
WooCommerce’s ability to be customized is one of its best advantages. The product pages, cart page, and checkout page can all have content added to them with the aid of hooks.
WooCommerce HOOKS are an integral part of WooCommerce store development.
Designing a “WooCommerce Store” without the proper use of WooCommerce hooks is limiting the true potential and possibilities of your online store. You may accomplish a structure, a base of your online store, but adding extra essential features that your competitors might already have wouldn’t be possible unless WooCommerce hooks are used.
Since customization is the biggest strength of the WooCommerce store, its ability to let you change even the tiniest of features makes it a popular option for eCommerce business owners. Further, being open-source adds an additional reason to use the WooCommerce platform.
Hence, you must know all good ways to do a pro-level of customization.

Thousands of open-source and premium WooCommerce plugins that we use for WooCommerce or WordPress customization are built using hooks.
They are the developer’s level of store customization.
Realizing their importance, I decided to write this complete WooCommerce hooks guide to introduce you to it and show you how to use it.
Guide’s Outline Pointers…
- What Are WooCommerce Hooks?
- Why Are WooCommerce Hooks Unignorable?
- What Are The Benefits Of Woocommerce Hooks?
- Debunk The Popular Types of Hooks
- How Can You Write Up A WooCommerce Hook In A Syntactically Correct Way?
- Learn To Create Your Own Custom WordPress Hook
- Trying Your Hands-On Hooks Must Remember…
- WooCommerce Default Hooks Available
- [Bonus] A Non-Coders Way To Add Content Using HookMeUp?
-
(this section lets you jump to your areas of interest within minutes…)
A general understanding of code will help you to better understand this article.
Let’s start with the definition.
What Are WooCommerce Hooks?
WooCommerce hooks are a way to add additional content to the WooCommerce default file without changing the main code. It is useful in extending or improving the features of the core program without really manipulating it.
Therefore, it’s a great tool for developers.

Just as WordPress hooks allow you to optimize WordPress and extend the features of the WordPress websites, WooCommerce hooks give a deeper level of store customization. They allow you to add and filter minute details to your WooCommerce store pages and processes.
The hooks we are discussing are named after normal hooks that we use in day-to-day life because they both do the same nature of work. WooCommerce hooks hold additional programs while normal hooks hold objects.

WooCommerce provides several default WooCommerce hooks for developers. They can be used whenever needed. Further, the themes have their own set of hooks such as the Storefront hooks theme.
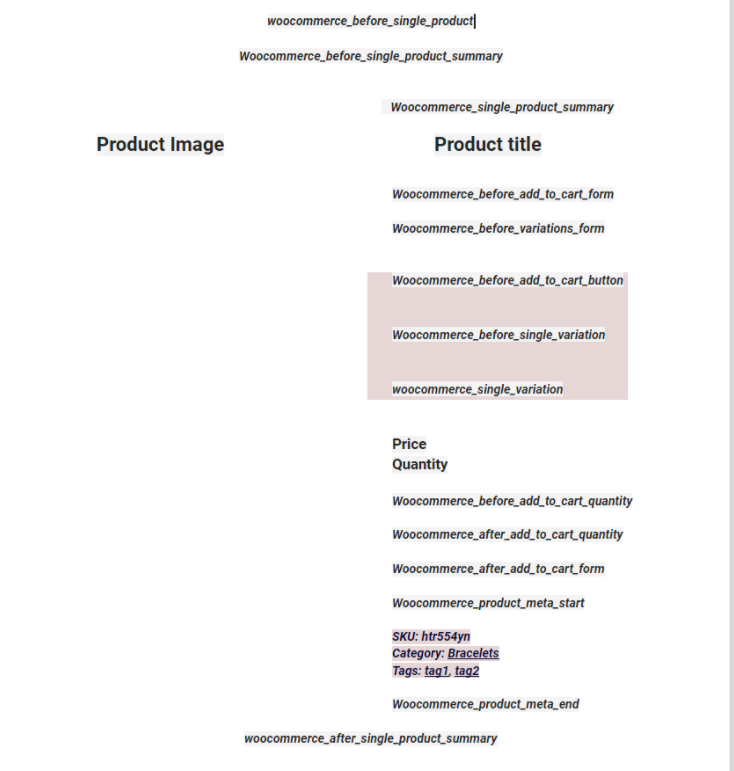
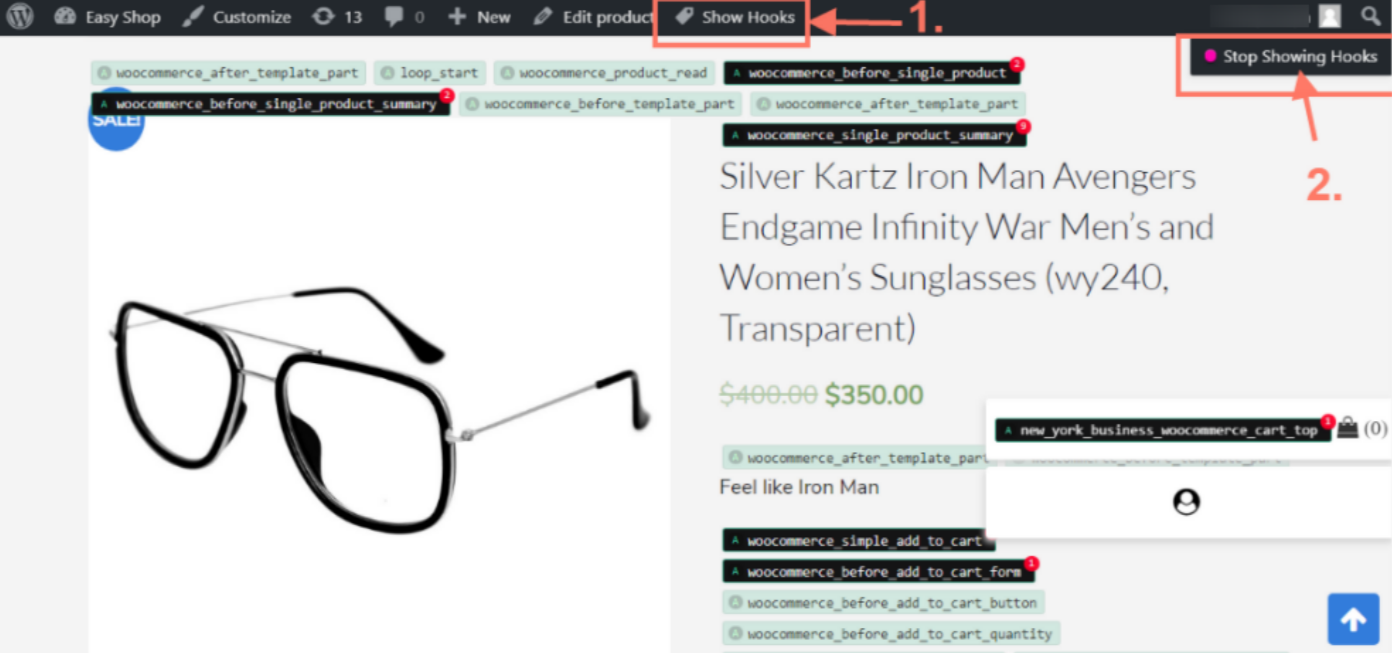
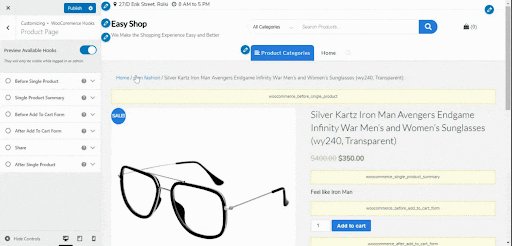
Here are some WooCommerce hooks for single-product pages.

