
The most basic reason to include product variants in your catalog is to capture potentially diverse consumers.
The product variations are based on attributes such as size, weight, color, etc., which can be product-specific or global.
So, a variable product is a product type that allows you to sell multiple versions of a simple product. You can display these variations using text, color, and image swatches.
Upon the correct application, variation swatches render a smooth visual experience to shoppers evaluating different versions of your products.
In summary, attractive product variation swatches improve product presentation and make shopping easier and more fun.
Once you’ve read this article, you’ll understand the significance of variation swatches and how to display them on your WooCommerce store using product variation plugins.
Table of Contents
- How to Add WooCommerce Product Variation Swatches
- How to Create Global Attributes for WooCommerce Variation Products
- Create Product Variation Gallery
- Add the WooCommerce Product Variation Table
- How to Effectively Use Variation Swatches for WooCommerce
- The Benefits of Variation Swatches for WooCommerce
- Final Words
Let’s get started.
Various Ways to Display WooCommerce Variation Swatches and Variable Products On Your Store
Being a crucial element of checkout UI, swatches ought to be visually interactive. However, some stores settle for less and choose dropdown menus for product variants.
Each product attribute has its dropdown menu containing terms that the users can use to select the desired variation with relative ease. However, swatches provide a greater product selection.
Variation swatches build an optimum user experience as they are appealing and functional.
But there is more than one on your online store.
In this section, we will explore the different ways of showcasing product variations using WooCommerce Plugins.
Let’s start with the basics first.
To show product variations, merchants rely on variation swatches for WooCommerce. Types of variations are product-dependent but most of them can be represented in the following three formats: Text, Color, and Image.
Text Swatches: Text swatches have text labels denoting various attributes of a variable product.
Images Swatches: You can display any images to represent your product variants using the WooCommerce image variation swatches.
Color Swatches: The color swatches are used for variable products to show color variations on the shop page and product details page. For example, a clothing item has many color variants.
If you are a WooCommerce store owner, you have a multitude of solutions to tailor your swatches. You can choose a WooCommerce variation plugin or go for custom development.
Let us make your product hunting easier before you do the same for your customers.
So, which product variation WooCommerce plugin should you use to sell the variable products?
Advanced Product Variation allows you to display product variations to online shoppers. It enables you to elevate the customers’ shopping experience with variation attributes, product variation tables, gallery images, label attributes, etc.
- Swatches on Shop/Archive/Category Page
- Display Variation Swatches On Related Products
- Variation Image & Video Gallery
- Downloadable Product Variation Table
- Show Single Attribute On the Shop Page
- Variation Image On Mouse-Hover
- Custom Size For Swatches
- Import/Export Gallery Images
Advanced Product Variation
If I keep going on about the features, it would cover the whole article. So, go to the product page if you want to explore the features.
a) How to Add WooCommerce Product Variation Attributes to Create Swatches
You can create global attributes and per-product-wise attributes. In this section, you will learn how to configure attributes in both ways.
Before you start, go to WooCommerce > Advanced Product Variation and click on the “Enable Swatches” toggle.
Done? You’re good to go.
1. Navigate to Products > Add New from the Admin menu.
2. Scroll to Product Data and select Variable Product from the Product type dropdown.
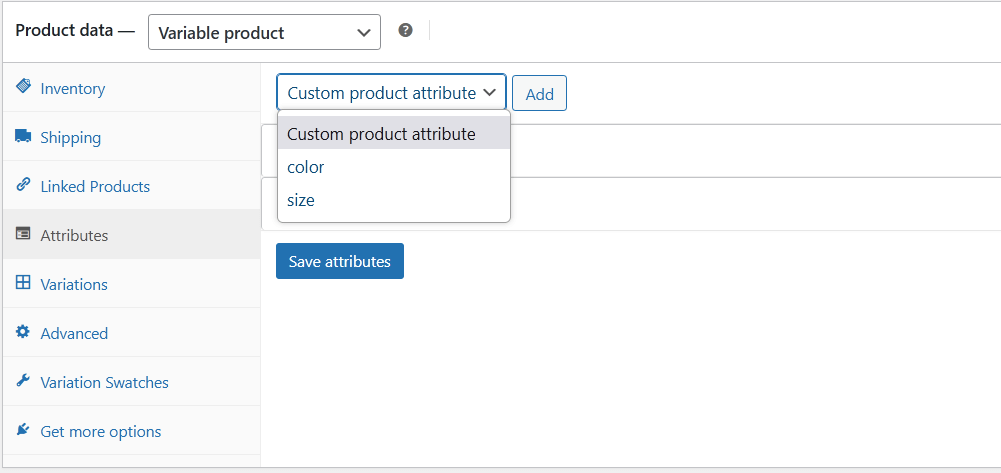
3. Go to the Attributes tab. You will see the custom product attributes dropdown. If there are pre-created product attributes, they will be visible in the dropdown.
4. Since you are starting fresh, select the “Custom product attribute” and click Add.
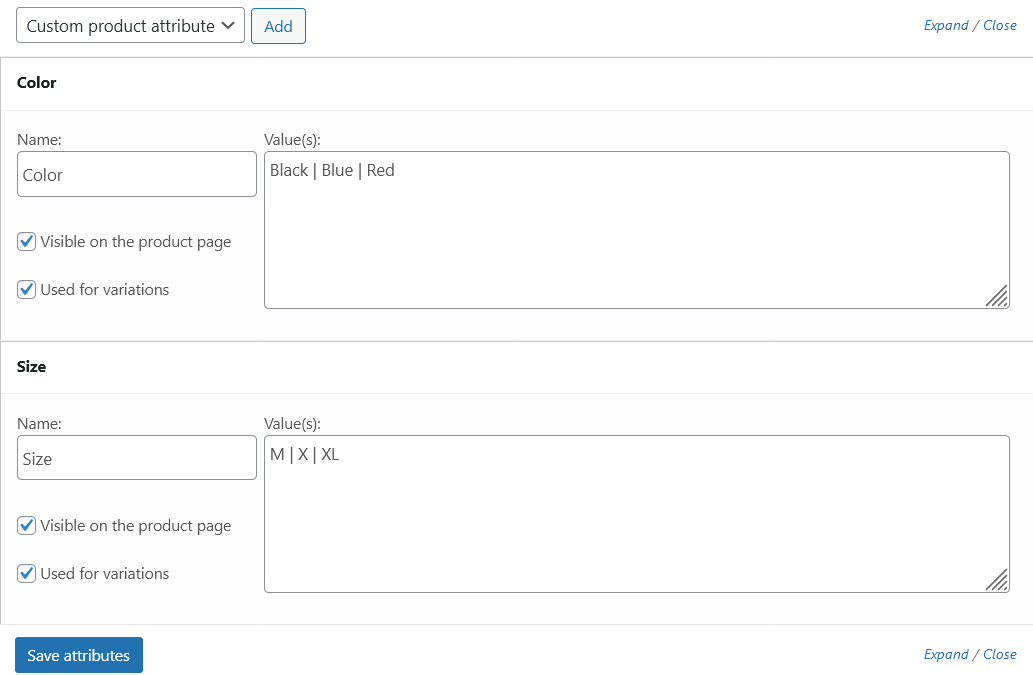
5. Define the attribute Name and its Value(s).
I’ve added the name and size attributes. Remember to check the ‘Used for variations’ so you can create variations using these attributes.
