the exciting possibilities of Rest API, a few of them are listed below-
Increase Demand for WordPress Professionals
Rest API with WordPress is all set to discover new dimensions in the coming future. Hopefully, the need for dashboard management and CMS would become optional or replaced with some better options.
Rest API can surely mold the complexities in the development and management of your WooCommerce website more flexible for developers. All in all, Rest API would automatically support anything that you can throw at it. As a result, developers in WordPress would be valued high.
Interested In Pacing The Fuss For WordPress Development?
Final Thoughts
The Rest API journey wasn’t easy from initiation, and it is still on the path of development and modifications. It is a powerful addition to the WooCommerce core and developers have already started uncovering its capabilities.
Given that the WooCommerce REST API based functionality has been fully included into the WordPress core, there is no better time than the present to begin learning about it. WordPress programmers from all over the world are already utilising REST API to connect WP to the wider web in ways that were previously challenging or practically impossible.
Although, major scaffolding has already been integrated with the core functionalities of WordPress. There’s still a tough debate about the implementation of endpoint functionalities.
We acknowledge that it may be challenging for you to fully understand the WooCommerce REST API on your own. The concepts, however, are understandable enough, at least on a fundamental level. A REST API is an interface that enables two programmes to “talk” to one another, as we would like to remind you. Following a set of rules ensures the flexibility, extensibility, and security of the WordPress REST API.
What’s your clutch on REST API?
Have you also utilized it for your WooCommerce projects? Brief us in the comment section below, we’d love to hear from you.


























Hi! Michelle,
Connecting an API to WooCommerce is a relatively straightforward process, and it can usually be done by someone with technical knowledge of web development and APIs.
Here are the basic steps to connect a supplier’s API to WooCommerce–
Install the WooCommerce REST API- WooCommerce provides a REST API that allows you to retrieve and manipulate data from your store. You’ll need to install the WooCommerce REST API plugin on your website.
Obtain the API key and secret- Once the WooCommerce REST API is installed, you’ll need to obtain the API key and secret. This information should have been provided to you by your supplier.
Configure the API connection- Next, you’ll need to configure the connection to the supplier’s API. This will typically involve entering the API key, secret, and other connection details into the WooCommerce settings.
Test the connection- After the connection is configured, you can test it to make sure that it’s working correctly. You can do this by sending a test API request and checking the response.
Import data from the API- Once the connection is working, you can import data from the supplier’s API into WooCommerce. This might include product information, pricing, inventory, and more.
If you’re not comfortable with the technical details of connecting an API, or if you’re short on time, it might be best to hire a developer or an agency to help you with the process. They can handle the technical work and ensure that everything is set up correctly, so you can focus on running your business.
HI
I have a WooCommerce platform, where a supplier has provided me with the API User and Password. How can I connect this to WooCommerce? Is this simple process or best to hire someone?
Bhagyashree,
Thanks for your answer:
– About the clarification for Mailchimp & all, using their own API: it makes more sense to me now
– You are right about the marketplace’s objective (retrieving my product data, like pictures, stock, etc, to display it on their platform), and now I have confirmation that I need to select Read
– But one major part of the question remains unclear to me: when I go to WooCommerce > Settings > Advanced > Rest API, they ask for 3 things: Description (easy), User (where my question will be) and Rights (we covered it: it’s “Read”). Now should I:
a/ choose myself as the User, and then give this key to the marketplace (and give this same, unique key, to every third party that will ask me for an API key in the future)?
or
b/ should I go create a specific User in WordPress>Users for the marketplace, and use this one. (and I guess the logic would be that in the future, I create a distinct User and API key for every third party who need an API key from me)
?
The main difference being that for a/ the User has admin privileges, and for b/, not necessarily
Good Day, Passim.
Taking your point into consideration, I believe the setting you’re referring to is the user for whom you’d like to generate a key or the owner of the key.
Better is that, if they have an account on your store, you get to choose that user. If they don’t, you could select your own user account as the owner.
To put it in more simple words, this setting just recognizes the person for whom you created the API key.
Feel free to reach out for further assistance.
Thank You
Hi Bhagyashree,
There’s still something I don’t get. I have an e-shop, which is “connected” to many third parties (login through Facebook & Google, newsletter subscription with MailChimp, etc), and from reading your article I guess all this works through APIs.
Yet, I never created any API.
Today however, a marketplace I plan to work with and which needs to know my stock in real time, asks me to create an API key for them:
1/why do they need this, while all other third parties I work with, didn’t? (even another marketplace, for that matter)
2a/ should I create only 1 API, with me as “User” with Admin privilege, and give it to as many third parties need it, or should I create a specific user (with basic Client privileges I guess) for each third party that asks me for an API Key?
2b/ If the way to go is to create only 1 API key with me as User, I guess selecting “Read only” is advised, in order not to give Admin privileges to the third parties?
Thanks a lot!
Hello Passim,
Thank you for taking time to read this article.
The thing is that- third parties that you’ve mentioned (login with Facebook and Google, MailChimp, and so on) do not incorporate REST APIs; instead, they utilize their own APIs.
And about the second one-
Suppose the marketplace you specified is asking for a REST API key in order to connect with your store, retrieve data, and list your products on their platform.
Then, just navigate to WooCommerce > Settings > Advanced > Rest API and create a REST API key with READ permission, that’s it.
But, If they don’t ask for a REST API key, you can contact them directly to find out what they’re looking for.
Thanks,