These are the hooks present by default on the single-product page (a page dedicated to one specific product) of a WooCommerce store.
Now, these hooks are used to add anything from text, paragraph, image, logo, or anything at the same place where the hooks are present on the page (shown in the above image) without making any modification in the main file of WooCommerce.
Why Are WooCommerce Hooks Unignorable?
Hooks are unignorable in WooCommerce stores because they make the store exactly the way you want. They contribute to the customization one level ahead of that possible by plugins.
Even though you can get that same customization by making changes in the core program, and adding the exact feature that you would be doing with hooks, why is hooks into this role?
Why are hooks needed if we could modify the core program? Why is manipulating the core program a bad idea?
To visualize this, imagine your room wall which you want to decorate with scenery of sea waves. You decided to invite your artist friend with the brand new paintbrush and color. He did the best art on the wall and got you the best scenery you wanted.
Great!
But the very next day, your father got transferred and you and your family were moved to the next city. A new house and a new room for you. What about the scenery you just got on your wall? Is there any way you can take this with you to your new house? Well! You can’t take the whole wall with you! Neither wall art can be pulled out! That’s why making changes directly to the core program is a bad idea.
Without hooks, it will all get messed up when there is any change or update in the core program. So, instead of directly painting on the wall, if you had that painting on canvas using a hook. You could have easily managed the change or update without any trouble.
What Are the Benefits of Woocommerce Hooks?
We just read why are these hooks unignorable, but we definitely can not proceed further without listing out the benefits of WooCommerce hooks,
- Compatibility: By utilizing hooks like WooCommerce shipping hooks or WooCommerce variation hooks, developers can ensure that ongoing customizations are compatible with future WordPress versions. This also helps them prevent issues that may occur while updating the plugin, resulting in a smooth operational website.
- Customization: WooCommerce hooks enable the developers to customize and enhance the functionality of the plugins making them more flexible and powerful. Some WooCommerce hooks references are WooCommerce all hooks, shop page hooks, WooCommerce filter hooks, and many like others.
- Maintainability: Hooks in WordPress and WooCommerce make it very easy and seamless for the developers to maintain the stability of the store, as they can easily modify the behavior of the store without abrupting the core codes. This further saves time when making changes and updating to enhance the working of the online store.
Debunk the Popular Types of Hooks
WooCommerce hooks classification is based on how the WP hooks work.
Let’s learn about them in detail with examples included—
WooCommerce Action Hooks:
Action hooks are the ones using which you can add something new to the main file. A WooCommerce action interrupts the regular code execution process to do something with the info it receives but returns nothing, and then exits. It can be anything of your choice such as text, image, icon, paragraph, numbers, etc. These hooks allow you to perform an action on the core code.

