
“Displaying WooCommerce product variations is essential to selling variable products and expanding your online retail business.”
Whenever I have to shop online, I prefer sites that are easy to navigate. And, I know similar is the case with everyone.
Obviously, who wants to waste their time on a site that’s hard to navigate? Imagine spending hours searching for a product on a site and eventually completing the same search on the other site within minutes.
In an online clothing store, I look for product variations in colors and sizes. These are the most basic attributes that everyone analyzes before purchasing products.
But it is tiresome when I’ve to spend hours searching on the web to find the variation of the product I like.
Recently I visited a website searching for a product and was able to find the desired product with relative ease. However, I didn’t quite like the product color. So I checked if there were any color variants available.
I couldn’t find it on the product page, which is where it should be. Instead, it was listed as a separate product on the website, and locating it was a hassle.
It was extremely irritating and time taking too. In the end, I left the site without making a purchase.
Have You Also Experienced The Same Ever?
I often wonder how these big online store holders like Amazon, Alibaba, Flipkart, and Walmart manage to retain their customers as well as their top-seller image.
I realized that this was all because these sites are –
- Easy to navigate
- Have category page filters
- Make use of image sliders for each product
- Provide attribute variants of each product, and more…
Being a part of a similar industry, my conversations with many in-house individuals made me realize some ways that have the potential to enhance the buyer’s online shopping experiences.
Things that you’ll learn in this blog…
- What Are the Available WooCommerce Product Variation Plugins That Can Help You?
- 6 Impeccable Ways to enhance your Customer’s Experience With the Plugins
- On A Final Note
(Jump to the section that interests you the most!)
What Are the Available WooCommerce Product Variation Plugins That Can Help You?
There are various plugins available that will assist you to make your website easily navigable. But today I’ll talk about two of my favorite and go-to options, and no I am not playing the favoritism card here. When you read about the features and benefits of these, you’ll be shocked as well.
-
WooCommerce Variation Master

WooCommerce Variation Master is one of the best WooCommerce product variations plugins that lets you implement variation swatches for your WooCommerce store. Using this plugin, you can show product variations for your different products on your WooCommerce store. The plugin also allows you to change the image, color, and text of the WoCommerce product variation swatches according to your style.
It provides all the above attributes and variation swatches in just one combo plugin. It also embarks the influential benefits that will certainly draw the audience towards your WooCommerce store.
WooCommerce Variation Master Offers The Following Key Benefits,
It is easier now for the merchant to handle the image variations for every product.
- Eye-catching variations are available for every product in the form of images and color swatches.
- Customers can locate the variations available for the product quickly.
- As a merchant, you can hide/show the attributes swatches from the settings.
- Merchants can import bulk images for the gallery slider and can apply the text to each image too.
There are certainly many more features that aren’t listed here. To know everything about the plugin and get a live demo, click the links given below.
WooCommerce Variation Master Plugin
If you are done with the installation process, let’s learn how it works.
Here Is a Video Demonstrating It’s Working:
-
WooCommerce Product Variation Table

Another one of my favorite plugins is WooCommerce Product Variation Table. This plugin allows the merchant to organize the variations of a particular product or item into a tabular or grid form. Using this product, you can make the navigation of your website easy and convenient for the customers approaching the website.
Not only this, but it also offers different layouts that the admin can incorporate into their websites, and there are options for table customization as well.
Features of WooCommerce Product Variation Table,
- Every column name is customizable in the WooCommerce product list table.
- Select the display position for the product variation table on the product page.
- It provides seven types of table structures.
- Show the export button on product pages to allow customers to download the variation table data in a CSV file.
- It Provides two types of grid views of variations.
- All tables are mobile responsive.
- Border color, text color, table color, and background image are customizable with the new advanced table.
- Search and filter features are available for many product variation tables.
- Enable customers to place orders in one click from the product variations table for WooCommerce.
WooCommerce Product Variation Table
There are obviously other features of the plugin as well, and we will soon be releasing another dedicated blog, that will cover everything that you need to know about the product and so much more.
For now, we have a youtube video demonstrating the features for your better understanding.
6 Impeccable Ways To Enhance Your Customer’s Experience With The Plugins
Okay, now we are well-versed with both the variation tables, we are now free to discuss the extraordinary ways, that you can implement to modify your user’s experience on your site.
