
Nowadays it is very common for people to shop online using their smartphones. And in case your eCommerce store isn’t ready for this shift, it will lag behind.
It’s no surprise that Mobiles are taking over desktops. Also, there are numerous surveys showcasing the transition. Users are switching from desktops to smartphones and other mobile devices. But, this is not the case in terms of marketing and business growth. People are not yet aware of the importance of optimizing their website and initiating their mobile-friendly eCommerce.
A good mobile experience improves the opinion of a brand: 61% of the survey people.
HubSpot
Mobile stores are a must-have for all online store owners. Following are some stats proving the same:
- A surge of $432.2 billion in mobile commerce sales is expected by 2022.
- 51% of users prefer mobile shopping over any other source.
- Voice commerce sales are expected to bring about $40 billion by 2022.
Getting along with the trends and optimizing mobile eCommerce strategies to grow better is all that business is about. Also, having a mobile-friendly eCommerce store provides lots of perks in business. Heading step-by-step, let’s see the signs that you should be considerate of if you don’t have a mobile-optimized website yet!
Signs Your eCommerce Store Is Not Mobile-Friendly
-
Standalone Website
You don’t own a standalone website. This was the first-ever option that eCommerce marketers took hold of. Standalone websites are a copy of your original website that is re-designed especially for mobile devices. Standalone websites for mobiles and PCs have separate domains and subdomains too at times. It is essential, though, it gets really complicated at times when alterations are to be made on the landing pages. As you’ll have to implement the alterations in both the websites( the original and mobile website).
-
Adaptive Website
Do you have an adaptive website structure? In adaptive web design, the server detects the request sender device and delivers the HTML & CSS depending on the same. Hence, adaptive web design provides a unique experience every time for different devices, i.e., desktops, mobiles, tablets, etc.
-
Responsive Website
Has Responsive web design been implemented? Responsive website designs are dynamic in terms of browser size rather than devices. Also, having a responsive web design will optimize the page load speed and be easy to maintain.
-
Call-To-Actions
Do you have Proper placing of CTAs on your website? Have a properly functioning website? You must know the importance of CTAs as well as their placement. CTA placement has a huge effect on performance and clicks. UX/UI designers must be well aware of mobile-optimized designs. For Example, your CTA should be placed in such a way that it is easily accessible when operating with a single hand or both hands, etc.
-
Structuring Blocks
Having a desktop website, you have the opportunity to showcase everything you want. Also, this is not the case if you are planning to have a mobile-friendly eCommerce site. There you can’t and shouldn’t try to fit everything in that little space. You have to be very particular in what you actually want to show to your customers & visitors. Arrangement of content is the key to increasing results from marketing efforts.
What Could Be The Drawbacks Of Not Having A Mobile-Friendly Site?
Almost 40% of all eCommerce purchases during the 2018 holiday season were made on a smartphone. Also, there has been a massive growth in mobile users in recent years. Thus, not having a mobile-friendly eCommerce website will cost you a great loss in your overall traffic. Also, 40% of users are purchasing through their smartphones. This 40% can be your 70% of the traffic too. The top drawbacks that you’ll cross for sure with no mobile-friendly site are:
- A decrease in overall traffic
- Dropping organic visits & ranking
- Lacking behind in the competition
- Decreasing sales & revenue
- Low conversion rates
- High bounce rates
- Poor user experience
- Declining leads generation ratio, etc.
It becomes essential at such a point to strategize and get the business back on track ASAP! The more you delay, the less chance you have to grow because of the increasing competition at every moment.