For Example—
/* Environment: We're in functions.php or a PHP file in a plugin */
function demo_action_example( ) {
echo “We have seen a demo here.”;
}
add_action( ‘wp_footer’, ‘wpdemo_action_example’ );
Filter Hooks:
WooCommerce Filter hooks are the ones that let you modify an existing feature in a WooCommerce store in the way you want by choosing one set among the several possibilities. They allow you to change the existing behavior of the content.
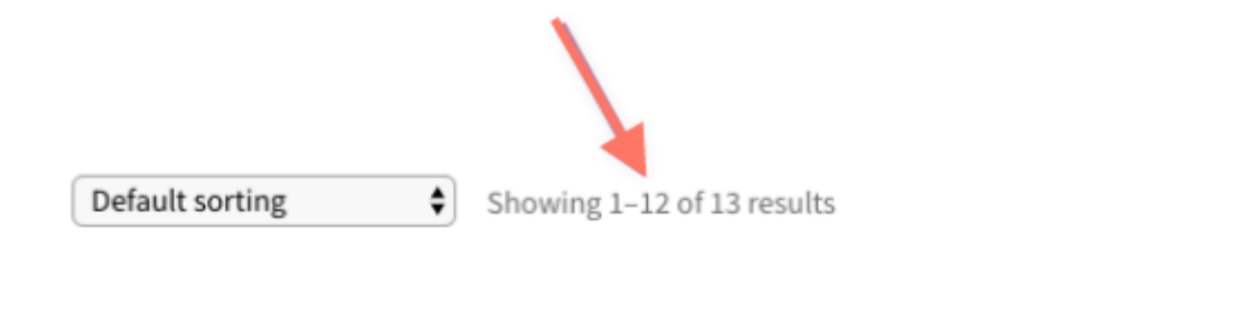
For example, using filter hooks, you can change the products per searches from 1-12 of your choice (1-5 or 1-9)

For Example—
/* Environment: We're in functions.php or a PHP file in a plugin */
function wpdemo_filter_example( $title ) {
return ‘Hooked: ‘ . $title;
}
add_filter( ‘the_title’, ‘wpdemo_filter_example’ );
Rest assured if you’re still unclear. All will be made evident once you have read the first part of this post. As it is universal, clear, and accurate, we’ll keep with the terminology used in the WooCommerce Hooks List, till then read aloud the differences mentioned here—
ACTIONS
- During a precise point in the WordPress Core execution, actions are utilized to launch custom functions.
- do action(‘action name’) is a function in the WordPress code that defines or creates actions.
- The term “action” also refers to WooCommerce action hooks.
- Only Action functions are capable of hooking together actions. eg: add action(), remove action ().
- No parameters are required to be passed to callback functions from action functions.
- Any type of task, including altering WordPress’ behavior, can be carried out through action functions.
- The return value of action functions should be 0. They are able to interact with the database or echo the output, though.
- When the code is valid, actions can practically do anything.
FILTERS
- Data utilized by other functions can be modified or customized using filters.
- apply filters(‘filter name’, ‘value to be filtered’) is a function in the WordPress code that defines or creates filters.
- Filters can also be known as WooCommerce filter hooks.
- Only Filter functions can hook up filters. such as add filter() and remove filter ().
- No parameters are necessary for callback functions from action functions.
- The sole purpose of filter functions is to alter the data that the filters pass to them.
- Functions used in filters must output the modifications they have made. The unmodified input must still be returned by a filter function, even if it makes no modifications.
- In order to avoid any undesired side effects, filters should operate in isolation.
All Hook:
No matter what hooks it is registered with, WordPress includes a special hook called “all” that you may use to perform callback functions for each and every hook. It’s helpful to track down the cause of events or to troubleshoot page problems.
For instance, you can echo all of the activities being done by using the WooCommerce all hooks as seen in the example below.
// echo all the actions being run
function debug_helper_function(){
echo ‘<p>’ . current_action() . ‘</p>’;
}
add_action( ‘all’, ‘debug_helper_function’ );
Any action that triggers will trigger the debug helper function() specified above. You’ll have a better idea of where to look if you know the most recent run action.
Use WordPress hooks as compared to overriding templates as a recommended practice. Similarly, you must never update core files. In order to do this, you should first install a brand-new WordPress or WooCommerce website before going into your files and making proper edits.
It seems to be immaculate when you make corrections. In reality, however, it raises a variety of issues—
- Upgrades wipe out all of your modifications.
- The capability to apply upcoming updates could be disabled by changes.
- Unintentionally exposing security flaws could leave you open to attacks from hackers.
- Simply, this is the possible way you can destroy your WooCommerce store.
Are You Interested in Modifying Your WooCommerce Store?
Top brands rely on WP Swings because we are recognized as WooCommerce subject matter experts. Do you desire the ability to modify your WooCommerce store without running the danger of creating important faults or vulnerabilities?
How Can You Write up a Woocommerce Hook in a Syntactically Correct Way?
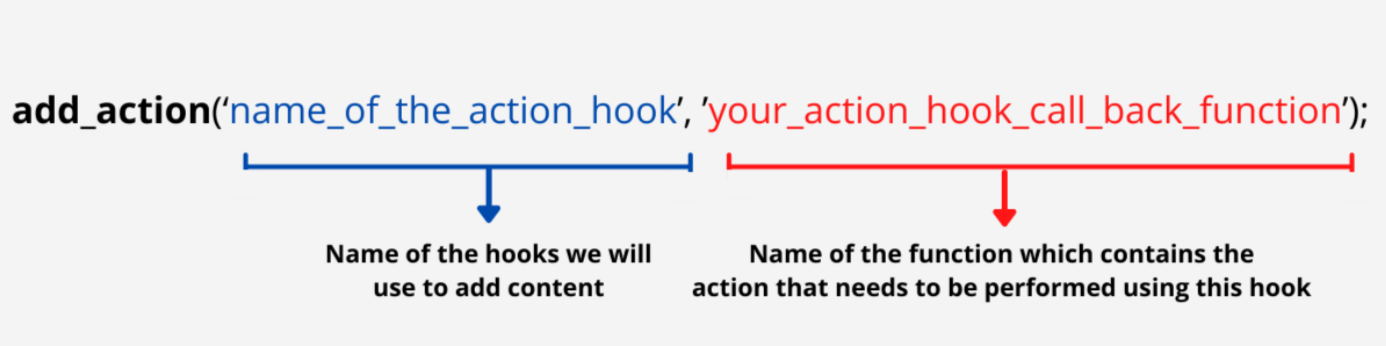
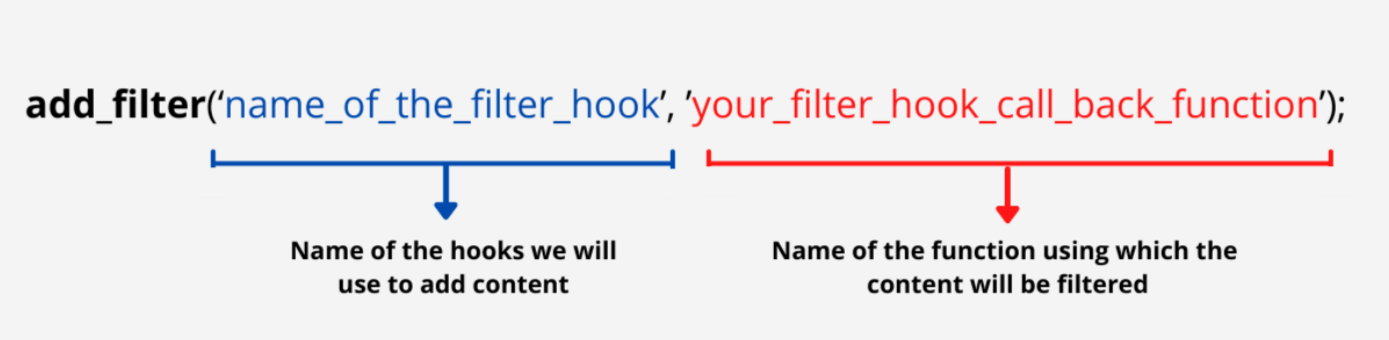
There is a specific rule for using these hooks. These rules or syntax for both types of hooks contain two things-
- Name of the WooCommerce hook
- Name of the function
We already have identified hooks using the “ShowHook” plugin and now all we need is to define the function.