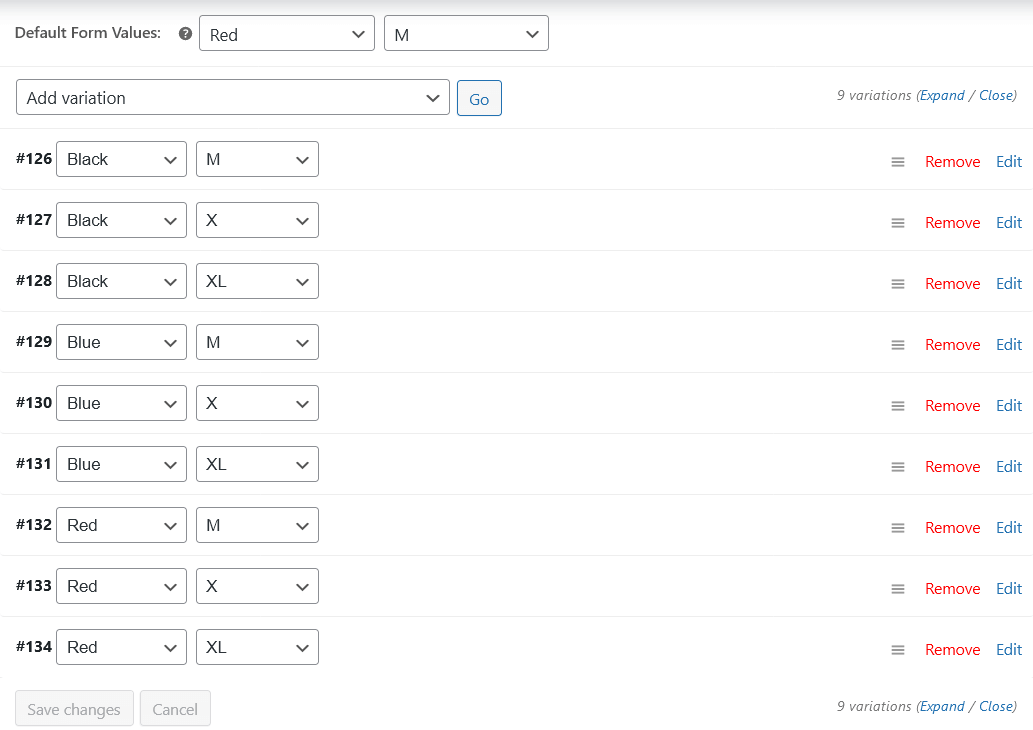
6. Click on Save attributes and go to the Variations tab. There, click on Add variation dropdown, select Create variations from all attributes, and hit the Go button.
7. Now, you set the Default Values to display on the product & shop page. Then, click on the edit button to further configure variation details.
8. For any variation, you can add images & videos and set pricing, dimensions, stock status, shipping class, and description.
9. That’s how you create product-wise variation. Now, you can use these variations while creating other products as well.
b) How to Create Global Attributes for WooCommerce Variation Swatches
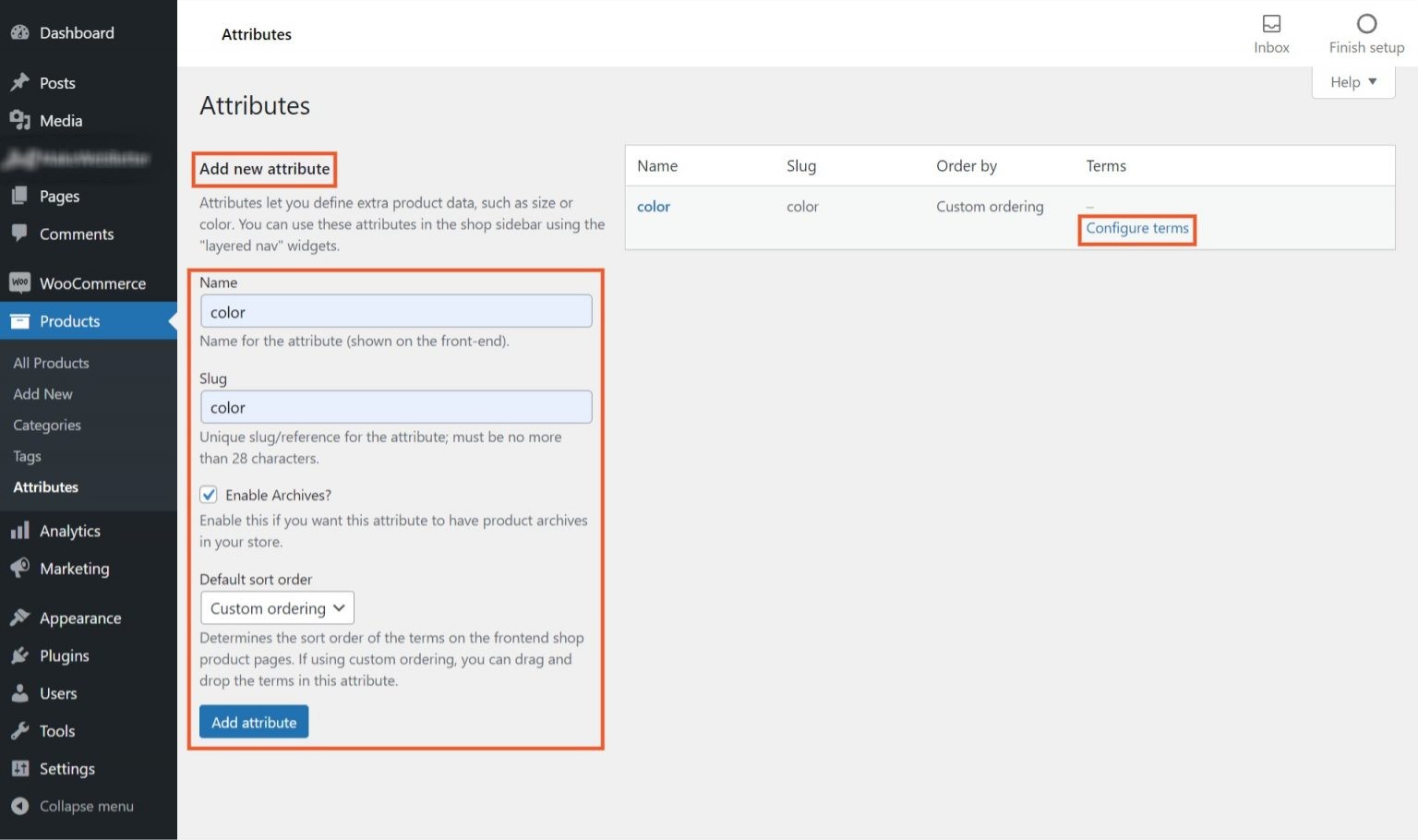
1. Go to Products > Attributes.
2. Under the “Add new attribute” section, enter the attribute name, and slug, check Enable Archives box, and select the Default sort Order.
