
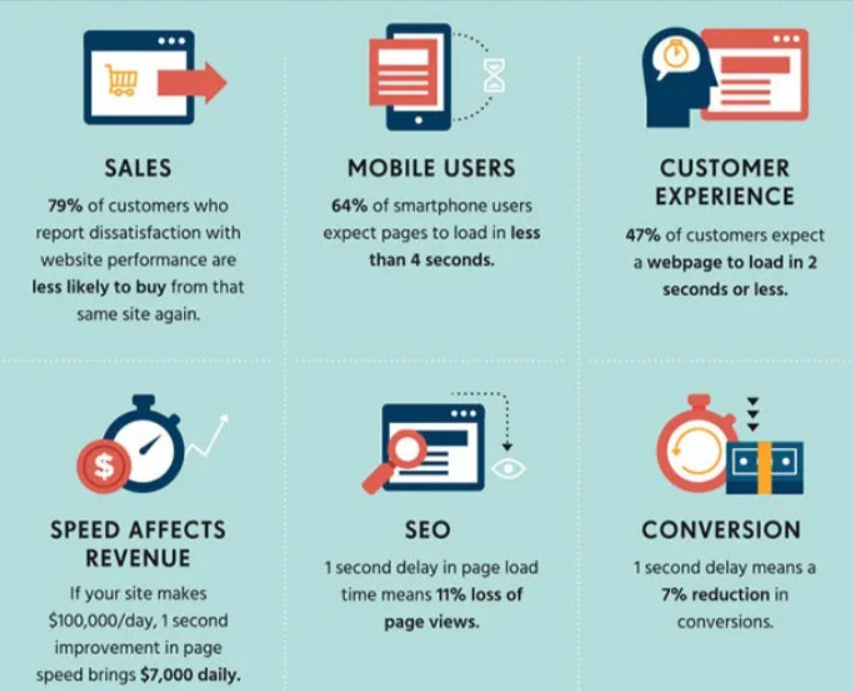
Every second matters when it comes to site loading speed. So, when your site has a poor speed, you will lose many visitors and the coveted spot in the SERP. Therefore, taking necessary steps before it’s too late is essential.
In this blog post, we have gathered and discussed six of the most effective ways that webmasters can consider adapting to Improve Website Speed.
In This Blog, We Will Talk About…
6 Proven Ways To Boost A Website’s Loading Speed
A study shows that a one-second delay in site loading can impact 20% of the overall conversions in retail. Apart from this, web page loading time is also a confirmed ranking factor. Here are six of the best ways that you can consider enhancing the loading speed of your site. We suggest implementing all these at once to experience quick results. But if you’re short on time or managing multiple client sites, a smart move is to use a site management platform with built-in tools like a performance scanner, one-click optimization, and version control to keep every site running at peak performance without switching tabs or juggling multiple plugins.
1. Optimize All The Visuals
Visuals such as images, videos, infographics, etc., are usually one of the main culprits behind slow site loading. So, your priority should be to optimize them without compromising on the overall quality. Doing so will dramatically boost the overall speed.
Now, you may be wondering how to effectively perform optimization – here is the approach. First of all, compress all the images by reducing each image size to a few KBs, but make sure that the quality (in terms of resolution) remains unchanged. A digital marketing agency can further optimize website performance by implementing advanced image optimization and speed enhancement techniques.
There are numerous tools available that can prove beneficial, such as TinyPNG for image compression and Upscale Pro for enhancing image quality. If you have a WordPress site, specialized plugins like Imagify will automate the process. Moreover, use modern image formats such as WebP, AVIF, etc. These offer excellent compression as compared to JPG or PNG. A PNG to Webp converter can help you quickly transform your images without losing quality.
When it comes to videos, it will be excellent if you also compress them while retaining the quality. At the time of uploading, it’s better to embed them into the webpage via a link rather than uploading from local storage.
2. Choose the Best Managed Cloud Hosting
When it comes to boosting a website’s loading speed, your hosting environment is the foundation. No amount of caching, compression, or plugin optimization will matter if your server is slow or overloaded. However, some websites still rely on unmanaged VPS setups, which can struggle to handle high traffic efficiently and often lack proper device security controls. That’s why one of the most proven ways to improve website speed is to switch to a fast, managed cloud hosting provider, and InstaWP delivers exactly that.