A function is a self-contained module of a code that performs a specific task. A function takes in data, processes it, and results in a value as a result.
The rule or syntax of action and filter hooks are:
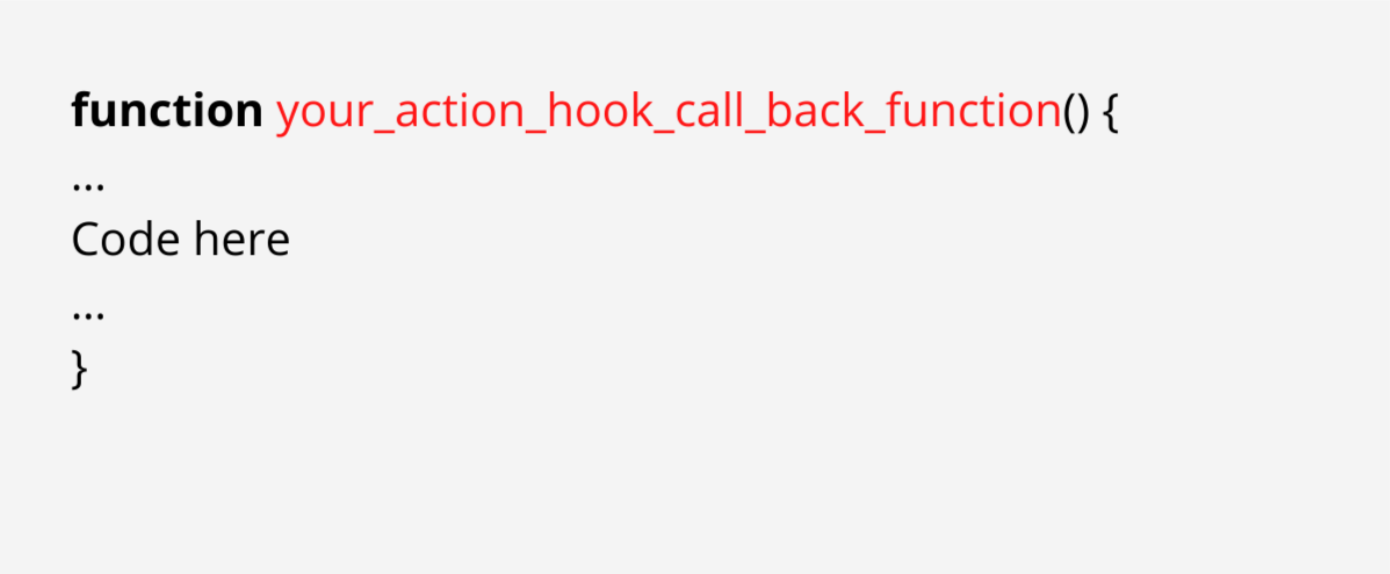
Action Hook

The function is defined as:

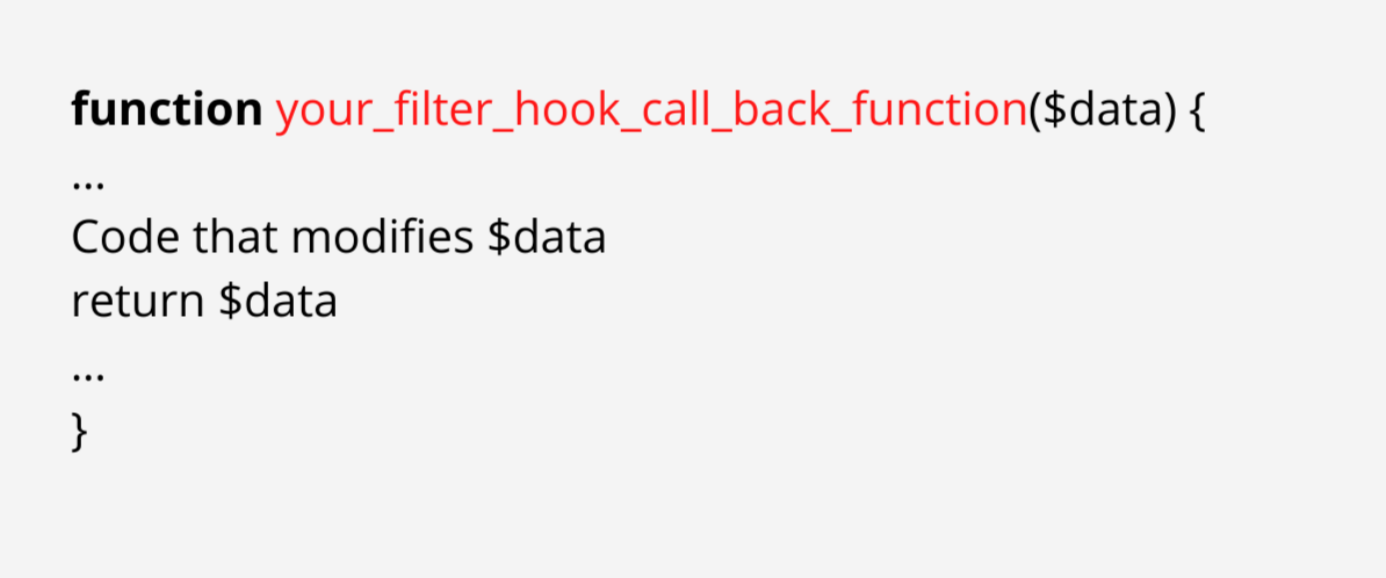
Filter Hooks

The function is:

Filter hooks must have a return of value.
With this syntax, we can use hooks to add and modify content on our WooCommerce store.
Learn to Create Your Own Custom WordPress Hook
You are already familiar with the range of hooks that WordPress Plugin API offers. You’ve also considered the way in which you can leverage the built-in hooks to insert custom code into the WordPress runtime.
It’s best practice to give other developers a similar interface for interacting with your code, whether you’re a plugin or theme developer. You can accomplish it using custom hooks. They enable other programmers to increase and alter the features of your plugins and themes.
It is easy to create your own actions and filters. To construct hooks, you employ the same functions that WordPress Core does. Let’s examine some illustrations.
Custom Actions in WordPress
Write your own action hook by employing the do action() function. Here’s how to do it.
// the position where you insert your action is where it'll run when called
do_action( ‘ my_unique_custom_action’ );
// continue with the rest of your code
As a result, other programmers can now hook into your plugin or theme without changing the source code. Using the add action() function, all they need to do is add their callback routines to the custom action of your plugin.
add_action( 'my_unique_custom_action', 'some_callback_function' );
// define the callback function you mentioned in the above action function
some_callback_function() {
// this code will run wherever your custom action hook is
}
Ensure that the functions of your custom hooks are described properly by the functions of your custom hooks in your description. After all, the fundamental purpose of creating custom hooks is to improve communication between the other developers and your code.
Custom Filters in WordPress
To make your customized filter hook, use the apply filters() function. How to do it is as follows:
$value_to_filter = "I'm a string, but this can be any PHP data type";
// filters generally modify a value and are typically tied to a predefined variable
apply_filters( ‘my_custom_filter’, $value_to_filter );
A distinct identifier and a value to filter should be included in the parameters of your custom filter. The add filter() function allows other programmers to connect to your custom filter and change the passed value.
add_filter( 'my_custom_filter', 'some_callback_function' );
// define the callback function you mentioned in the above filter function
function some_callback_function( $value_to_filter ) {
// modify the passed value (or not)
return $value_to_filter; // returning a value is a must for filters
}
Make sure your custom filter is not placed before the value it is intended to filter is declared while you are defining it. The default value will replace the filtered value if the filter is not placed correctly.
Want to Let Rest Transform Your Store, but Have No Idea Where to Start???
Trying Your Hands on Hooks Must Remember…
When used alone, a WordPress hook has no effect. Waiting for a hook function to activate it, it just idles in the code. You need to call at least two functions to use a hook.
In order to use a callback function, you must first register the hook with a hook function. The callback function, which you previously indicated in the hook function, then needs to be defined. Every time the hook is activated by WordPress, this callback function is launched.
Grouping these functions would be a good idea.
Hook functions for actions and filters differ. We will refer to them as Action Functions and Filter Functions from this point forward. So far we have explored hooks definition, their types, and syntax; let’s now add function code and use these hooks to add something new or filter existing features.
WooCommerce Default Hooks Available
As I have quoted before, WooCommerce already comes with a huge number of hooks of its own. These hooks allow the admin to access specific corners of WooCommerce pages for customization.
So what are those hooks? And, how can we find them?
To check the full WordPress Hooks list, WooCommerce Hooks Reference
But to see them directly on the WooCommerce pages, the admin or developer can take the help of plugins such as “Show hooks“.
This plugin adds a new menu “Show Hooks” in the vertical menu bar of the WordPress dashboard.
In order to display a listful of hooks, click on Show Hooks.