3. The Default sort order allows you to select the sort order of the terms on the frontend shop/product pages. You can select Name, Name (numeric), Term ID, or Custom Ordering.
4. Now, click on Add Attribute to create the color attribute. Similarly, I’ve created one for size as well.
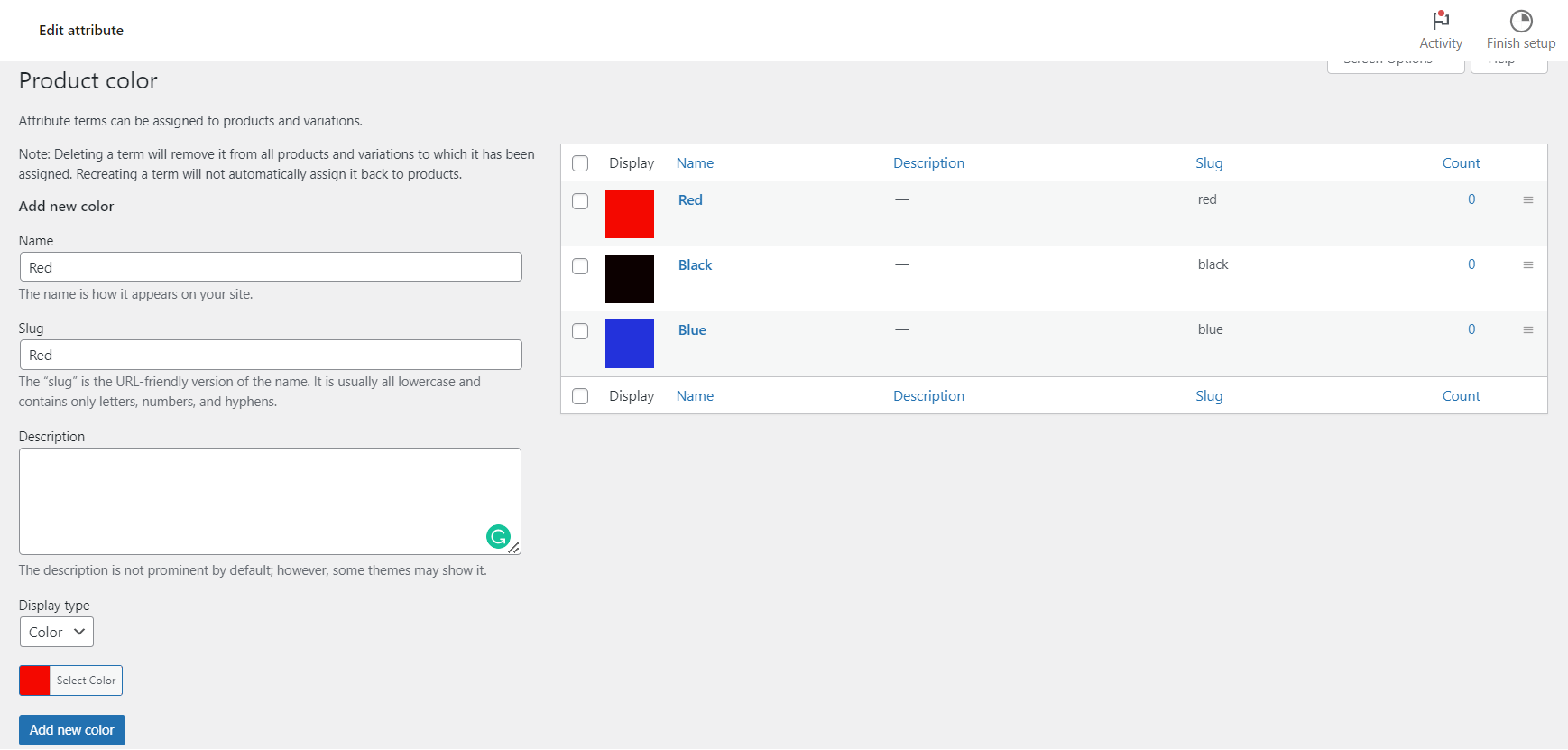
5. Click on Configure terms to set up the attribute variations swatches.
6. In the Product Color section, you have to enter the Name, Slug, and Description and select the Swatch Type.
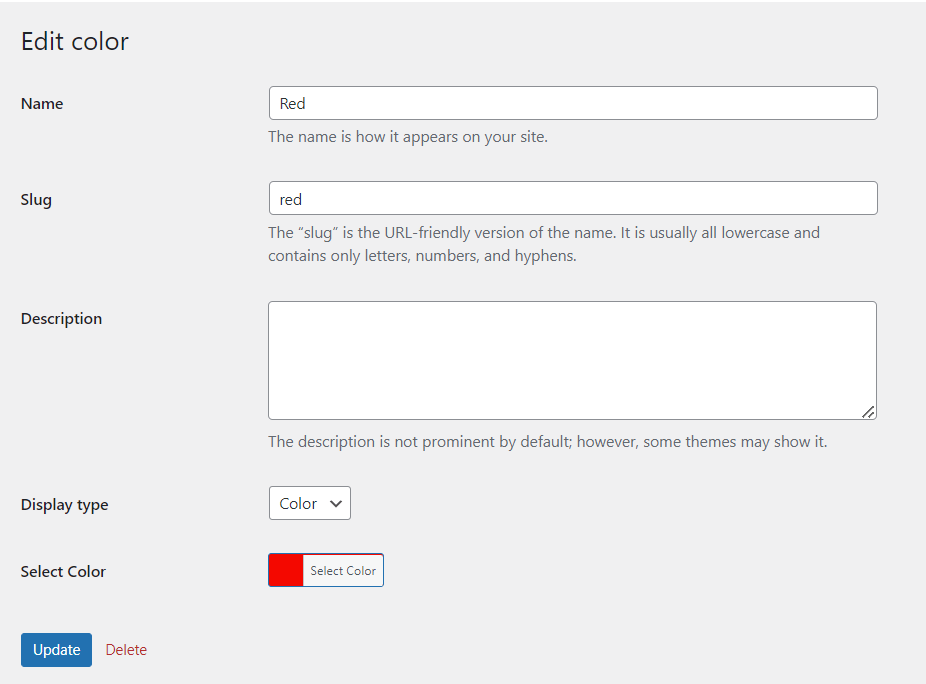
7. After adding the terms, hover over the product color name and click on edit. You can edit the Name, Slug, Description, Select Color, and Display Type.