Unlike traditional shared hosting or DIY cloud setups, InstaWP’s managed cloud hosting is designed specifically for WordPress performance. Every site you launch with InstaWP runs on high-performance cloud infrastructure with built-in caching, auto-scaling resources, and CDN integration, all out of the box.
When you host a site with InstaWP, you don’t have to configure speed plugins or tweak server settings. Your site comes pre-optimized with features like Server-side caching, GZIP compression, and HTTP/2 protocol for faster resource loading. For sites with high computational demands, you can also take advantage of a GPU Dedicated Server to further boost performance.
Unlike shared hosting, where hundreds of websites fight for the same resources, you get your own isolated environment. That means your site has dedicated hosting resources to ensure faster load times under pressure
In addition, you get a built-in Content Delivery Network (CDN). This means your images, CSS, and scripts are delivered from servers closer to your visitors’ location.
This WordPress hosting handles the technical performance work for you. You don’t have to be a developer. You just launched a site, and it runs fast from day one.
If loading speed is important to you (and it should be), starting with the right hosting is the smartest move. And with InstaWP, that move is instant.
3. Minimize The HTTP Request
Remember, each HTTP request made by a browser to load a file, i.e., CSS, JS, and images, increases the overall load time. So, reducing these can help improve speed.
Several things need to be done in this regard; the major ones are as follows:
- Merging multiple CSS & JavaScript files into one. For instance, instead of loading five CSS files separately, you can merge them into a single one and ultimately reduce the number of requests.
- In case your site contains several small images, such as icons, buttons, etc., then combine all of them into one CSS sprite. Next, use this CSS to quickly display specific sections of the image. This technique will also prove beneficial in reducing the server requests.
- Excessive or unnecessary plugins, especially on platforms like WordPress, add more scripts and styles. These bloat the loading time. Therefore, audit your website’s plugins and remove the ones that are unnecessary or unused. Consulting a reliable digital marketing agency or WordPress development company can help identify which plugins are essential and optimize your site’s performance.
- Do not forget to get rid of unnecessary page elements, including buttons, animations, or anything that isn’t contributing to the user experience.
With this approach, webmasters can reduce the HTTP requests and enhance the loading time.
4. Minify HTML Code
Websites usually contain HTML, CSS, and JavaScript code. However, HTML code is usually the major portion of code in most websites. So, the formula is simple: the more code your website has, the slower it will load.
So, it is important to minify the HTML code using the minification technique. This involves finding and eliminating all the unnecessary characters, spaces, line breaks, and more while maintaining the code’s functionality.
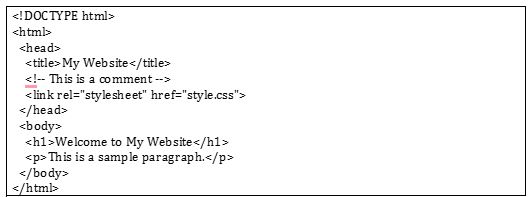
The minification ultimately results in a concise file, contributing to enhancing the overall speed. To get a better understanding of minification, check the example below.
Original HTML code:
Minified Version:
As you can see, there is a clear difference between the lengths of both codes. That’s how minification works! We know that minifying the huge HTML code manually will be really hectic. It will not only kill your valuable time and effort but also increase the overall chances of making mistakes.
That’s why many webmasters prefer implementing an HTML minifier rather than manually removing extra spaces, comments, and line breaks to minify HTML code. An HTML minifier is a web-based tool that automatically minifies the HTML code with a single click while preserving its functionality.
If you’re using a CMS like WordPress, you can find plugins for this job. These plugins will minify and unify HTML, CSS, and JavaScript to minimize website load time.