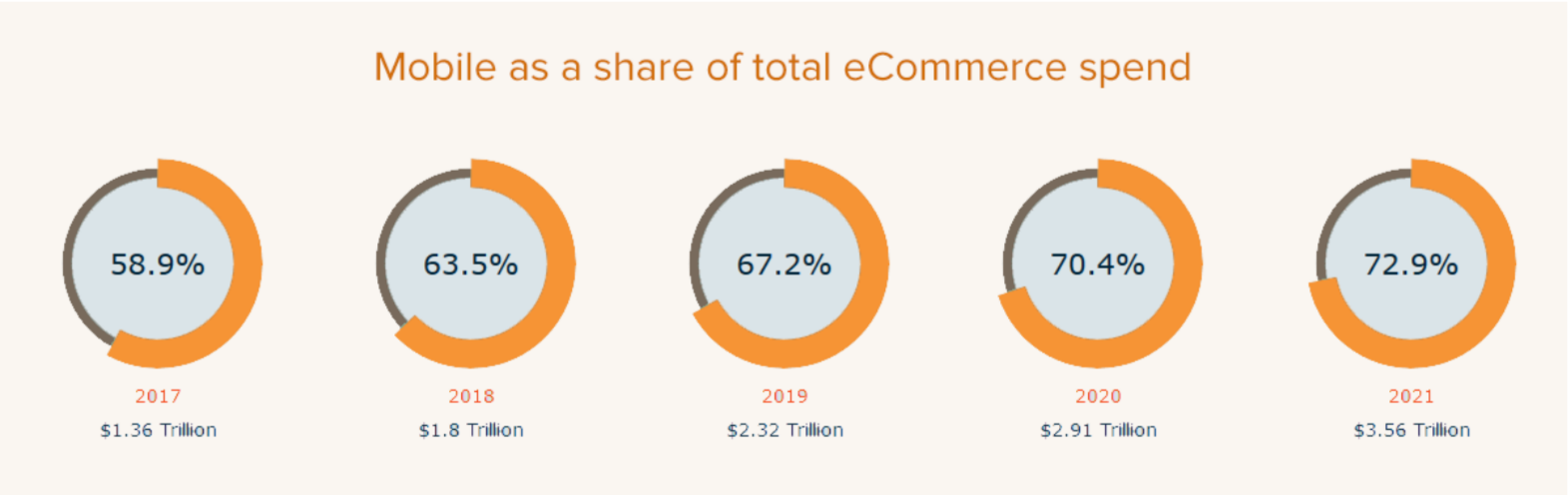
How To Improve Your eCommerce Website?

Source- Merchantsavvy.com
As rightly said, ”It’s never too late to start”. Also, It’s all about your efforts, strategies, dedication, and approach. There are many different approaches that you can follow to recover your eCommerce store. And transform it into a mobile-friendly eCommerce store.
One way that seems easy but faces complexity later is to let things proceed on hopes & predictions. Or to create different Mobile and Desktop sites for the same eCommerce store. I’ll, rather, not recommend both of these approaches. The 2 decent approaches that I would like to suggest for your mobile-friendly eCommerce store are –
-
Get A Plugin
If you own a WooCommerce store, you must be aware of the numerous themes available in the WooCommerce marketplace. Thus, you can simply install a suited mobile-friendly eCommerce WordPress theme plugin. With this in your store, you can enjoy the benefits of implementing various themes.
The only drawback that you might face is the customization with the themes that may accustom your mobile layout from that of your actual site layout. The difference in layout designs and themes might confuse your visitors and customers. But, when you’re looking for the optimum solution without much effort then you know you have an easy-going option too.
-
Redesign Your Store
This is the little tough approach to go with. But in the long run, this approach is considered the best approach. Also, having an eCommerce website, responsive to the screen size or the browser window will enhance your customers’ and visitors’ experience.
When talking of the mobile site, it is critical to make sure the loading speed is optimized to the minimum. Google PageSpeed Developer highly recommends having a load speed of 2-4 seconds for your full page. Higher load time can annoy your customers to the extent that they’ll leave your site.
-
Voice Commerce
Voice commerce refers to a technology based on artificial intelligence. Here consumers can shop using voice search through a smartphone, tablet, or laptop. Implementing an AI voice generator can enhance this experience by providing natural-sounding product descriptions and shopping assistance. Voice commerce helps the shopping experience get better. All you have to do is tell a command. It has been found that by 2024, voice commerce will boost and exceed $30 billion. Hence, Implementing a voice search will bring ease to the shopping experience of your customers, and executing this on your website will add up to the mobile-friendliness of your eCommerce store.