8. There are two display types: Image and Color. If you select the Color display type, then you have to choose a color from the color grid. And for the Image display type, you have to upload an image.
9. After you have configured the display type, click on the Update button.
10. Now, you can add multiple ‘Attributes’ and ‘Attributes Terms’ according to your requirements.
11. At last, go to the Global settings of the Product Variation Swatches for WooCommerce plugin.
12. Click on the “Show Swatches in Shop/Archive/Category Page” settings to display variation swatches on the shop page and/or category page. You can also show the thumbnails for attribute terms by enabling the “Use Attributes Terms Thumbnails” toggle.
13. Finally, you can display variation swatches for variable products to your customers.
c) How to Create WooCommerce Product Image & Video Variation Galleries
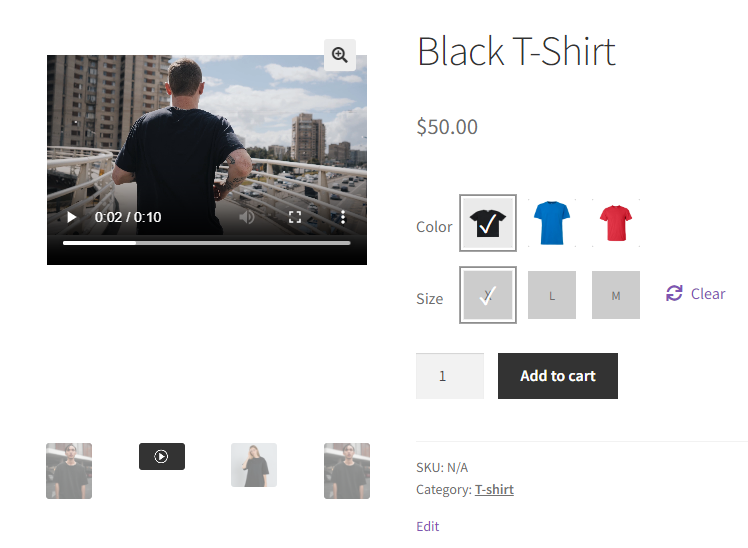
A product variation gallery contains images & videos of product variations. Users can view the visual details of different variations and decide which one they would like to purchase.
Follow these steps to add a product variation gallery to your WooCommerce table:
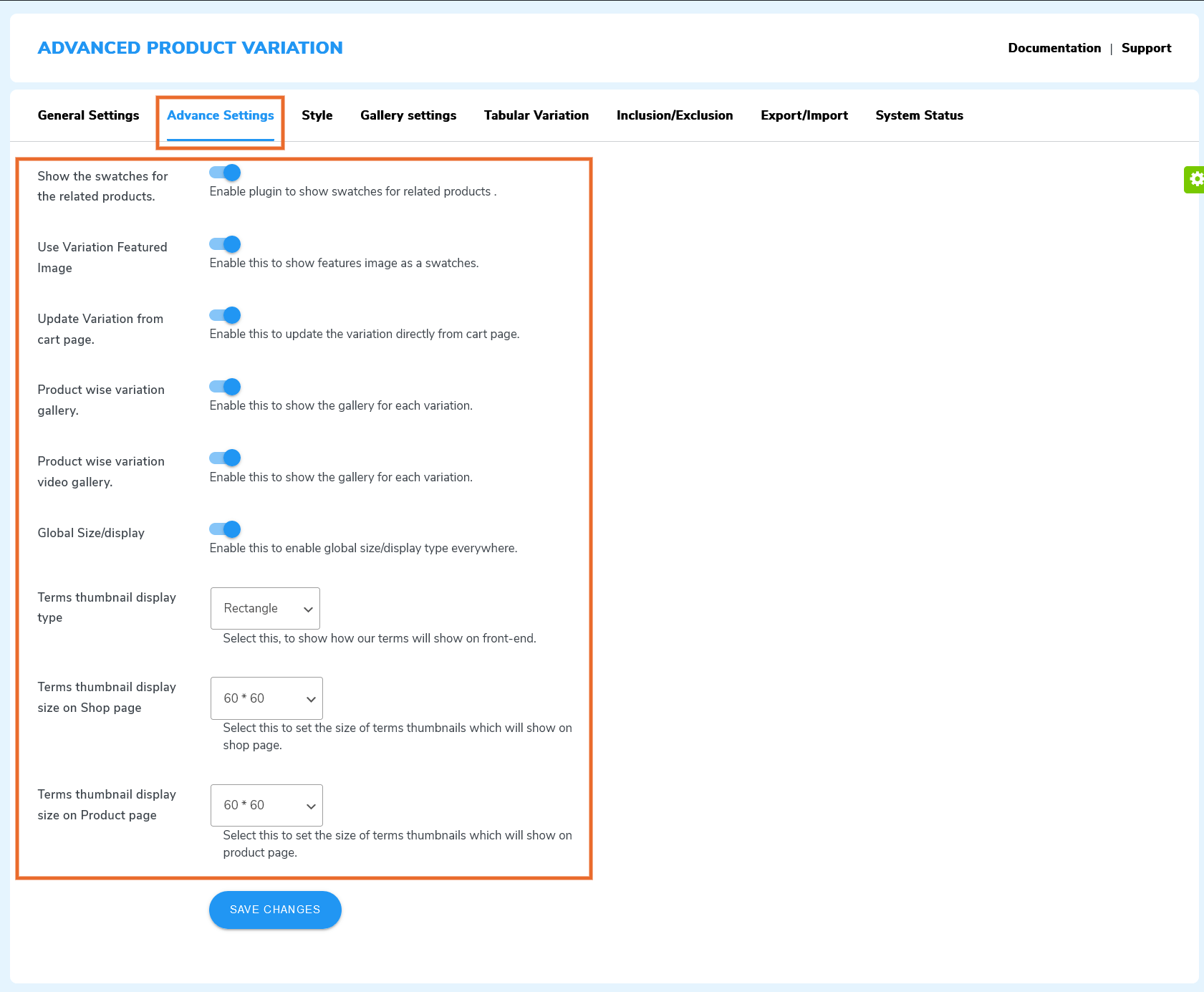
- Go to Advance Settings and click on the Product Wise Variation Gallery and Video Gallery toggles to show gallery images and videos for each variation.