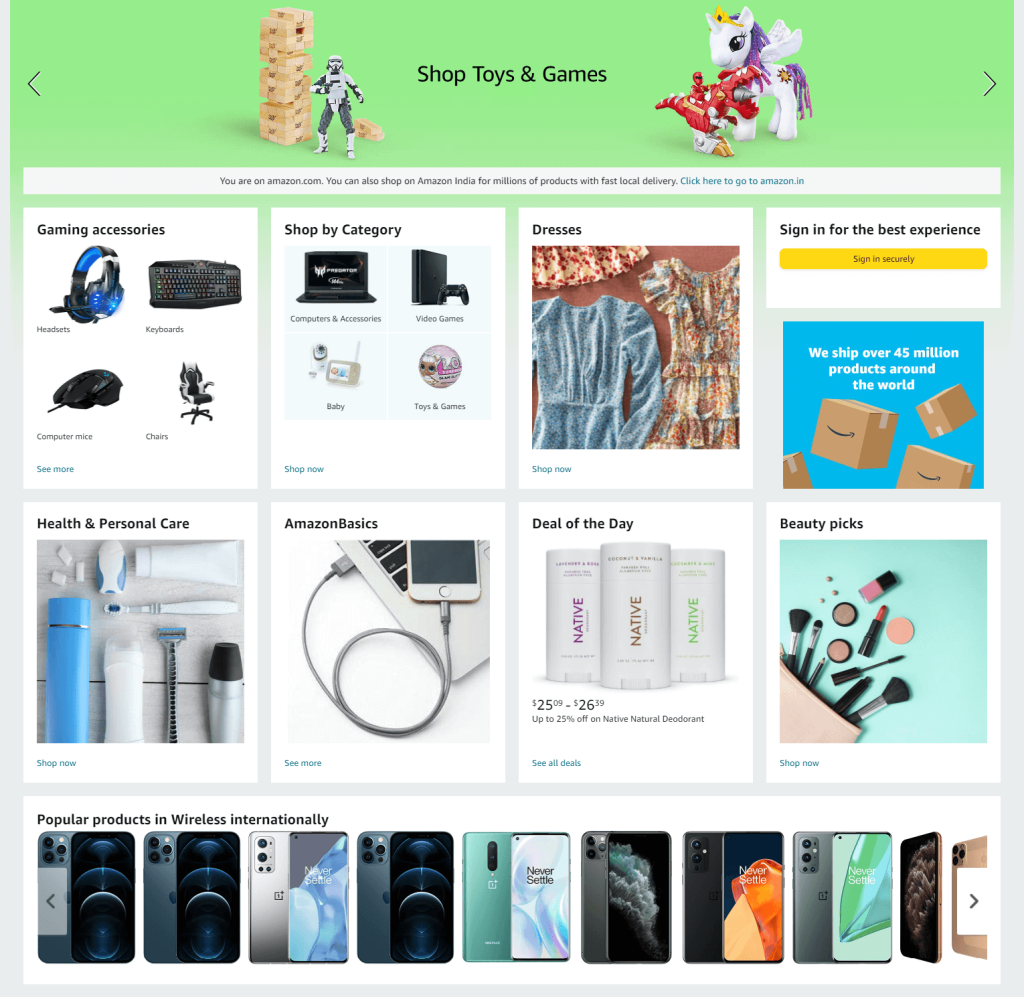
1. Global Attribute Swatches
Make use of Global Attribute Swatches. Attribute swatches act like a catalyst in increasing customer interaction on the website. Global Attribute Swatches involve product variations for products in the same category.
For example, Amazon has categorized all its products into categories that are the same for all visitors globally. If you wish to buy a mobile, just log in to the site and on the landing page itself, you will find the available options for the mobiles.

It is very much convenient to search the product when you have the listings in front of you based on brands or features. Also, you have the option to jump to a particular product from the listing with the ‘Quick Look’ feature.