This way you could find out the most suitable hook for yourself and use it to add the required content through action hook or change behavior through filter hooks.
[Bonus] A Non-Coders Way To Add Content Using HookMeUp?
Coding sucks!
And, neither every store owner is a developer nor they can afford developers every time.
So, we have another easy way to customize the WooCommerce store using hooks without touching coding; all by using the plugin “HookMeUp“
With this, using hooks is far easier. But, not every hook is accessible using it; hopefully, all those hooks that make sense can be.
Installation and activation — the same as every other plugin.
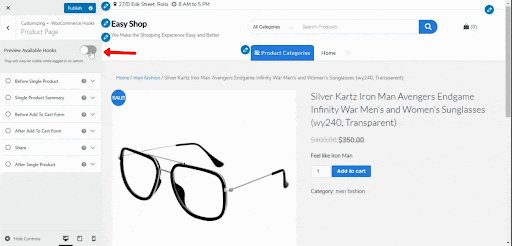
To use it: Go to Customize.

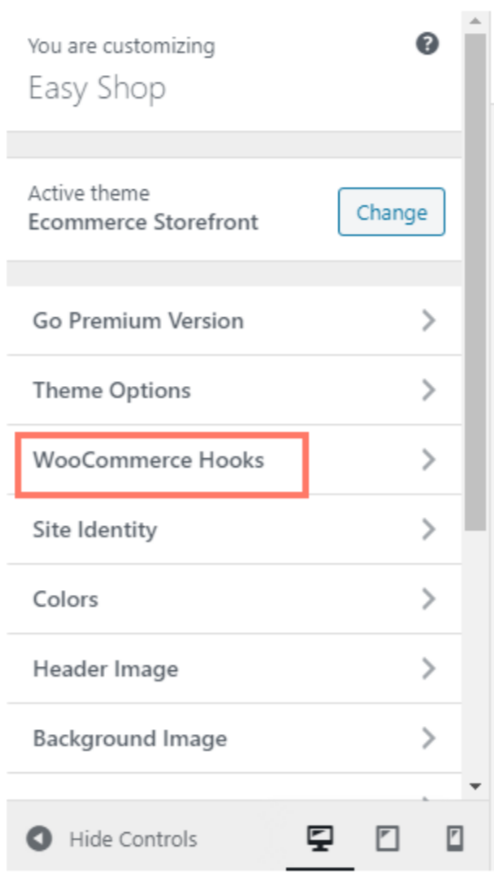
A page will open up. Click on the “WooCommerce Hooks” menu.