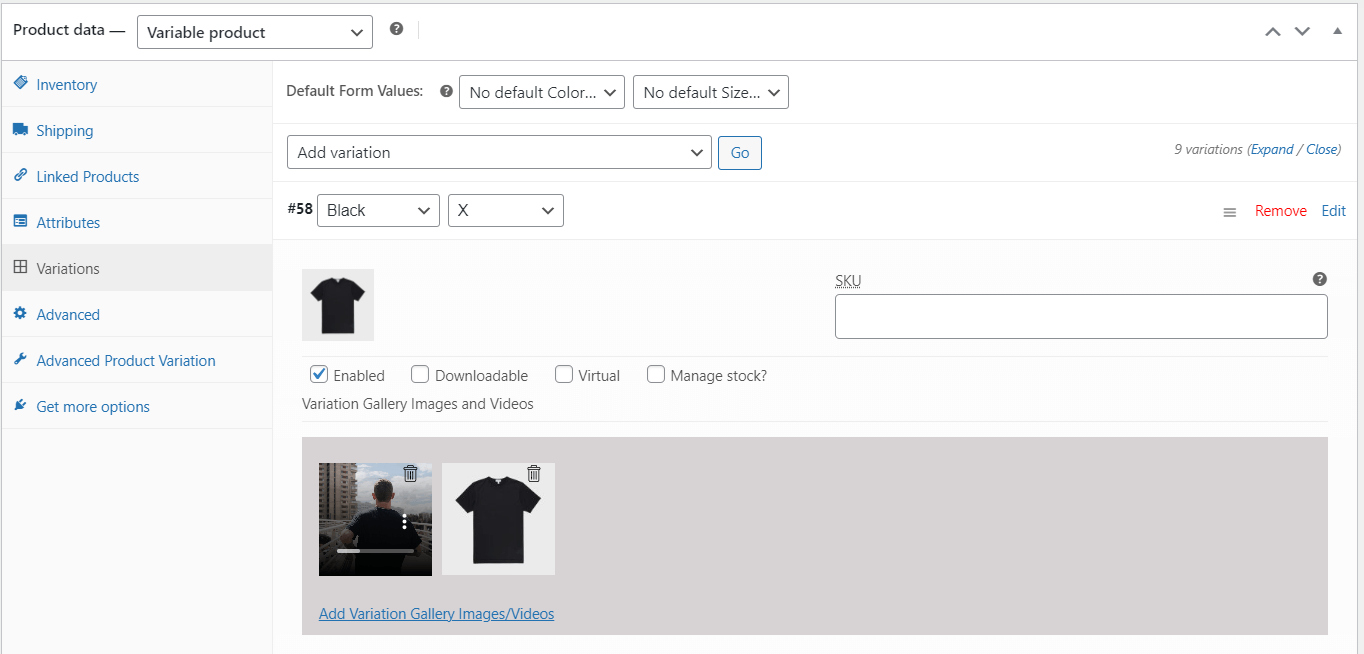
- Now, go to Products from the admin menu and open or create any variable product.
- Go to Product data > Variations tab.
- Expand the created variations, click on “Add Variation Gallery Images/Videos” and add multiple variation images & videos.
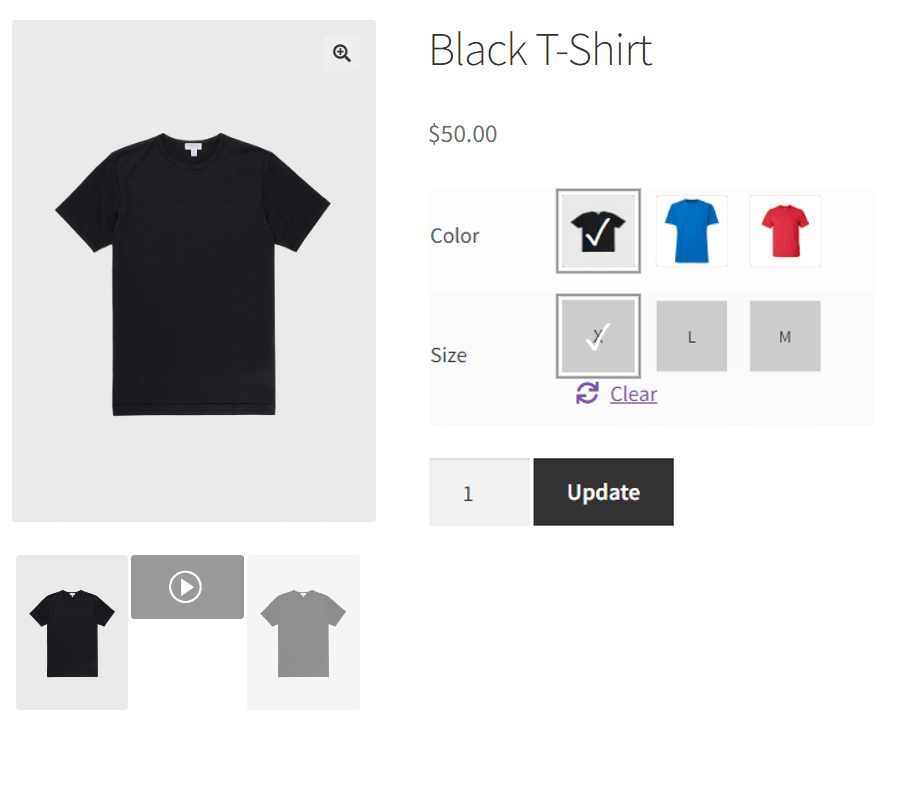
- Save the uploaded product variation videos & images. Here is how it will look on the product page.