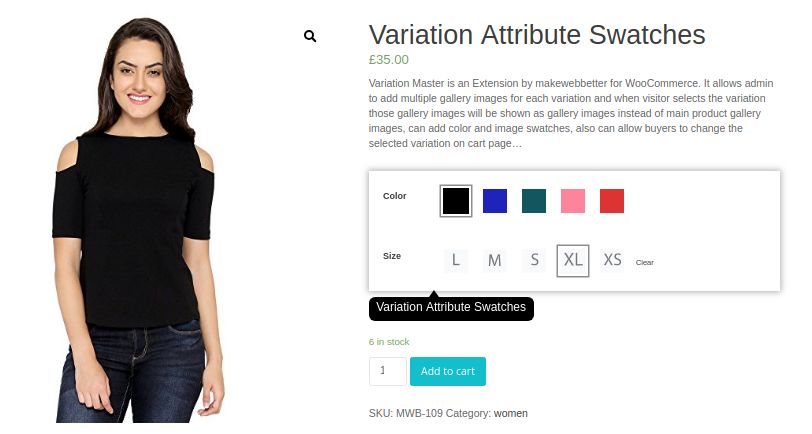
2. Per-Product Variation Attribute Swatches
This is the most popular method among customers. Per-Product Attribute Swatches provide options to the merchants to present the variations available for each product to their customers. These WooCommerce product variations can be different views of the product, colors, sizes, or quantity.
For example, it’s easier to access the variations options if they are right in front. With the application of per-product attribute swatch, you can show the color and size variants on the screen and no more drop-down list headache is needed.

3. WooCommerce Variation Table Gallery Images
The Variation Galleries help you in presenting multiple images of your products in an organized format. You can use it to show the different views of your product like top view, front view, and side views.
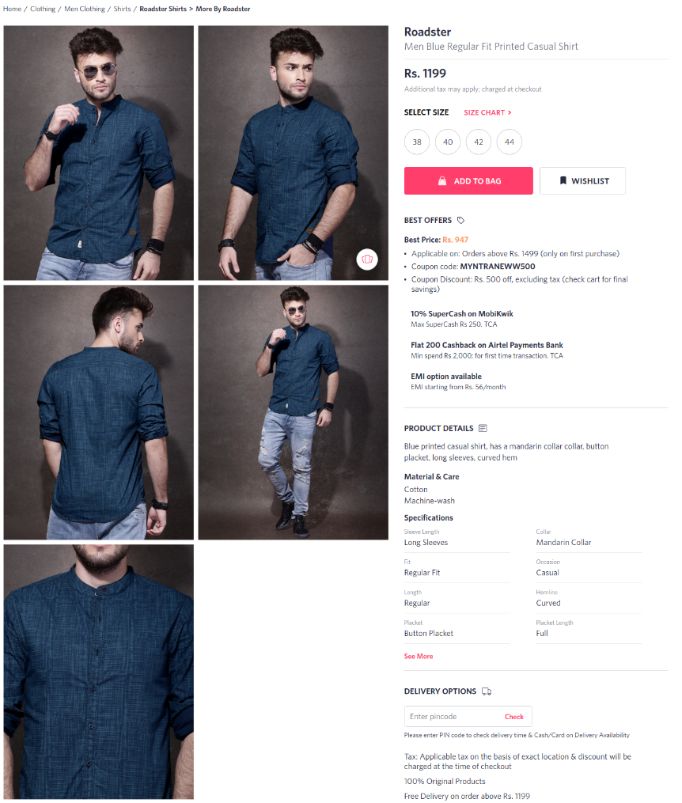
For example, Myntra displays the different pictures of the same product on the product/shop page in the form of a gallery. Hence, customers have a good idea of how the product looks from all angles before purchasing it.