Want To Know How To Improve The Loading Time Of Your WordPress Site?
Additional Information
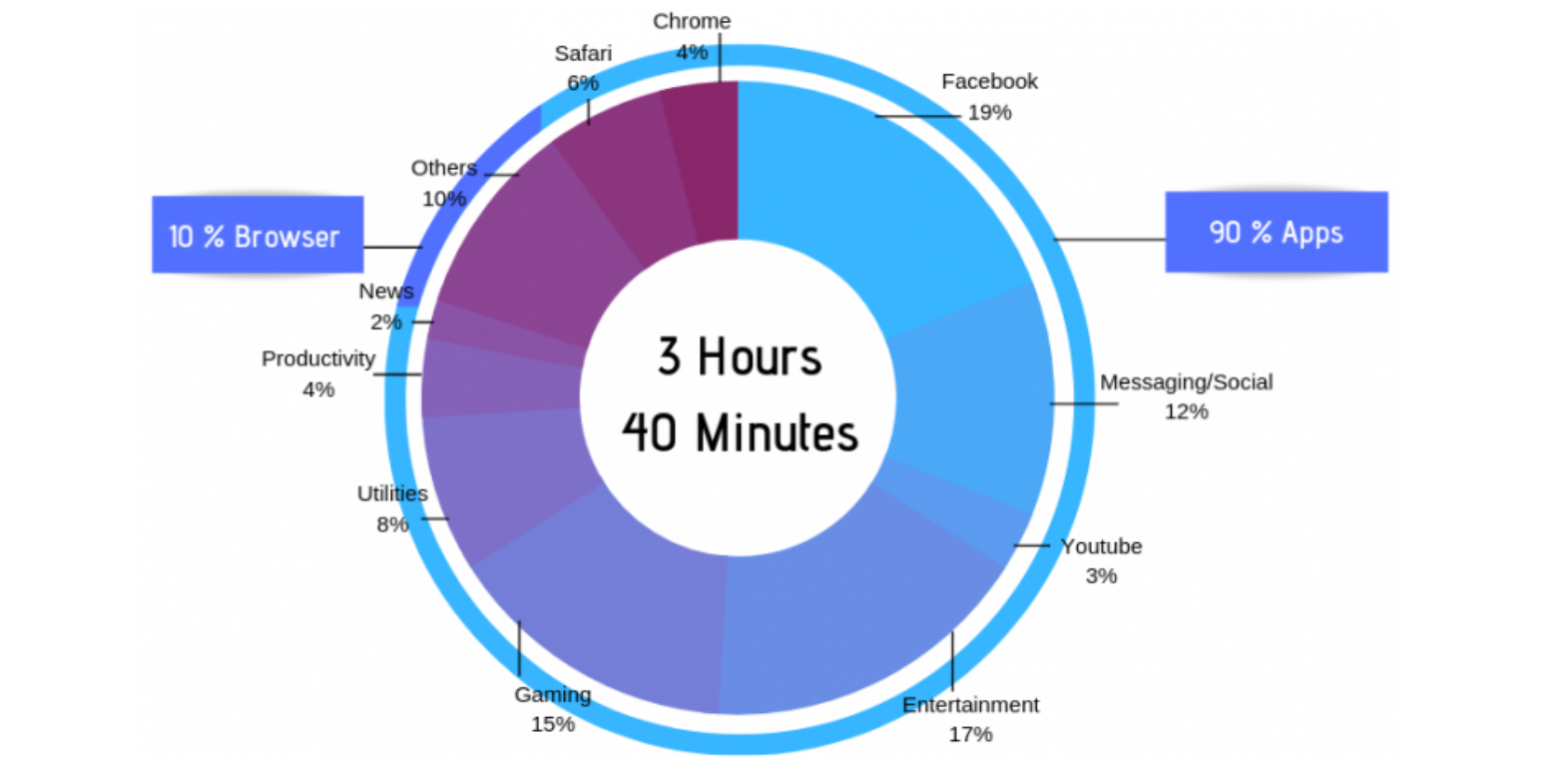
As per the facts, we know that the mobile user count is increasing exponentially. Furthermore, the use of mobile applications is also taking a higher pace in comparison to mobile-friendly websites. Hence, having a mobile app for your mobile-friendly eCommerce store is also a better alternative to having a mobile-friendly eCommerce site.