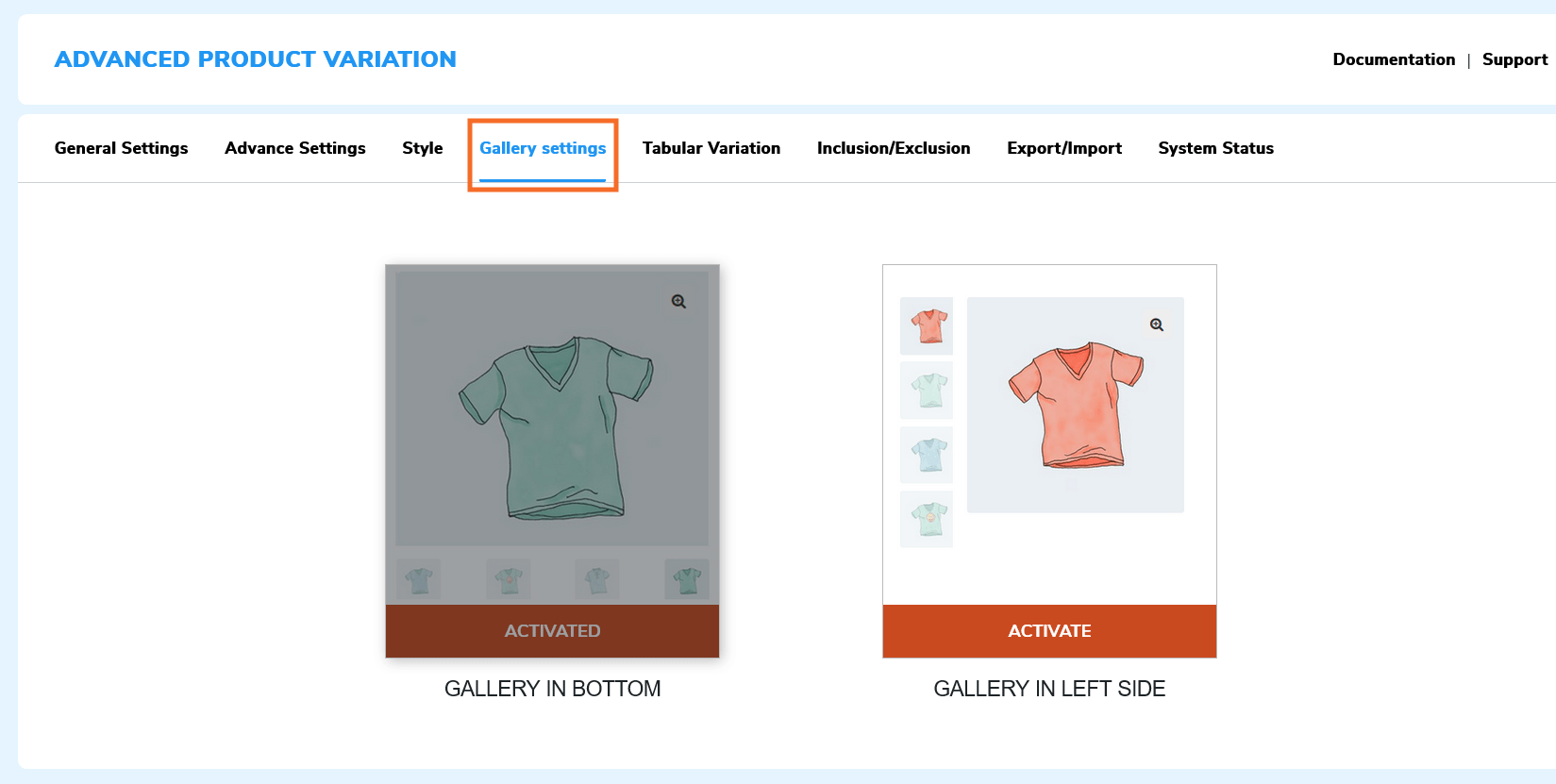
- From the Gallery Setting tab, you can also decide the placement of the WooCommerce variation gallery.
- There are two predefined locations to place the variation gallery: Gallery In Left Side and Gallery In Bottom
- At last, go to your front end to view the variation gallery
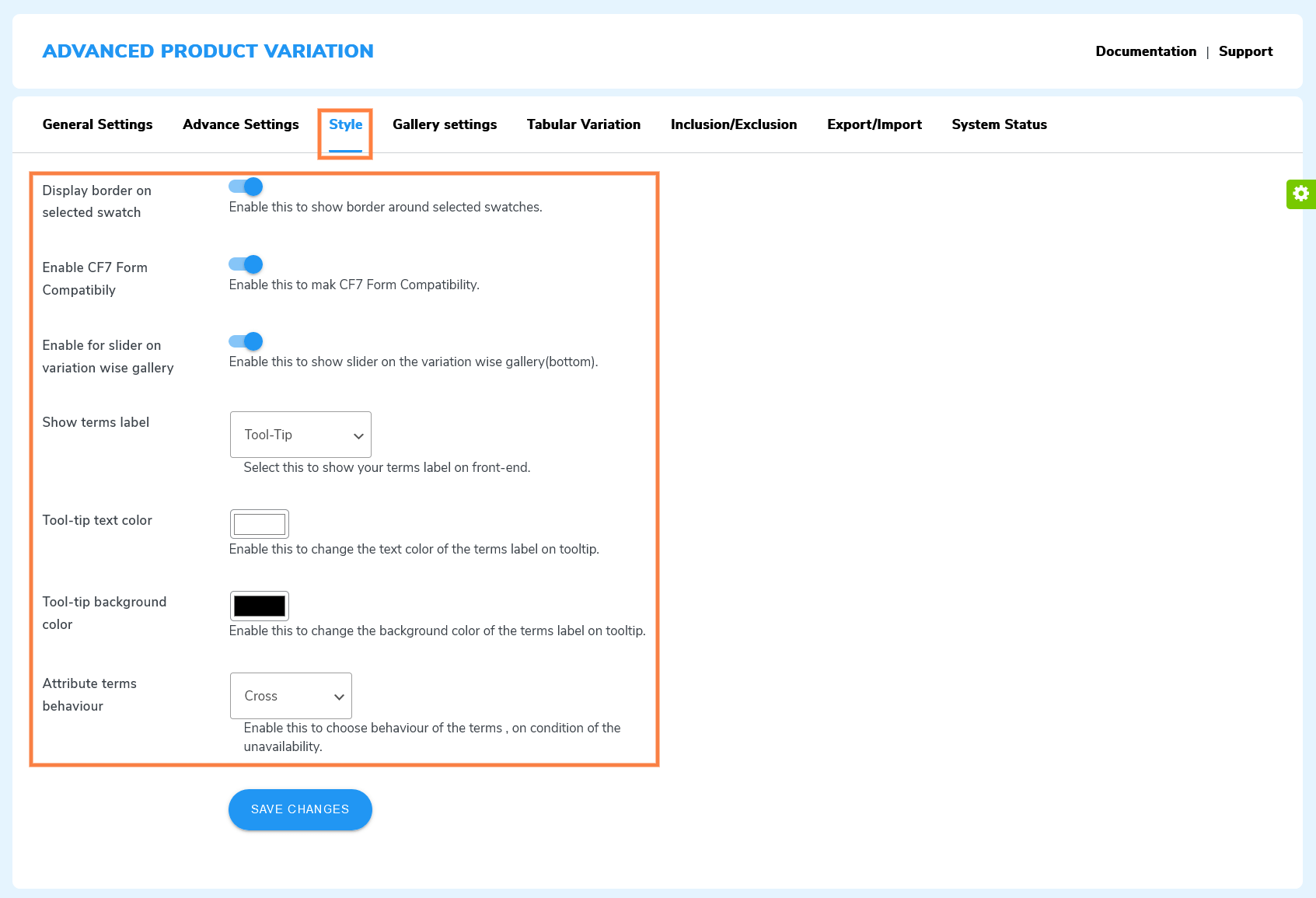
You can also add a slider to the variation gallery. Just click on the “Enable for Slider On Variation-Wise Gallery” toggle and save your settings.
There is much more you can do on your store using our WooCommerce Variations plugin. Please refer to the documentation to learn more about other customization options.
d) How to Add the WooCommerce Product Variation Table
The name itself is enough to explain what we are about to explore.