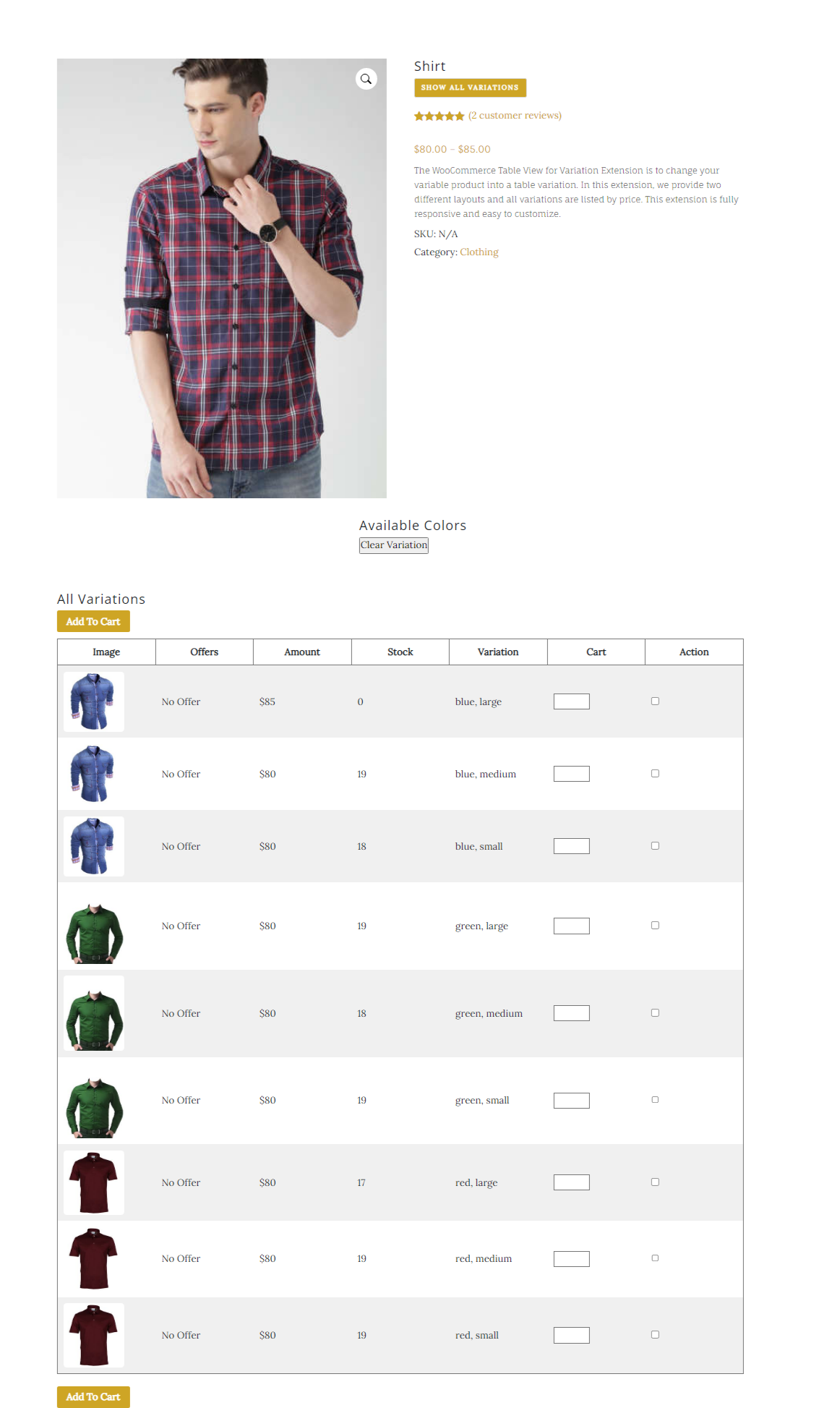
Another example of this concept is — WooCommerce Product Variation Table. This plugin provides you with a table that shows the different products with the available sizes and colors in an organized manner. This removes the concept of pop-ups, which are required to show variations, and also removes unnecessary clutter from your website. Because all the possible variations are visible in one single place.

4. Variation Gallery Images With Sliders In Two Layouts
Gallery images certainly bring clarity to the clients about the product. But, it also captures a lot of space on your page (sometimes also affecting the page load speed). To overcome the issue, the idea of adding sliders to the shop page was pitched. Undoubtedly, the idea gained preference and provided a better interactive ability for the customers.