Source- flurry.com
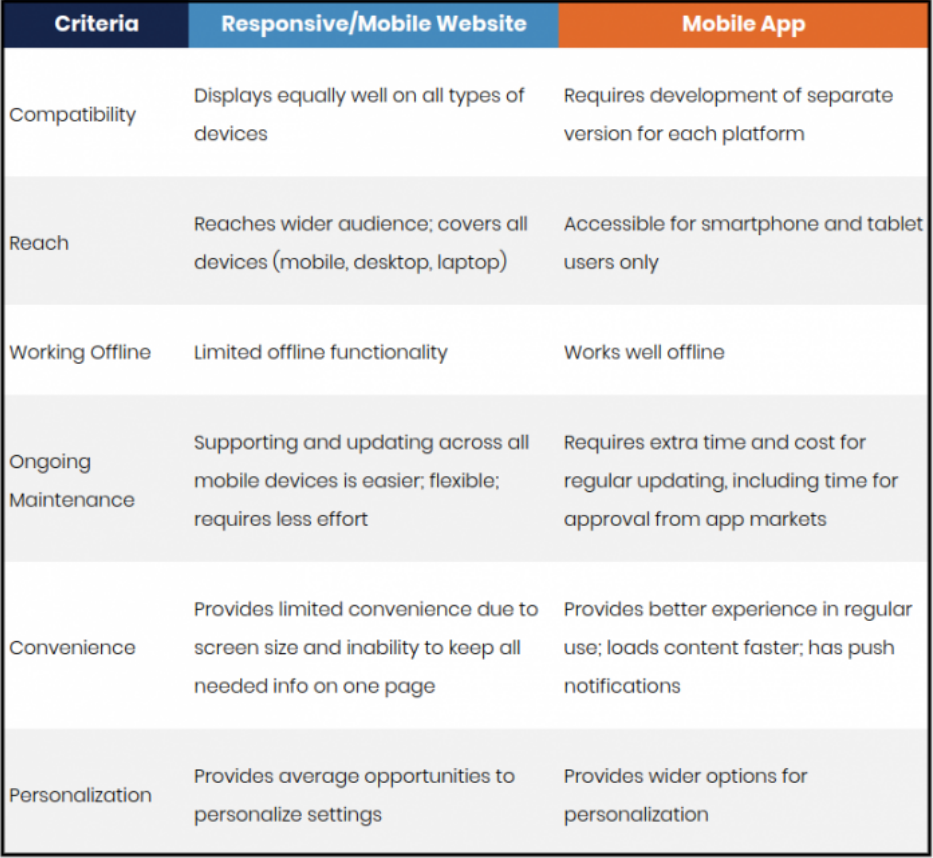
Of Course, the data shows the pros and cons of using mobile apps and responsive websites in contrast to each other. Moreover, the advantages of using mobile apps, especially when created with a reliable Mobile App Builder, are even more significant. They often offer greater benefits than mobile-friendly eCommerce websites

Source: RubyGarage.com
Improve The UX Of Your Online Store!
Conclusion
You know what is best for your business. Also, not all suggestions are to be implemented. It’s your decision now how you wish to proceed further from this moment. You want to leave your site at the mercy of Google and your visitors. Or you want to put in efforts to improve your visitor’s experience. Or you wish to optimize your eCommerce site to the updated responsive norms.
The decision is all yours!
We are there at every stage to connect and help. Looking out for a piece of advice(without any cost) on How to make an eCommerce Website Mobile-friendly? Connect with us.