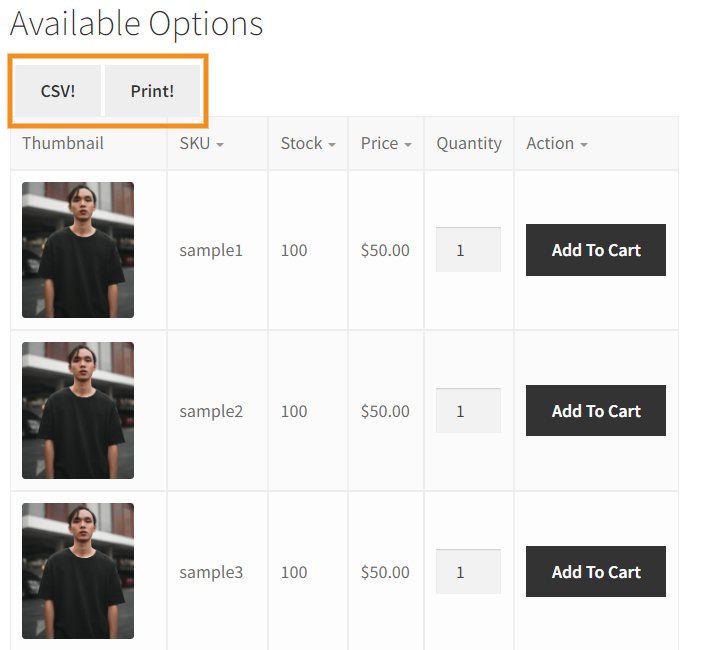
A product variation table essentially is a table that consists of all variations of a particular product. It’s an excellent way to showcase all variations of your products in a tabular format on a single page.
Now, this functionality is not in-built. so, you have to use the Variation Swatches for WooCommerce extension.
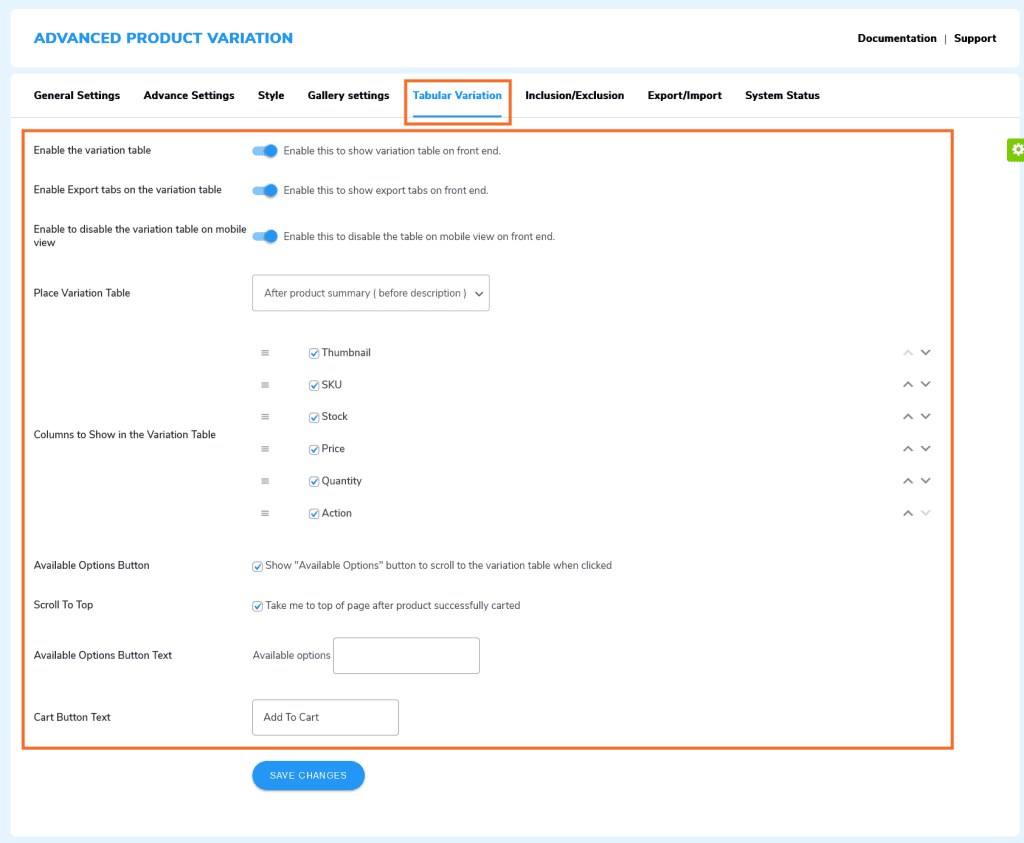
You can configure the variation table columns and locations from the Tabular Variation tab.
Here is how it will appear on the front end.
Note: For this variation table, you need to have your “attributes” and “attribute terms” configured beforehand.
So, these were some of the major ways to showcase product variations on your WooCommerce store. Every method has its unique benefits, but there is a commonality.
Product variation swatches and variation galleries & tables make your store look more organized and professional and also make it easier for your customers to locate variable products.
There are three more product variation plugins by WP Swings.
- WooCommerce Colors and Swatches for Variations
- WooCommerce Variation Master
- WooCommerce Product Variation Table
All of these plugins will allow you to display and manage color, text, and image variation swatches on your WooCommerce store. Ultimately, it will let you effortlessly introduce variations of your WooCommerce products and expand your business.
Best Practices for Using Variation Swatches for WooCommerce
You have the knowledge and tools, and the rest is about designing your swatches with customer awareness.
Keep it Simple
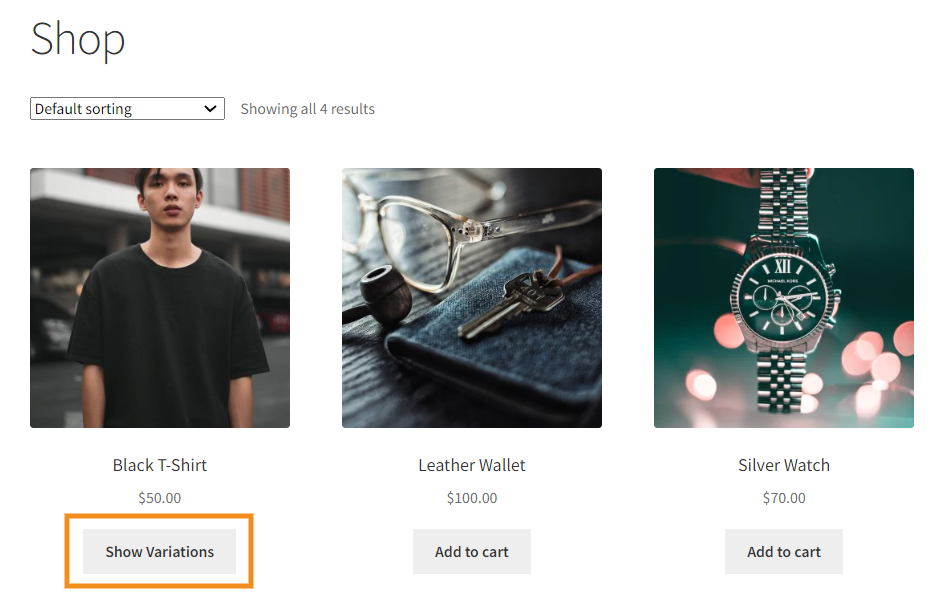
Some WooCommerce variable products can have more than 100 variations. It’s an acceptable number but too many product swatches don’t always appeal to users. So, trim down the Attributes and keep only the essential ones based-on product demand.