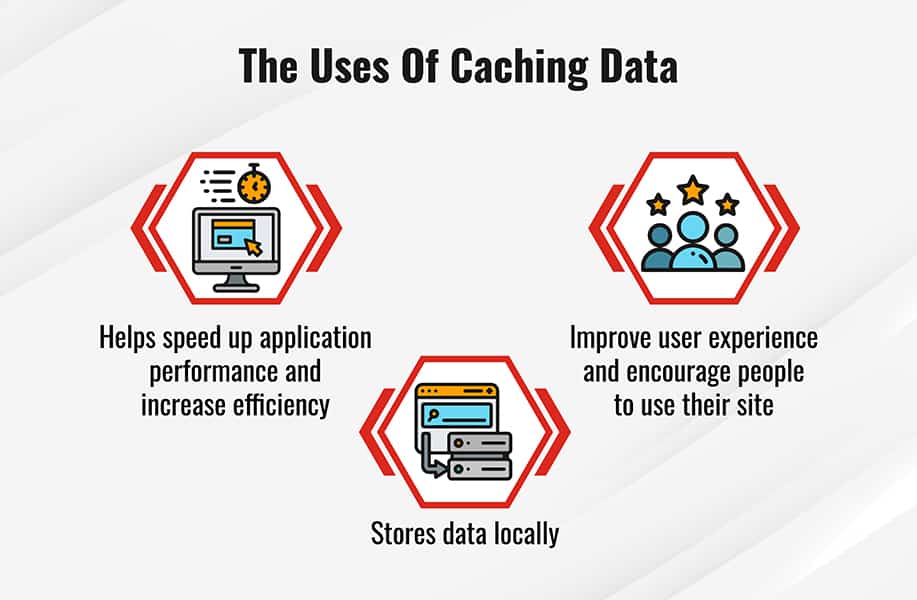
5. Enable Caching
Most of you will already be aware of this – caching allows different sections of your site to be stored temporarily in users’/visitors’ local storage. So that users don’t have to reload all the elements or the page whenever they revisit after some time.
This technique will not only prove beneficial in improving website speed but also the overall user experience. There are multiple things that you need to do to enable caching. First of all, you should set expiration dates along with the minimum age in the HTTP headers for static resources. Doing so will tell the browser to reuse previously fetched sources such as logos, stylesheets, and many more.
Additionally, implement page caching. This is because it saves fully rendered HTML pages for fast loading.
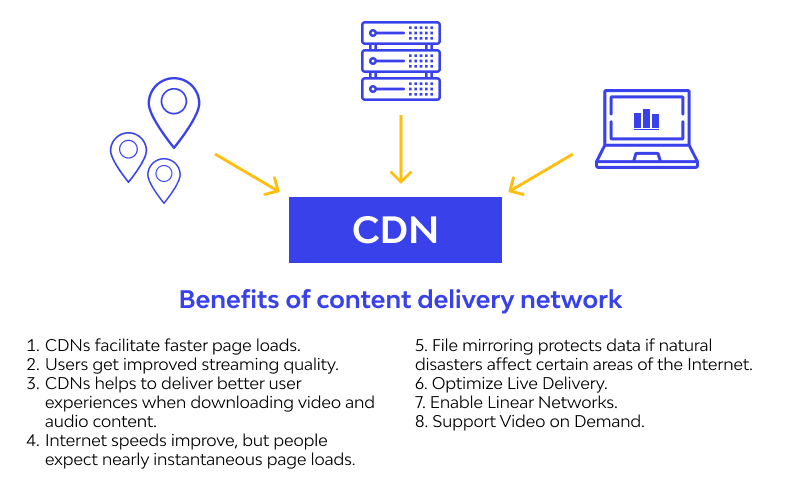
6. Use A CDN Network
Last but not least, using a CDN network can also help improve the website’s loading speed. A CDN helps store different copies of your web content across different global network servers.
So, whenever a user approaches your website, the CDN will identify its location and then connect it with the nearby server. This strategy ultimately results in enhancing the loading speed. Apart from this, a CDN also distributes the traffic across different servers, which can be really useful for high-traffic websites.
There is a wide range of CDN providers available online; some of the popular ones include Amazon, Cloudflare, etc. You can go with the one whose requirements and budget match your specific needs. So, these are six of the proven ways to enhance the website loading speed to experience maximum ranking and user engagement.
Wrapping Up
Website loading is a crucial ranking factor that not only impacts SERP visibility but also the overall user experience. Numerous techniques and strategies can be adapted to improve website speed
This blog post has discussed six of the best ones in complete detail, hopefully, you will find them useful!














I don’t unremarkably comment but I gotta say regards for the post on this one : D.