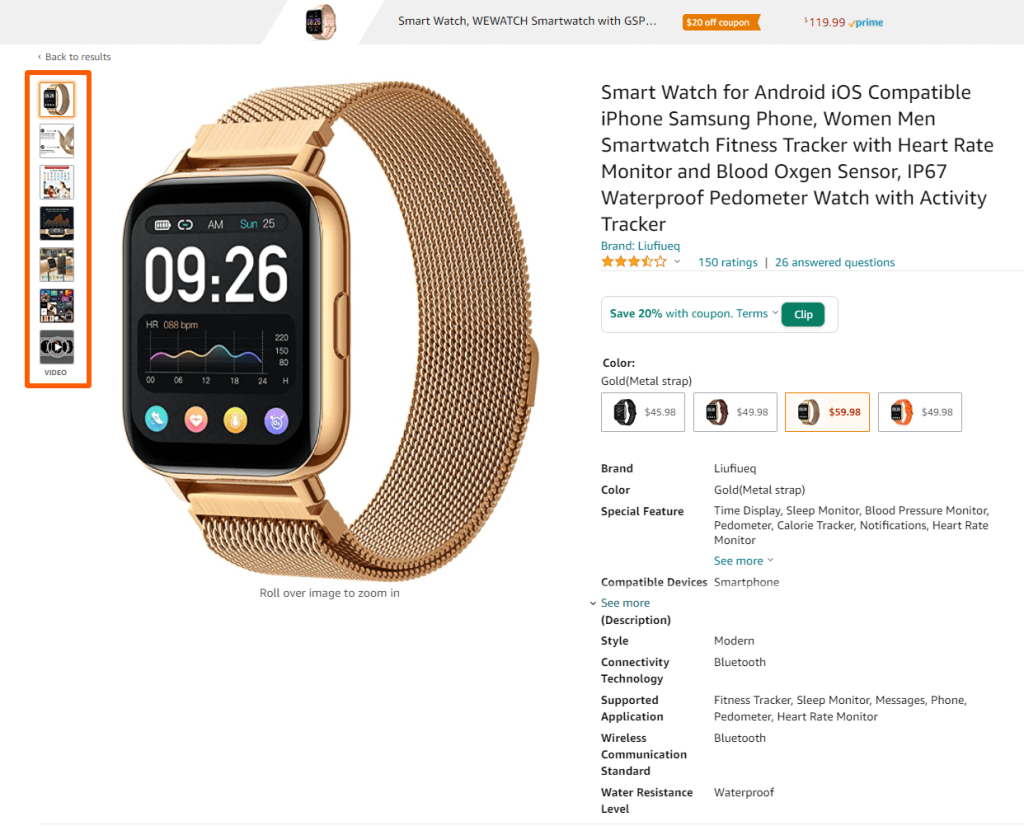
For example, Amazon uses vertical sliders to display product images. To have a look, just click on the image from the slider and roll over the cursor to have a magnified look at the product.

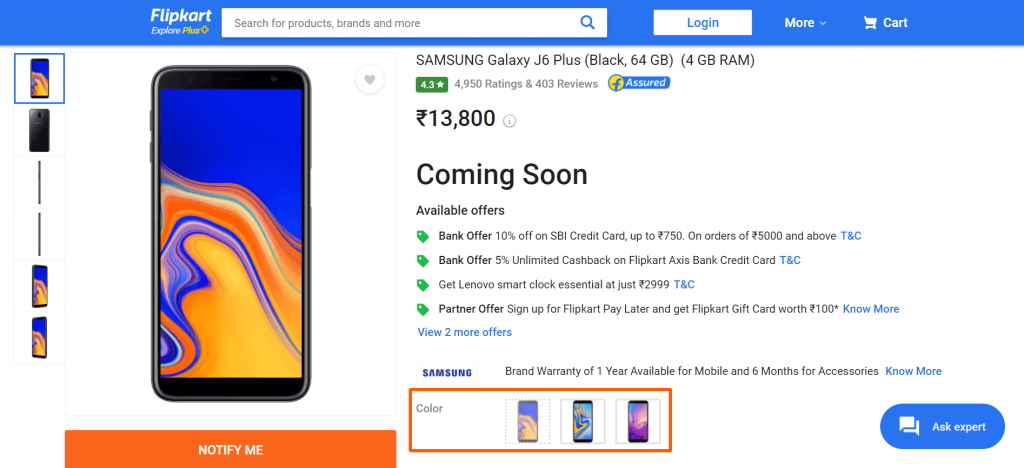
Refer to the image below to see how Flipkart uses a horizontal gallery slider for the product’s variant images.