For example, Advanced Product Variation allows users to hide all swatches on the shop page and adds a “show variations” button. Users will only see WooCommerce swatches when they want to.
Use Descriptive Labels
WooCommerce Attribute labels define what the swatches represent. You can use descriptive labeling to help customers identify their product selections. For example, while setting up the size attribute label, you can mention the size range types like 9 UK, 10 US, etc.
Show the Available Options
Selecting variations is in itself a work, which many customers would be reluctant to do. So, you can show all available options of a variable product instead of using variation swatches for WooCommerce.
Use High-Quality Images and Videos
Adding product videos & images has become a standard for all eCommerce stores. It allows users to understand the practical product applications and see what exactly they will be received after purchase.
Test Your WooCommerce Swatches
Before implementing variation swatches, test how they perform across all relevant browsers and devices. Check if the selected variations appear in the cart and are easily purchasable. Plus, see how seamlessly swatches render on the shop, archive, and product details page.
Provide Further Instruction for Customers
You can use tooltips to further highlight the labeling of variation swatches. For example, using tooltip labels on color swatches to denote the color names. It’s important for people who can’t easily differentiate between colors.
The Benefits of WooCommerce Variations Plugins
Merchants that display variation swatches are significantly ahead of those that don’t. It has the following major benefits:
1. Promotes Informed Purchase Decisions
Buyers of today know that knowledge is power. Most of them do full-fledged research and comparisons for purchasing even toilet paper.
Customers want to learn before they buy. So naturally, you should provide organized information about your products. It’s one of the defining factors that have a direct influence on conversion rates.
Product variation swatches help you deliver excellent visual information through images, texts, and colors to help customers make an informed choice.
So, display WooCommerce swatches to organize information about variable products and promote informed purchase decisions.
2. Attract and Engage Customers
Product variation swatches add style to your product presentation. It’s captivating enough to capture your visitors’ attention.
The textual swatches do help but they are not as appealing. Image and color swatches are far more noticeable though because they are processed 60000 times faster in the brain as compared to text.
[Source: Killervisualstrategies]
Humans are naturally inclined to visual content. WooCommerce image & color variation swatches are nothing but visual content pieces that introduce customers to product variants.
In a time where attention spans are shortening, you’d have to try extra to show variable products to your customers.
Having product variation, in general, improves your chances of getting sales. According to a study, 85% of shoppers say that color is the primary reason for buying a product.
So, if you show color variations on the shop page according to the customer’s preferences, they will sell more frequently.
3. Improve the Ease of Shopping
The variation swatches for WooCommerce organize information and present it in the most engaging formats, which contributes to the ease of shopping.
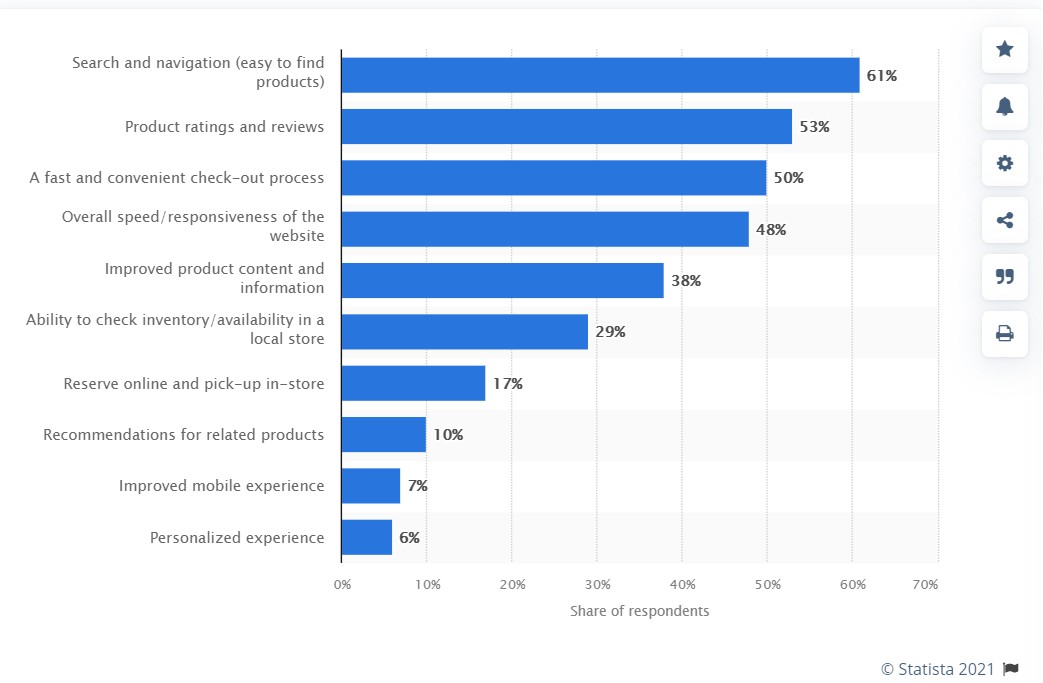
In fact, people prefer to shop online due to improved product content and information availability.
You can visually represent the WooCommerce variable product details like size, color, quantity, and more.
Source: Statista
With WooCommerce swatches, you can showcase all variations of your products beautifully in one place and provide valuable information to customers.
4. Enhance User Experience
WooCommerce attribute swatches work on every factor that enhances the user experience of an online store.
First, it helps you organize product variations. Second, it showcases variations in a visually appealing format. And last, it allows users to easily select the variations they wish to purchase.
You can also add a variation gallery where images for product variations are shown. It further improves the UX because shoppers love to gather as much visual detail as possible.
Apart from that, WooCommerce swatches also engage your customers. The attractive swatches and gallery images make them stick around a bit longer to explore your products thereby increasing the likelihood of getting sales.
In conclusion, variation swatches improve the ease of shopping, engage customers, provide product information, and increase your sales.
Final Words
Swatches are essential to all stores that sell WooCommerce variable products. It helps merchants to organize the presentation of product variations and provide a smooth shopping experience to their customers, but there are different ways to do it.
You can use color, text, & image swatches, variable product tables, and video & images gallery for variations.
But you have to remember these important points:
- Show Simple WooCommerce Swatches
- Use detailed Attribute Labels
- Display All Available Options
- Add Top-Quality Product Images & Videos
- Test Your Swatches
In this article, I have explained the benefits of WooCommerce variation swatches and also shown how to add variation swatches, galleries, and tables with the help of two product variation plugins for WooCommerce.
Download the plugins and follow the steps mentioned in this article to start selling variable products and make your online store look more professional.
And hey, you can also check out our blogs to learn more about the best eCommerce practices.