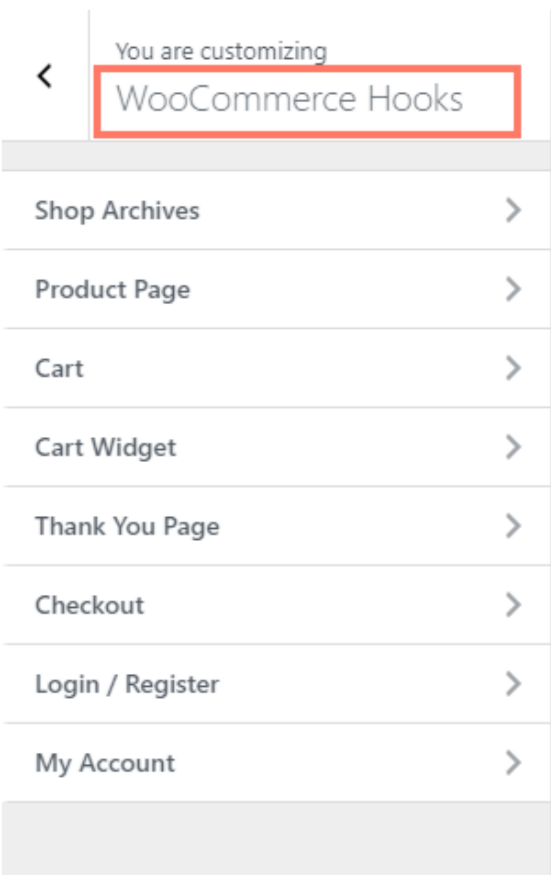
Once you click on the WooCommerce Hooks, a list of pages will appear as shown on the right side of the above image.
This plugin allows you to access specific WooCommerce hooks, from those listed pages.
Let’s do it and see how it works.
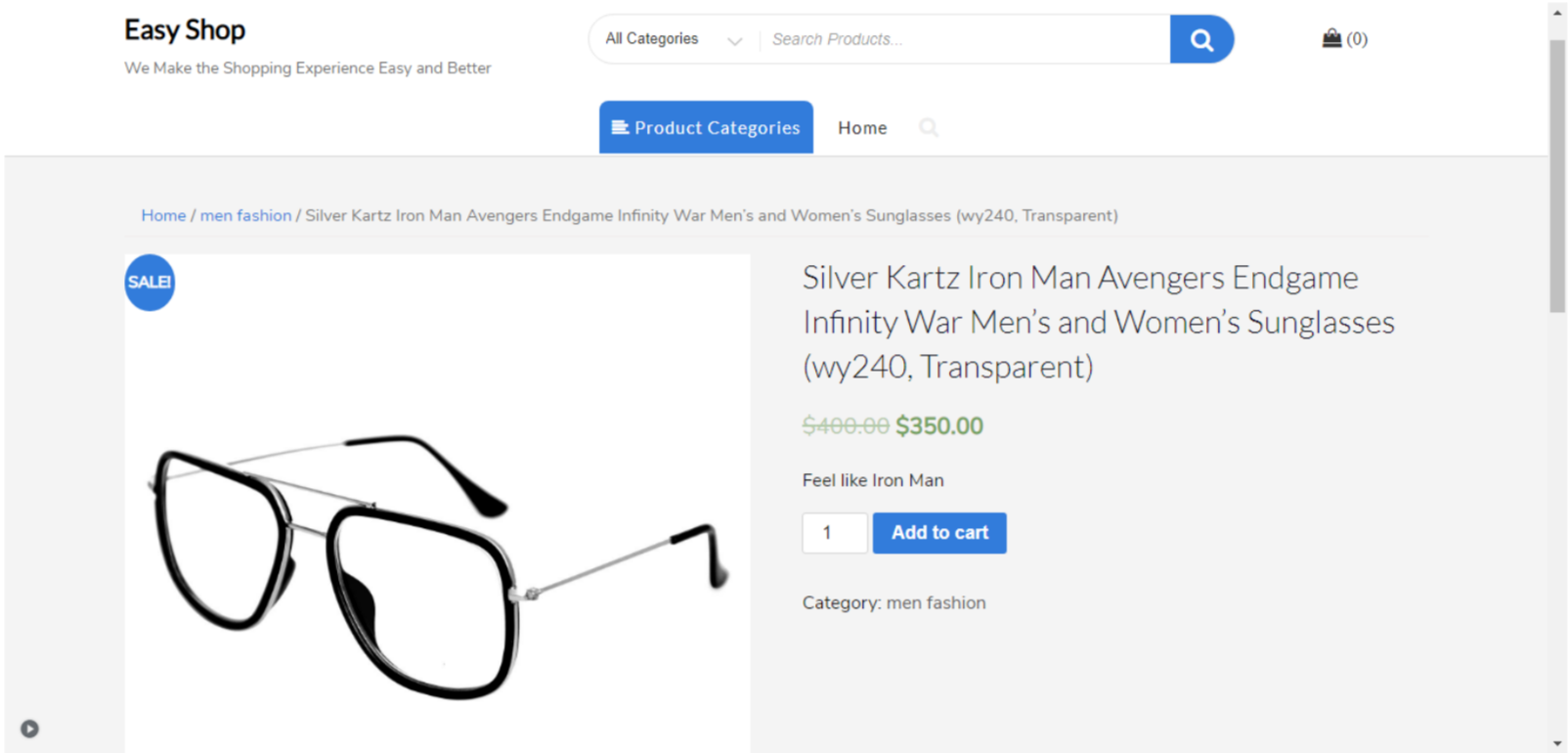
Consider our present product which looks like.

No on-demand customization can be performed here, as this is a single product-based page. All we have is the product image, product name, description, and other things that come with WooCommerce for every WooCommerce product.
Now let’s give it a more worthy look, and make it more sales promising.
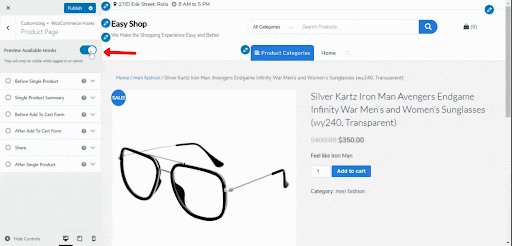
First, let’s check the available Hooks, which we can access using this plugin.
We will use four of these hooks.
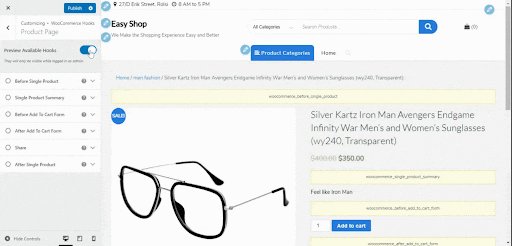
- woocommece_before_single_product
- woocommerce_before_add_to_cart_form
- woocommerce_after_add_to_cart_form
- woocommerce_share
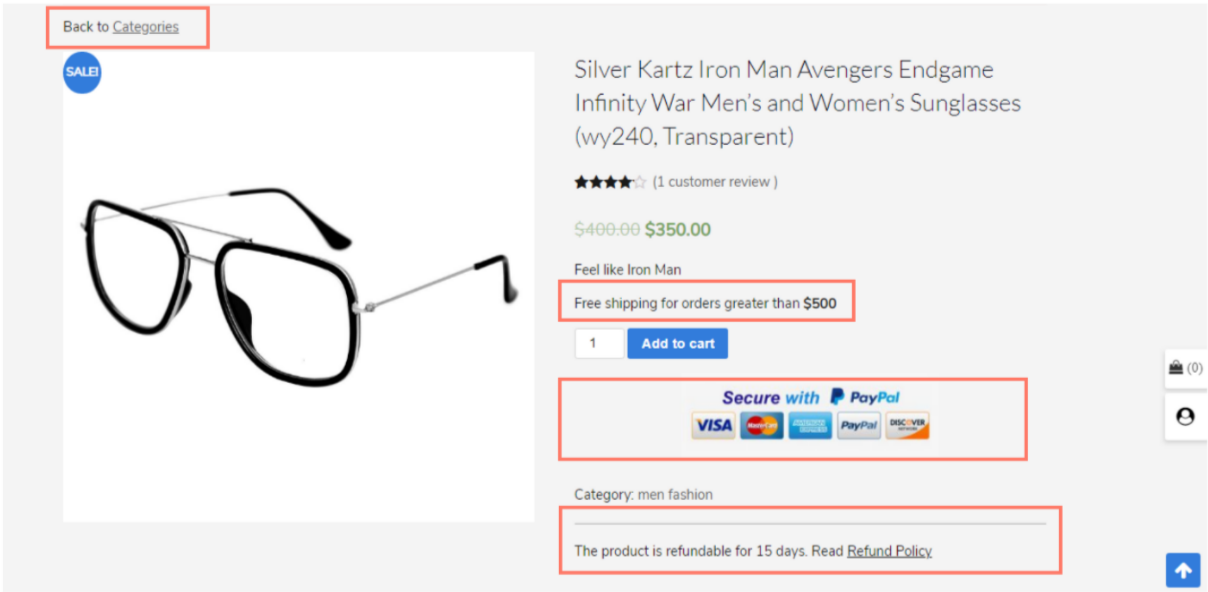
These are the things we would be adding using these hooks respectively.
- Back to product categories link
- The free shipping threshold value
- Payment gateways logo
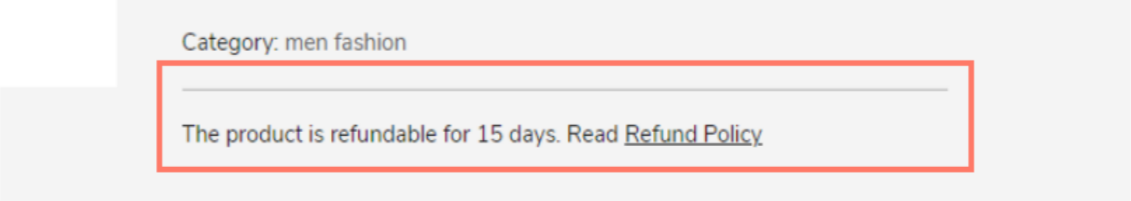
- Link to the refund policy of the store.
To do it
From the left panel, click on the down arrow of the listed hooks. An editor panel will appear.
Use the editor to add text, links, media, and tables, and modify them in whatever way using the available option.
Finally, after editing, our product page will look like this:

Conclusion
So, after reading this guide on WooCommerce Hook; you know a developer’s level of store optimization.
Now, you can access the targeted location of your store from the product page, the home page, categories, cart, and payment to every single page of your store, and add required features to that location using hooks.
You don’t need plugins for every little feature?
Further, what makes these hooks so useful is that they remain unaffected after the update of the theme or main files.
I hope this article was helpful. If there is anything else that you would like to ask, you can ask in the comments section.










The hooks in WooCommerce limit your store’s true potential. You may build your store structure and add some essential features, but adding the extra features your competitors already have is impossible unless you use WooCommerce hooks.
add_action( ‘woocommerce_single_product_summary’, ‘woocommerce_template_single_title’, 5 );
What is this number 5?
Hello Ignjatovic,
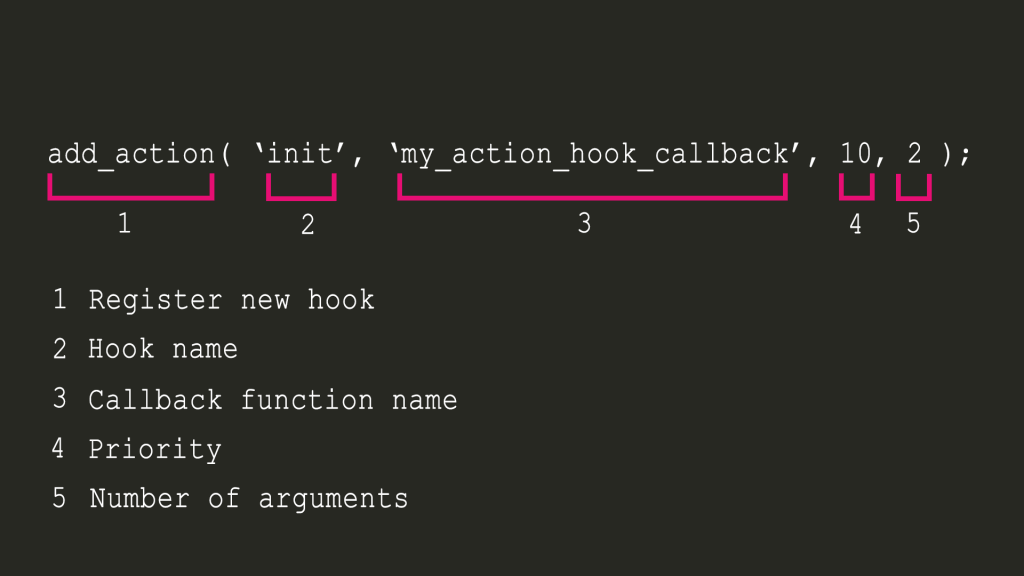
In the above code function, no. 5 depicts the priority basically. As per the denotation syntax, it is actually-
add_action( string $hook_name, callable $callback, int $priority = 10, int $accepted_args = 1 )
Please refer to the following reference resource[https://developer.wordpress.org/reference/functions/add_action/] for a more detailed explanation and understanding. Lastly, thank you for reading the post.
good
Thank you!