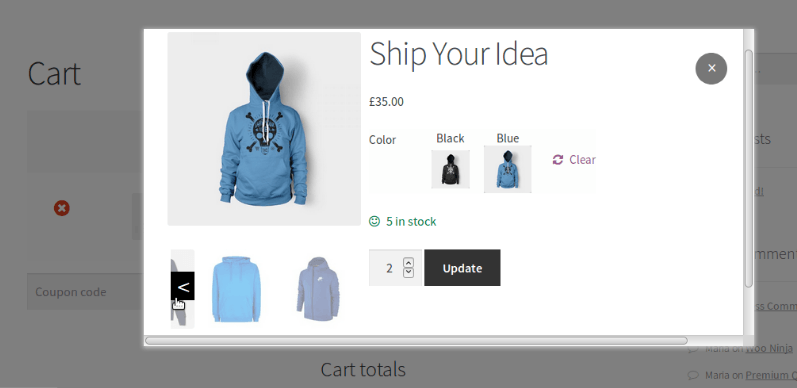
5. Cart Update
There are a few times when we wish to update the variations after we’ve selected the product and added it to the cart. Adding an updates option on the cart page will be a great attribute to get it installed for the convenience of your customers. Not only this but it also reduces the shopping cart abandonment ratio considerably.
For example, WP Swings provides the WooCommerce Variation Master plugin that enables the buyer to have a second chance to select their favorite WooCommerce product variation from the cart page itself by clicking the ‘update’ button (a pop-up window appears) rather than searching the product all over again.

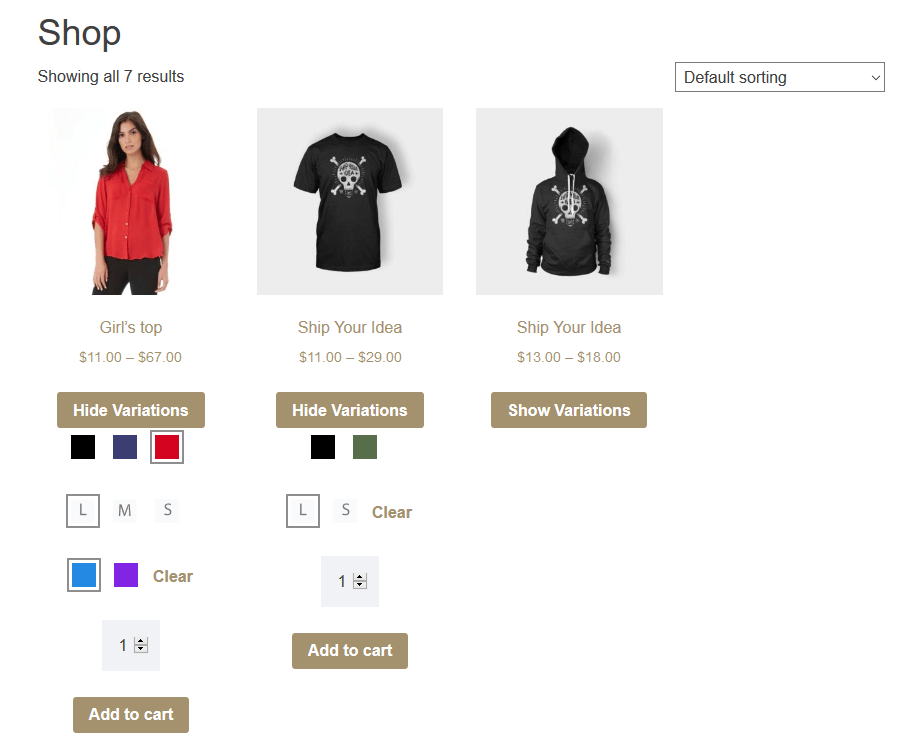
6. Swatches On Shop/Archive/Category Page
Shop/Category page swatches allow you to choose the variation of the product from the shop page itself. Imagine, how much your customers will love to directly select the product from the shop page and jump to the checkout.
For example, referring to the image below, you can see that various options are available on click for the product that too on the same category page.

On A Final Note,
Various swatches are essential for selling variable products and scaling your online store. Customers have different preferences that you can cater to using the WooCommerce variation swatches and variation gallery.
In this article, I have explained how to implement per-product and global variation swatches and display WooCommerce product variations with the variation galleries.
It will improve their shopping experience and make it easier for them to select the products they want to purchase. And hey, check out our blogs If you want to learn more about best eCommerce practices.